晒图
浏览器样式

ipad样式

简介
mushroom lovelace是一个可以在hass的ui中配置dashboard的集成,对于ui小白(本人)来说,很友好
官网地址是:https://github.com/piitaya/lovelace-mushroom
B站找到的一个介绍视频:https://www.bilibili.com/video/BV1DP411L7B7/
安装
几乎所有用到的卡片,都可以通过hacs安装参考安装步骤;
- Install HACS if you don't have it already
- Open HACS in Home Assistant
- Go to "Frontend" section
- Click button with "+" icon
- Search for "Mushroom"
我用到的部分卡片和主题
卡片:
- Lovelace Mini Graph Card
- Vertical Stack In Card
- Button Card by @RomRider
- Lovelace swipe card
- Digital Clock
- Mushroom
- kiosk-mode
- chartjs-card
主题
使用
- 设置- 仪表盘 - 创建Dashboard
- 打开创建的仪表盘,右上角选择编辑仪表盘,在弹窗中选择“从空白仪表盘开始”,点击“自行编辑”
- 添加第一个卡片
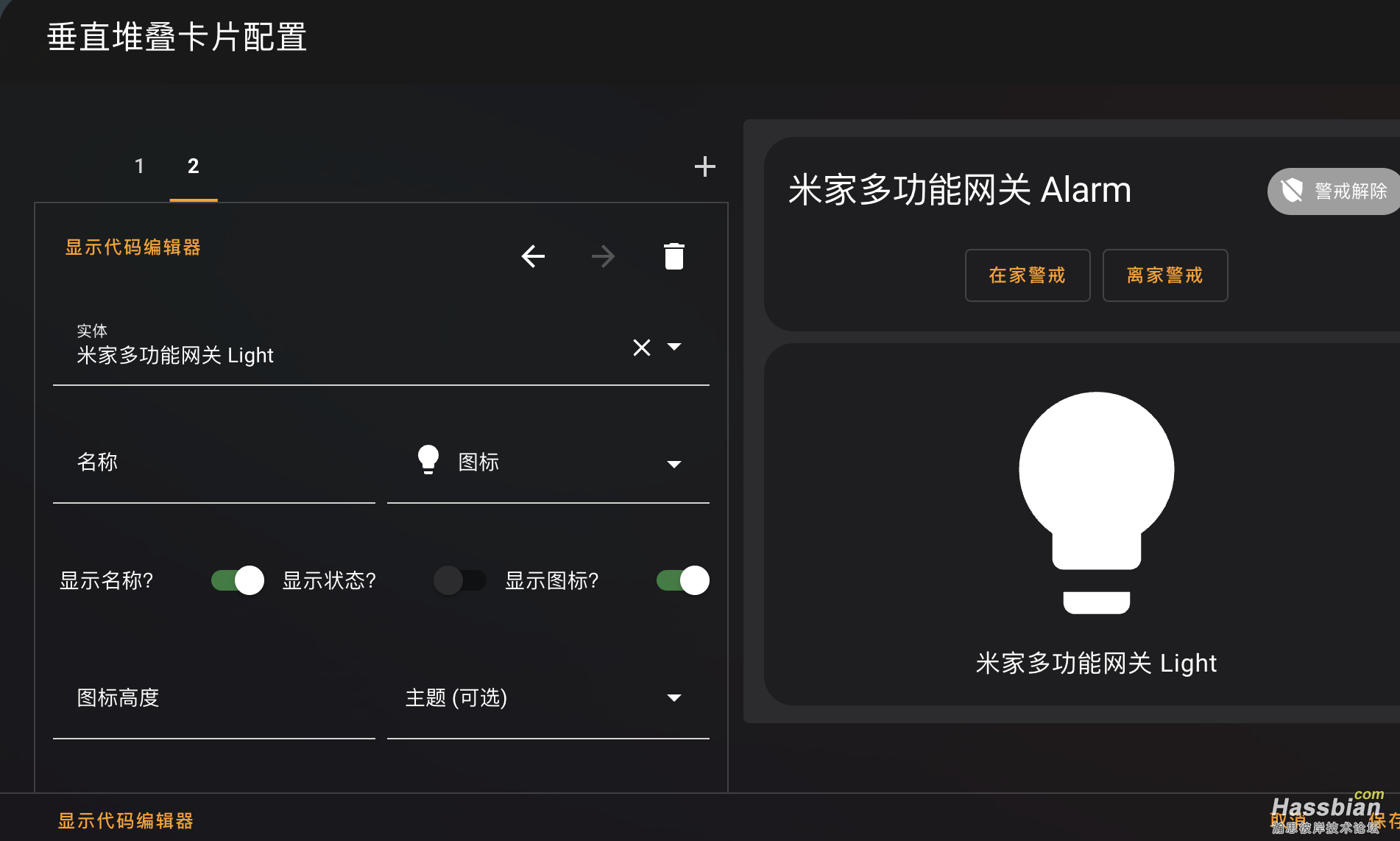
通常我添加到第一个卡片是垂直堆叠的卡片,既然是ui配置,当然很简单,效果如图
垂直堆叠

- 在垂直堆叠的卡片中,设计需要的样子
如我的首页中,左边第一列是一个垂直堆叠的卡片,其中又嵌套了7个子卡片,下面详述
mushroom-chips-card 安装mushroom后自带,作为导航用效果:
导航

例子:
type: custom:mushroom-chips-card
chips:
- type: menu
- type: action
double_tap_action:
action: navigate
navigation_path: /dashboard-home/rooms
tap_action:
action: navigate
navigation_path: /dashboard-home/rooms
hold_action:
action: navigate
navigation_path: /dashboard-home/rooms
icon: mdi:home-group
alignment: start
mushroom-title-card 标题,可以使用HASS的模板 安装mushroom后自带
例子:
type: custom:mushroom-title-card
title: |
{% set time = now().hour %}
{% if (time >= 18) %}
晚上好, {{user}}!
