本帖最后由 liujiang567 于 2023-2-17 13:25 编辑
之前看到论坛群里面不少朋友都在弄3d俯视图,大都基于Picture Elements 这个卡片来做的。在上面叠加或者切换各种图片达到交互的效果,但是大家都知道Picture Elements 是不支持 原生的iframe卡片的,想要在里面嵌入第三方页面就没法直接用官方的iframe卡片了。
官方给出的支持类型
There are several different element types that can be added to a Picture Elements card: 看到Custom 所以基本是只能通过自定义的类型来加入iframe了于是乎便做个了简单的自定义iframe
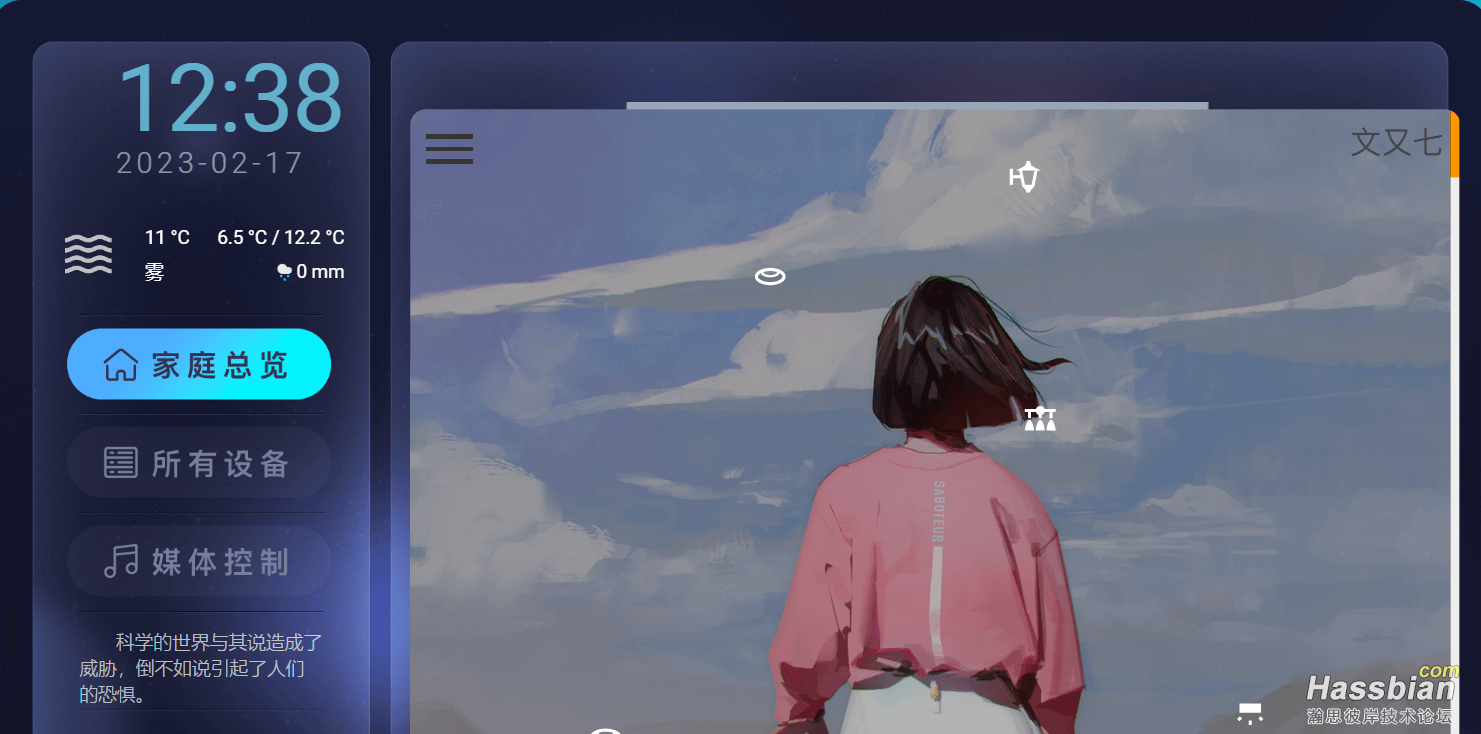
效果图如下:

使用方式:hacs添加自定义库 Custom repositories :https://github.com/jwister/hassos-iframe 类型选lovelace
之后搜custom-iframe 下载即可
示例配置:
```yaml
type: 'custom:custom-iframe'
url: https://www.weny7.com
style:
left: 50%
top: 50%
width: 50%
height: 50%
```
|