本帖最后由 qiangua13 于 2023-2-17 10:20 编辑
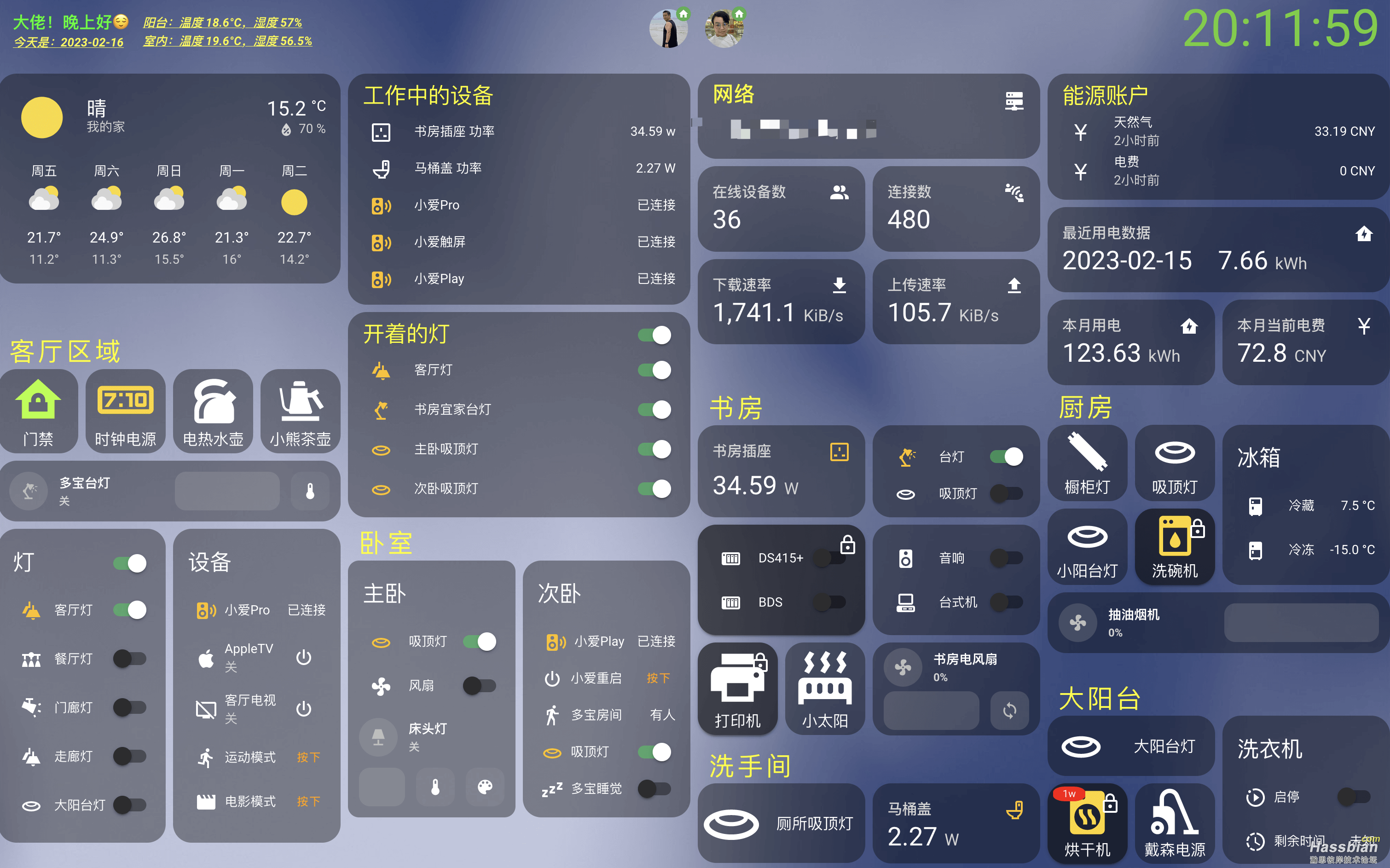
分享下自己配置的HA首页
1. 用kiosk-mode去掉了顶部标签页
2. 用油猴写了个脚本,去掉了滚动条
3. 其他若干插件

和大佬们的比肯定还差的远,不过也花了不少时间
1. 这里面比较麻烦的是,适配屏幕,各种样式的调整,以顶部的温湿度,person,时间 为例,使用的是lovelace-card-mod插件( https://github.com/thomasloven/lovelace-card-mod), 列一下代码:
type: vertical-stack
cards:
- square: false
columns: 5
type: grid
cards:
- type: markdown
content: >-
<font color=#00ff00 size=4 face="冬青黑体">**{{
state_attr('person.chen','friendly_name') }}!{{
states('sensor.time_period') }}**</font>
<font color=#f9f73e size=2>***<u>今天是:{{ states('sensor.date')
}}***</u></font>
card_mod:
style: |
ha-card {
background-color: transparent;
}
- type: markdown
content: >-
<font color=#f9f73e size=2>***<u>阳台:温度 {{
states('sensor.v1_cloud_250a44') }}°C,湿度 {{
states('sensor.v1_cloud_250a44_humidity') }}%
室内:温度 {{ states('sensor.t2_cloud_kkeg00') }}°C,湿度 {{
states('sensor.t2_cloud_kkeg00_humidity' )}}%***</u></font>
card_mod:
style: |
ha-card {
background-color: transparent;
margin-left: -55%
}
- type: custom:mushroom-person-card
entity: person.chen
icon_type: entity-picture
primary_info: none
secondary_info: none
layout: vertical
card_mod:
style: |
ha-card {
background-color: transparent;
position: absolute;
left: 46%;
}
- type: custom:mushroom-person-card
entity: person.nana
layout: vertical
primary_info: none
secondary_info: none
icon_type: entity-picture
card_mod:
style: |
ha-card {
background-color: transparent;
position: absolute;
left: 50%;
}
- type: custom:simple-clock-card
use_military: true
hide_seconds: false
font_size: 4rem
padding_size: 23px 0px 0px 0px
card_mod:
style: |
ha-card {
background-color: transparent;
margin-left: 20%;
color: #6acd32;
}
|