{% elif (time >= 12) %}
下午好, {{user}}!
{% elif (time >= 5) %}
早安, {{user}}!
{% else %}
欢迎回来, {{user}}!
{% endif %}
subtitle: ''
alignment: start
digital-clock 时钟、日期
效果:

例子:
type: custom:digital-clock
locale: cn
timeZone: Asia/Shanghai
dateFormat:
weekday: long
day: numeric
month: long
year: numeric
timeFormat:
hour: 2-digit
minute: 2-digit
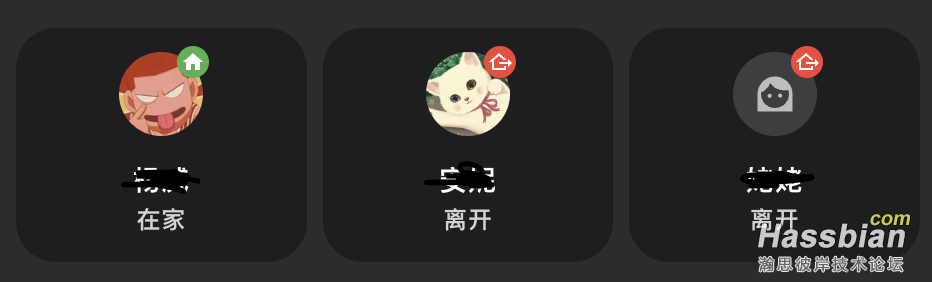
horizontal-stack 水平堆叠
当需要某些实体显示在一行中时,使用该卡片
效果:

例子:
type: horizontal-stack
cards:
- type: custom:mushroom-person-card
entity: person.**
icon: mdi:face-man
layout: vertical
fill_container: true
secondary_info: state
primary_info: name
icon_type: entity-picture
tap_action:
action: more-info
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: custom:mushroom-person-card
entity: person.**
layout: vertical
fill_container: true
secondary_info: state
primary_info: name
icon_type: entity-picture
tap_action:
action: more-info
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: custom:mushroom-person-card
entity: person.**
icon: mdi:face-woman
layout: vertical
fill_container: true
secondary_info: state
primary_info: name
tap_action:
action: more-info
hold_action:
action: more-info
double_tap_action:
action: more-info
小技巧
善用HASS模板
hass中有很多卡片支持模板,来取各种设备、实体的属性,或者做出判断等等。
例如我最常用的markdown card
效果:

例子:
{% if states('sensor.loock_v4_def2_door_state') == 'stuck' %}
<ha-alert alert-type="success">大门关闭中</ha-alert>
{% else%}
<ha-alert alert-type="error">大门未关闭,迅速检查</ha-alert>
{% endif %}
{%- set low_batteries = states |
selectattr('attributes.battery_level', 'defined') |
selectattr('attributes.battery_level','<=', 30 ) | list -%}
{% if low_batteries | count >= 1 %}
<ha-alert alert-type="error">{{ low_batteries | list | count }}个设备电量低:
{%- for battery in low_batteries -%}
{%- set message = "\n - *"+ battery.name + ' (' + (battery.attributes.battery_level | round(0) | string) + '%)*' -%}
{{ message }}
{%- endfor -%}
{% else %}
<ha-alert alert-type="success">所有设备电量都很正常
{% endif %}
</ha-alert>
<ha-alert alert-type="info">
{{ (states.light and states.switch ) |
selectattr( 'state', 'eq', 'on') | list | length-1 }}盏灯点亮</ha-alert>
<ha-alert alert-type="info"> 当前电费余额: {{ states('sensor.1056389284_balance') }}
当前阶梯剩余额度: {{states('sensor.1056389284_current_level_remain')}}
</ha-alert>
<ha-alert alert-type="info"> 欧元对人民币汇率: {{ states('sensor.eur_to_cny') }}
美元对欧元汇率: {{states('sensor.open_exchange_rates_usd_eur')}}
</ha-alert>
<ha-alert alert-type="info">
扫地机器人状态: {{states('vacuum.annie')}}
</ha-alert>
使用水平堆叠、垂直堆叠卡片
根据自己的设计,使用水平堆叠或者垂直堆叠,可以将想要放到一起显示的内容集中展示
最后
由于还没有最后完成,也是在设计中,所以贴出目前的部分,各位按需取用好了
附上超长代码
background: var(--background-image)
swipe_nav:
wrap: true
prevent_default: true
animate: swipe
swipe_amount: 20
kiosk_mode:
hide_header: true
views:
- theme: Backend-selected
path: home
title: Home
icon: mdi:home-account
badges: []
cards:
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: menu
- type: action
double_tap_action:
action: navigate
navigation_path: /dashboard-home/rooms
tap_action:
action: navigate
navigation_path: /dashboard-home/rooms
hold_action:
action: navigate
navigation_path: /dashboard-home/rooms
icon: mdi:home-group
alignment: start
- type: custom:mushroom-title-card
title: |
{% set time = now().hour %}
{% if (time >= 18) %}
晚上好, {{user}}!
{% elif (time >= 12) %}
下午好, {{user}}!
{% elif (time >= 5) %}
早安, {{user}}!
{% else %}
欢迎回来, {{user}}!
{% endif %}
subtitle: ''
alignment: start
- type: custom:digital-clock
locale: cn
timeZone: Asia/Shanghai
dateFormat:
weekday: long
day: numeric
month: long
year: numeric
timeFormat:
hour: 2-digit
minute: 2-digit
- type: custom:mushroom-title-card
title: 家人信息
- type: horizontal-stack
cards:
- type: custom:mushroom-person-card
entity: person.**
icon: mdi:face-man
layout: vertical
fill_container: true
secondary_info: state
primary_info: name
icon_type: entity-picture
tap_action:
action: more-info
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: custom:mushroom-person-card
entity: person.**
layout: vertical
fill_container: true
secondary_info: state
primary_info: name
icon_type: entity-picture
tap_action:
action: more-info
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: custom:mushroom-person-card
entity: person.**
icon: mdi:face-woman
layout: vertical
fill_container: true
secondary_info: state
primary_info: name
tap_action:
action: more-info
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: custom:mushroom-title-card
title: 设备概要
- type: markdown
content: >+
{% if states('sensor.loock_v4_def2_door_state') == 'stuck' %}
<ha-alert alert-type="success">大门关闭中</ha-alert>
{% else%}
<ha-alert alert-type="error">大门未关闭,迅速检查</ha-alert>
{% endif %}
{%- set low_batteries = states |
selectattr('attributes.battery_level', 'defined') |
selectattr('attributes.battery_level','<=', 30 ) | list -%}
{% if low_batteries | count >= 1 %}
<ha-alert alert-type="error">{{ low_batteries | list | count
}}个设备电量低:
{%- for battery in low_batteries -%}
{%- set message = "\n - *"+ battery.name + ' (' + (battery.attributes.battery_level | round(0) | string) + '%)*' -%}
{{ message }}
{%- endfor -%}
{% else %}
<ha-alert alert-type="success">所有设备电量都很正常
{% endif %}
</ha-alert>
<ha-alert alert-type="info">
{{ (states.light and states.switch ) |
selectattr( 'state', 'eq', 'on') | list | length-1 }}盏灯点亮</ha-alert>
<ha-alert alert-type="info"> 当前电费余额: {{
states('sensor.1056389284_balance') }}
当前阶梯剩余额度: {{states('sensor.1056389284_current_level_remain')}}
</ha-alert>
<ha-alert alert-type="info"> 欧元对人民币汇率: {{
states('sensor.eur_to_cny') }}
美元对欧元汇率: {{states('sensor.open_exchange_rates_usd_eur')}}
</ha-alert>
<ha-alert alert-type="info">
扫地机器人状态: {{states('vacuum.annie')}}
</ha-alert>
theme: Mushroom
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 天气预报
- type: custom:mushroom-chips-card
chips:
- type: template
double_tap_action:
action: none
content: |-
日出 {% if states.sun.sun %} {{
(as_timestamp(states.sun.sun.attributes.next_rising)) |
timestamp_custom(('%H:%M') )}} {% endif %}
icon: mdi:weather-sunset-up
entity: sun.sun
icon_color: orange
tap_action:
action: none
hold_action:
action: none
- type: template
double_tap_action:
action: none
content: |
{{ state_attr('weather.colorfulclouds', 'pm25') }}
tap_action:
action: none
hold_action:
action: none
icon_color: >-
{% set quality = state_attr('weather.colorfulclouds', 'pm25')
%}
{% if quality > 0 and quality < 50%}
green
{% elif quality > 51 and quality < 100 %}
yellow
{% elif quality > 101 and quality < 150 %}
orange
{% elif quality > 151 and quality < 200 %}
red
{% elif quality > 201 and quality < 300 %}
purpel
{% elif quality > 301 %}
brown
{% endif %}
icon: mdi:quality-medium
entity: weather.colorfulclouds
- type: template
entity: weather.colorfulclouds
icon: mdi:alarm-light-outline
icon_color: >-
{% set quality = state_attr('weather.colorfulclouds', 'pm25')
%}
{% if quality > 0 and quality < 50%}
green
{% elif quality > 51 and quality < 100 %}
yellow
{% elif quality > 101 and quality < 150 %}
orange
{% elif quality > 151 and quality < 200 %}
red
{% elif quality > 201 and quality < 300 %}
purpel
{% elif quality > 301 %}
brown
{% endif %}
content: '{{state_attr(''weather.colorfulclouds'', ''aqi_description'')}}'
double_tap_action:
action: none
tap_action:
action: none
hold_action:
action: none
- type: template
double_tap_action:
action: none
entity: sun.sun
icon_color: orange
content: |-
日落 {% if states.sun.sun %} {{
(as_timestamp(states.sun.sun.attributes.next_setting)) |
timestamp_custom(('%H:%M') )}} {% endif %}
tap_action:
action: none
hold_action:
action: none
icon: mdi:weather-sunset-down
alignment: justify
- entity: weather.colorfulclouds
type: custom:weather-card
- aspect_ratio: 50%
title: 天气雷达
type: iframe
url: >-
https://embed.windy.com/embed2.h ... 2%B0C&radarRange=-1
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 灯光控制
- square: false
columns: 2
type: grid
cards:
- type: custom:mushroom-entity-card
entity: switch.wall_switch_ln_left_158d0001ef5809
name: 客厅灯
icon: mdi:chandelier
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
icon_color: amber
- type: custom:mushroom-entity-card
entity: switch.living_room_downlight
name: 客厅筒灯
icon: mdi:track-light
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
icon_color: amber
- type: custom:mushroom-entity-card
entity: switch.dining_room_light
name: 餐厅灯
icon: mdi:instrument-triangle
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
icon_color: amber
- type: custom:mushroom-entity-card
entity: switch.dining_room_downlight
icon: mdi:track-light
name: 餐厅筒灯
icon_color: amber
fill_container: true
layout: vertical
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.kitchen_light
name: 厨房灯
icon_color: amber
fill_container: true
icon: mdi:countertop
layout: vertical
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.bathroom_light
name: 浴室灯
icon: mdi:bathtub
icon_color: amber
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.wall_switch_ln_right_158d0001ef5809
name: 走廊灯
icon: mdi utdoor-lamp
icon_color: amber
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.menkou_light
name: 次卧灯
icon: mdi:bed
icon_color: amber
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-light-card
entity: light.gateway_light_34ce0091ed6e
name: 网关灯
fill_container: true
secondary_info: state
use_light_color: true
show_brightness_control: true
show_color_control: true
show_color_temp_control: true
collapsible_controls: false
tap_action:
action: toggle
double_tap_action:
action: more-info
hold_action:
action: more-info
- type: custom:mushroom-light-card
entity: light.tradfri_bulb
name: 儿童房灯
icon: mdi:teddy-bear
secondary_info: state
show_color_temp_control: true
show_brightness_control: true
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: more-info
- theme: Backend-selected
title: rooms
path: devices
icon: mdi:devices
badges: []
cards:
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: back
- type: action
double_tap_action:
action: navigate
navigation_path: ' /dashboard-home/home'
tap_action:
action: navigate
navigation_path: ' /dashboard-home/home'
hold_action:
action: navigate
navigation_path: ' /dashboard-home/home'
icon: mdi:home-account
- type: action
double_tap_action:
action: navigate
navigation_path: /dashboard-home/home
icon: mdi:devices
tap_action:
action: navigate
navigation_path: /dashboard-home/devices
hold_action:
action: navigate
navigation_path: /dashboard-home/devices
- type: custom:mushroom-title-card
title: 灯光控制
- square: false
columns: 2
type: grid
cards:
- type: custom:mushroom-entity-card
entity: switch.wall_switch_ln_left_158d0001ef5809
name: 客厅灯
icon: mdi:chandelier
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
icon_color: amber
- type: custom:mushroom-entity-card
entity: switch.living_room_downlight
name: 客厅筒灯
icon: mdi:track-light
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
icon_color: amber
- type: custom:mushroom-entity-card
entity: switch.dining_room_light
name: 餐厅灯
icon: mdi:instrument-triangle
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
icon_color: amber
- type: custom:mushroom-entity-card
entity: switch.dining_room_downlight
icon: mdi:track-light
name: 餐厅筒灯
icon_color: amber
fill_container: true
layout: vertical
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.kitchen_light
name: 厨房灯
icon_color: amber
fill_container: true
icon: mdi:countertop
layout: vertical
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.bathroom_light
name: 浴室灯
icon: mdi:bathtub
icon_color: amber
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.wall_switch_ln_right_158d0001ef5809
name: 走廊灯
icon: mdi
utdoor-lamp
icon_color: amber
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.menkou_light
name: 次卧灯
icon: mdi:bed
icon_color: amber
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-light-card
entity: light.gateway_light_34ce0091ed6e
name: 网关灯
fill_container: true
secondary_info: state
use_light_color: true
show_brightness_control: true
show_color_control: true
show_color_temp_control: true
collapsible_controls: false
tap_action:
action: toggle
double_tap_action:
action: more-info
hold_action:
action: more-info
- type: custom:mushroom-light-card
entity: light.tradfri_bulb
name: 儿童房灯
icon: mdi:teddy-bear
secondary_info: state
show_color_temp_control: true
show_brightness_control: true
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: more-info
- theme: Backend-selected
title: rooms
path: devices
icon: mdi:devices
badges: []
cards:
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: back
- type: action
double_tap_action:
action: navigate
navigation_path: ' /dashboard-home/home'
tap_action:
action: navigate
navigation_path: ' /dashboard-home/home'
hold_action:
action: navigate
navigation_path: ' /dashboard-home/home'
icon: mdi:home-account
- type: action
double_tap_action:
action: navigate
navigation_path: /dashboard-home/home
icon: mdi:devices
tap_action:
action: navigate
navigation_path: /dashboard-home/devices
hold_action:
action: navigate
navigation_path: /dashboard-home/devices
- type: custom:mushroom-title-card
title: 灯光控制
- square: false
columns: 2
type: grid
cards:
- type: custom:mushroom-entity-card
entity: switch.wall_switch_ln_left_158d0001ef5809
name: 客厅灯
icon: mdi:chandelier
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
icon_color: amber
- type: custom:mushroom-entity-card
entity: switch.living_room_downlight
name: 客厅筒灯
icon: mdi:track-light
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
icon_color: amber
- type: custom:mushroom-entity-card
entity: switch.dining_room_light
name: 餐厅灯
icon: mdi:instrument-triangle
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
icon_color: amber
- type: custom:mushroom-entity-card
entity: switch.dining_room_downlight
icon: mdi:track-light
name: 餐厅筒灯
icon_color: amber
fill_container: true
layout: vertical
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.kitchen_light
name: 厨房灯
icon_color: amber
fill_container: true
icon: mdi:countertop
layout: vertical
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.bathroom_light
name: 浴室灯
icon: mdi:bathtub
icon_color: amber
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.wall_switch_ln_right_158d0001ef5809
name: 走廊灯
icon: mdi utdoor-lamp
icon_color: amber
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.menkou_light
name: 次卧灯
icon: mdi:bed
icon_color: amber
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: horizontal-stack
cards:
- type: custom:mushroom-light-card
entity: light.gateway_light_34ce0091ed6e
name: 网关灯
fill_container: true
secondary_info: state
use_light_color: true
show_brightness_control: true
show_color_control: true
show_color_temp_control: true
collapsible_controls: false
tap_action:
action: toggle
double_tap_action:
action: more-info
hold_action:
action: more-info
- type: custom:mushroom-light-card
entity: light.tradfri_bulb
name: 儿童房灯
icon: mdi:teddy-bear
secondary_info: state
show_color_temp_control: true
show_brightness_control: true
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 大门
- type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.loock_v01_0d91_battery_level
icon_color: >-
{% set level = states('sensor.loock_v01_0d91_battery_level') |
int %}
{% if level > 0 and level < 30 %}
red
{% elif level > 31 and level < 60 %}
yellow
{% elif level > 61 and level <= 100 %}
green
{% endif %}
icon: >-
{% set level = states('sensor.loock_v01_0d91_battery_level') |
int /10 %}
mdi:battery-{{level | int *10}}
content: 猫眼电量:{{ states('sensor.loock_v01_0d91_battery_level') }}%
- type: template
double_tap_action:
action: none
icon: mdi:cat
icon_color: yellow
content: '{{ states(''sensor.mi_27921171_message'').split(":")[1] }}'
tap_action:
action: none
hold_action:
action: none
- type: conditional
conditions:
- entity: binary_sensor.lumi_v2_716f_motion_sensor
state: 'on'
chip:
type: entity
entity: binary_sensor.lumi_v2_716f_motion_sensor
use_entity_picture: false
icon: mdi:motion-sensor
content_info: none
icon_color: green
double_tap_action:
action: none
tap_action:
action: none
hold_action:
action: none
alignment: justify
- type: custom:mushroom-entity-card
entity: camera.loock_v01_0d91_video_doorbell
name: 猫眼
secondary_info: state
tap_action:
action: call-service
service: camera.turn_on
data: {}
target:
entity_id: camera.loock_v01_0d91_video_doorbell
double_tap_action:
action: call-service
service: camera.turn_off
data: {}
target:
entity_id: camera.loock_v01_0d91_video_doorbell
layout: horizontal
fill_container: false
- square: false
columns: 2
type: grid
cards:
- type: custom:mushroom-template-card
primary: 门锁
secondary: |-
{% if is_state('sensor.loock_v4_def2_door_state', 'stuck') %}
关闭
{% else %}
打开
{% endif %}
icon: |-
{% if is_state('sensor.loock_v4_def2_door_state', 'stuck') %}
mdi:door-closed
{% else %}
mdi:door-open
{% endif %}
layout: vertical
fill_container: false
icon_color: |2-
{% if is_state('sensor.loock_v4_def2_door_state', 'stuck') %}
green
{% else %}
red
{% endif %}
multiline_secondary: true
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
entity: sensor.loock_v4_def2_lock
- type: custom:mushroom-template-card
primary: 天地勾
secondary: >
{% set status =
states('binary_sensor.loock_v4_def2_armed_state') %}
{% if status == 'off' %}
收起
{% else %}
打开
{% endif %}
icon: mdi:door-sliding-lock
icon_color: green
layout: vertical
multiline_secondary: true
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
- type: custom:mushroom-template-card
primary: 电量:{{ states('sensor.loock_v4_def2_battery_level') }}%
secondary: >-
更新时间:
{{
as_timestamp(state_attr('sensor.loock_v4_def2_battery_level',
'updated_time')) | timestamp_custom('%m-%d %H:%M:%S') }}
icon: >-
{% set level = states('sensor.loock_v4_def2_battery_level') |
int /10 %}
mdi:battery-{{level | int *10}}
entity: sensor.loock_v4_def2_battery_level
badge_icon: ''
layout: vertical
fill_container: false
multiline_secondary: false
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: none
icon_color: >-
{% set level = states('sensor.loock_v4_def2_battery_level') |
int %}
{% if level > 0 and level < 30 %}
red
{% elif level > 31 and level < 60 %}
yellow
{% elif level > 61 and level <= 100 %}
green
{% endif %}
- type: custom:mushroom-template-card
primary: |-
{% set action = states('sensor.loock_v4_def2_lock_action') %}
{% if action == 'outside_unlock' %}
户外开锁
{% else %}
户内开锁
{% endif %}
secondary: >-
{% set method = states('sensor.loock_v4_def2_lock') %}
{% if method == 'biological' %}
指纹开锁
{% else %}
密码开锁
{% endif %}
{% set id = states('sensor.loock_v4_def2_lock_key_id') %}
{% if id == '' %}
杨威
{% elif id == ''%}
姥姥
{% elif id == ''%}
爷爷
{% elif id == '2147549185'%}
天骄
{% else%}
未知
{% endif %}
{{ as_timestamp(state_attr('sensor.loock_v4_def2_lock',
'timestamp')) | timestamp_custom('%m-%d %H:%M:%S') }}
icon: mdi:lock-open-variant-outline
icon_color: blue
fill_container: false
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
multiline_secondary: false
layout: vertical
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 常用设备
- type: horizontal-stack
cards:
- type: custom:mushroom-entity-card
entity: switch.la_ji_chu_li_qi_switch
name: 垃圾处理器
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: toggle
layout: vertical
icon: mdi:delete-circle-outline
icon_color: cyan
- type: custom:mushroom-entity-card
entity: switch.benq
name: 投影仪
secondary_info: state
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: toggle
layout: vertical
icon: mdi:projector
icon_color: cyan
- type: custom:mushroom-fan-card
entity: fan.broan
name: 新风
icon: mdi:fan
icon_animation: true
secondary_info: state
show_percentage_control: true
show_oscillate_control: true
collapsible_controls: false
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: custom:mushroom-vacuum-card
entity: vacuum.annie
name: 扫地机
icon_animation: true
secondary_info: state
commands:
- start_pause
- stop
- return_home
tap_action:
action: toggle
double_tap_action:
action: call-service
service: vacuum.return_to_base
data: {}
target:
entity_id: vacuum.annie
- theme: Backend-selected
title: living_room
path: living-room
icon: mdi:sofa
badges: []
cards:
- type: custom:swipe-card
start_card: 1
parameters:
roundLengths: true
effect: coverflow
speed: 650
spaceBetween: 20
threshold: 7
coverflowEffect:
rotate: 80
depth: 300
cards:
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 客厅
- type: horizontal-stack
cards:
- type: custom:mushroom-entity-card
entity: switch.wall_switch_ln_left_158d0001ef5809
name: 客厅灯
icon: mdi:chandelier
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
icon_color: amber
- type: custom:mushroom-entity-card
entity: switch.living_room_downlight
name: 客厅筒灯
icon: mdi:track-light
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
icon_color: amber
- type: custom:mushroom-entity-card
entity: switch.benq
name: 投影仪
icon: mdi:projector
icon_color: cyan
layout: vertical
secondary_info: state
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: custom:mushroom-cover-card
entity: switch.chuang_lian
name: 客厅窗帘
icon: mdi:curtains
secondary_info: state
show_position_control: false
show_tilt_position_control: false
show_buttons_control: true
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: more-info
fill_container: true
- type: custom:mini-graph-card
entities:
- entity: sensor.temperature_158d000255821c
index: 0
name: 温度
- entity: sensor.humidity_158d000255821c
index: 1
name: 湿度
hours_to_show: 24
icon: mdi:sofa
name: 客厅
show:
labels: true
labels_secondary: true
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 餐厅
- type: horizontal-stack
cards:
- type: custom:mushroom-entity-card
entity: switch.dining_room_light
name: 餐厅灯
icon: mdi:instrument-triangle
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
icon_color: amber
- type: custom:mushroom-entity-card
entity: switch.dining_room_downlight
icon: mdi:track-light
name: 餐厅筒灯
icon_color: amber
fill_container: true
layout: vertical
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-fan-card
entity: fan.broan
name: 新风
icon_animation: true
icon: mdi:fan
fill_container: true
secondary_info: state
show_percentage_control: true
collapsible_controls: false
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: more-info
show_oscillate_control: true
layout: horizontal
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 厨房
- type: custom:mushroom-entity-card
entity: switch.kitchen_light
name: 厨房灯
icon_color: amber
fill_container: false
icon: mdi:countertop
layout: horizontal
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: binary_sensor.switch_158d00022ac36b
name: 厨房开关
icon: mdi:gesture-tap-button
icon_color: teal
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.la_ji_chu_li_qi_switch
name: 垃圾处理器
icon: mdi:delete-circle-outline
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 浴室
- type: custom:mushroom-entity-card
entity: switch.bathroom_light
name: 浴室灯
icon: mdi:bathtub
icon_color: amber
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 主卧
- type: custom:mini-graph-card
entities:
- entity: sensor.temperature_158d000254dc3c
index: 0
name: 温度
- entity: sensor.humidity_158d000254dc3c
index: 0
name: 湿度
show:
labels: true
labels_secondary: true
name: 主卧
icon: mdi:thermometer-water
- type: custom:mushroom-entity-card
entity: cover.mr_bond
name: 晾衣架
icon_color: green
secondary_info: state
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: custom:mushroom-light-card
entity: light.mr_bond_led
name: 晾衣架灯
tap_action:
action: toggle
- type: custom:mushroom-fan-card
entity: fan.mr_bond_dry
name: 晾衣架风扇
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 次卧
- type: custom:mushroom-entity-card
entity: switch.menkou_light
name: 次卧灯
icon: mdi:bed
icon_color: amber
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-climate-card
entity: climate.my_room_ac
name: 次卧空调
fill_container: true
secondary_info: state
show_temperature_control: true
collapsible_controls: false
hvac_modes:
- heat
- cool
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: custom:mini-graph-card
entities:
- entity: sensor.temperature_158d00023acb29
index: 0
name: 温度
- entity: sensor.humidity_158d00023acb29
index: 1
name: 湿度
hours_to_show: 24
icon: mdi:bed
name: 次卧
show:
labels: true
labels_secondary: true
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 儿童房
- type: custom:mushroom-light-card
entity: light.tradfri_bulb
name: 儿童房灯
icon: mdi:teddy-bear
layout: vertical
show_color_temp_control: true
show_brightness_control: true
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: more-info
- entities:
- entity: sensor.temperature_158d0001dcb293
index: 0
name: 温度
- entity: sensor.humidity_158d0001dcb293
index: 1
name: 湿度
hours_to_show: 24
icon: mdi:human-female-girl
name: 安妮房间
show:
labels: true
labels_secondary: true
type: custom:mini-graph-card
- theme: Backend-selected
title: media
path: media
icon: mdi:multimedia
badges: []
cards:
- type: markdown
content: |
![{{ state_attr('sensor.plex_recently_added', 'data')[1]['title'] }}
]({{ state_attr('sensor.plex_recently_added', 'data')[1]['poster'] }}
)
## <ha-icon icon="mdi:plex"></ha-icon> 最近添加
### {{ state_attr('sensor.plex_recently_added', 'data')[1]['title'] }}
- type: custom:mushroom-media-player-card
entity: media_player.plex_plex_web_chrome_windows_2
use_media_info: true
show_volume_level: true
media_controls:
- on_off
- shuffle
- previous
- play_pause_stop
- next
- repeat
volume_controls:
- volume_mute
- volume_set
- volume_buttons
fill_container: true
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 每日一句
- type: markdown
content: >
## <ha-icon icon="mdi:school-outline"> </ha-icon> 英语
*{{state_attr('sensor.daily_english', 'note') }}*
*{{state_attr('sensor.daily_english', 'content') }}*
[ }})]( {{
state_attr('sensor.daily_english', 'tts') }} )
- type: markdown
content: >-
## <ha-icon icon="mdi:script-text-outline"></ha-icon> 诗词
### {{ state_attr('sensor.mei_ri_shi_ci', 'origin')['title'] }}
#### {{ state_attr('sensor.mei_ri_shi_ci', 'origin')['dynasty']
}} {{ state_attr('sensor.mei_ri_shi_ci', 'origin')['author'] }}
{% set content_list = state_attr('sensor.mei_ri_shi_ci',
'origin')['content'] | list %}
{% for content in content_list[0:10] %}
*{{ content }}*
{% endfor %}
- type: markdown
content: |-
## <ha-icon icon="mdi:palette"> </ha-icon> 文物
### {{state_attr('sensor.artifacts', 'friendly_name')}}
### {{states('sensor.artifacts')}}
*{{state_attr('sensor.artifacts', 'description')}}*
}})
utdoor-lamp
icon_color: amber
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.menkou_light
name: 次卧灯
icon: mdi:bed
icon_color: amber
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: horizontal-stack
cards:
- type: custom:mushroom-light-card
entity: light.gateway_light_34ce0091ed6e
name: 网关灯
fill_container: true
secondary_info: state
use_light_color: true
show_brightness_control: true
show_color_control: true
show_color_temp_control: true
collapsible_controls: false
tap_action:
action: toggle
double_tap_action:
action: more-info
hold_action:
action: more-info
- type: custom:mushroom-light-card
entity: light.tradfri_bulb
name: 儿童房灯
icon: mdi:teddy-bear
secondary_info: state
show_color_temp_control: true
show_brightness_control: true
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 大门
- type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.loock_v01_0d91_battery_level
icon_color: >-
{% set level = states('sensor.loock_v01_0d91_battery_level') |
int %}
{% if level > 0 and level < 30 %}
red
{% elif level > 31 and level < 60 %}
yellow
{% elif level > 61 and level <= 100 %}
green
{% endif %}
icon: >-
{% set level = states('sensor.loock_v01_0d91_battery_level') |
int /10 %}
mdi:battery-{{level | int *10}}
content: 猫眼电量:{{ states('sensor.loock_v01_0d91_battery_level') }}%
- type: template
double_tap_action:
action: none
icon: mdi:cat
icon_color: yellow
content: '{{ states(''sensor.mi_27921171_message'').split(":")[1] }}'
tap_action:
action: none
hold_action:
action: none
- type: conditional
conditions:
- entity: binary_sensor.lumi_v2_716f_motion_sensor
state: 'on'
chip:
type: entity
entity: binary_sensor.lumi_v2_716f_motion_sensor
use_entity_picture: false
icon: mdi:motion-sensor
content_info: none
icon_color: green
double_tap_action:
action: none
tap_action:
action: none
hold_action:
action: none
alignment: justify
- type: custom:mushroom-entity-card
entity: camera.loock_v01_0d91_video_doorbell
name: 猫眼
secondary_info: state
tap_action:
action: call-service
service: camera.turn_on
data: {}
target:
entity_id: camera.loock_v01_0d91_video_doorbell
double_tap_action:
action: call-service
service: camera.turn_off
data: {}
target:
entity_id: camera.loock_v01_0d91_video_doorbell
layout: horizontal
fill_container: false
- square: false
columns: 2
type: grid
cards:
- type: custom:mushroom-template-card
primary: 门锁
secondary: |-
{% if is_state('sensor.loock_v4_def2_door_state', 'stuck') %}
关闭
{% else %}
打开
{% endif %}
icon: |-
{% if is_state('sensor.loock_v4_def2_door_state', 'stuck') %}
mdi:door-closed
{% else %}
mdi:door-open
{% endif %}
layout: vertical
fill_container: false
icon_color: |2-
{% if is_state('sensor.loock_v4_def2_door_state', 'stuck') %}
green
{% else %}
red
{% endif %}
multiline_secondary: true
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
entity: sensor.loock_v4_def2_lock
- type: custom:mushroom-template-card
primary: 天地勾
secondary: >
{% set status =
states('binary_sensor.loock_v4_def2_armed_state') %}
{% if status == 'off' %}
收起
{% else %}
打开
{% endif %}
icon: mdi:door-sliding-lock
icon_color: green
layout: vertical
multiline_secondary: true
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
- type: custom:mushroom-template-card
primary: 电量:{{ states('sensor.loock_v4_def2_battery_level') }}%
secondary: >-
更新时间:
{{
as_timestamp(state_attr('sensor.loock_v4_def2_battery_level',
'updated_time')) | timestamp_custom('%m-%d %H:%M:%S') }}
icon: >-
{% set level = states('sensor.loock_v4_def2_battery_level') |
int /10 %}
mdi:battery-{{level | int *10}}
entity: sensor.loock_v4_def2_battery_level
badge_icon: ''
layout: vertical
fill_container: false
multiline_secondary: false
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: none
icon_color: >-
{% set level = states('sensor.loock_v4_def2_battery_level') |
int %}
{% if level > 0 and level < 30 %}
red
{% elif level > 31 and level < 60 %}
yellow
{% elif level > 61 and level <= 100 %}
green
{% endif %}
- type: custom:mushroom-template-card
primary: |-
{% set action = states('sensor.loock_v4_def2_lock_action') %}
{% if action == 'outside_unlock' %}
户外开锁
{% else %}
户内开锁
{% endif %}
secondary: >-
{% set method = states('sensor.loock_v4_def2_lock') %}
{% if method == 'biological' %}
指纹开锁
{% else %}
密码开锁
{% endif %}
{% set id = states('sensor.loock_v4_def2_lock_key_id') %}
{% if id == '' %}
杨威
{% elif id == ''%}
姥姥
{% elif id == ''%}
爷爷
{% elif id == '2147549185'%}
天骄
{% else%}
未知
{% endif %}
{{ as_timestamp(state_attr('sensor.loock_v4_def2_lock',
'timestamp')) | timestamp_custom('%m-%d %H:%M:%S') }}
icon: mdi:lock-open-variant-outline
icon_color: blue
fill_container: false
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
multiline_secondary: false
layout: vertical
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 常用设备
- type: horizontal-stack
cards:
- type: custom:mushroom-entity-card
entity: switch.la_ji_chu_li_qi_switch
name: 垃圾处理器
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: toggle
layout: vertical
icon: mdi:delete-circle-outline
icon_color: cyan
- type: custom:mushroom-entity-card
entity: switch.benq
name: 投影仪
secondary_info: state
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: toggle
layout: vertical
icon: mdi:projector
icon_color: cyan
- type: custom:mushroom-fan-card
entity: fan.broan
name: 新风
icon: mdi:fan
icon_animation: true
secondary_info: state
show_percentage_control: true
show_oscillate_control: true
collapsible_controls: false
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: custom:mushroom-vacuum-card
entity: vacuum.annie
name: 扫地机
icon_animation: true
secondary_info: state
commands:
- start_pause
- stop
- return_home
tap_action:
action: toggle
double_tap_action:
action: call-service
service: vacuum.return_to_base
data: {}
target:
entity_id: vacuum.annie
- theme: Backend-selected
title: living_room
path: living-room
icon: mdi:sofa
badges: []
cards:
- type: custom:swipe-card
start_card: 1
parameters:
roundLengths: true
effect: coverflow
speed: 650
spaceBetween: 20
threshold: 7
coverflowEffect:
rotate: 80
depth: 300
cards:
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 客厅
- type: horizontal-stack
cards:
- type: custom:mushroom-entity-card
entity: switch.wall_switch_ln_left_158d0001ef5809
name: 客厅灯
icon: mdi:chandelier
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
icon_color: amber
- type: custom:mushroom-entity-card
entity: switch.living_room_downlight
name: 客厅筒灯
icon: mdi:track-light
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
icon_color: amber
- type: custom:mushroom-entity-card
entity: switch.benq
name: 投影仪
icon: mdi:projector
icon_color: cyan
layout: vertical
secondary_info: state
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: custom:mushroom-cover-card
entity: switch.chuang_lian
name: 客厅窗帘
icon: mdi:curtains
secondary_info: state
show_position_control: false
show_tilt_position_control: false
show_buttons_control: true
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: more-info
fill_container: true
- type: custom:mini-graph-card
entities:
- entity: sensor.temperature_158d000255821c
index: 0
name: 温度
- entity: sensor.humidity_158d000255821c
index: 1
name: 湿度
hours_to_show: 24
icon: mdi:sofa
name: 客厅
show:
labels: true
labels_secondary: true
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 餐厅
- type: horizontal-stack
cards:
- type: custom:mushroom-entity-card
entity: switch.dining_room_light
name: 餐厅灯
icon: mdi:instrument-triangle
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
icon_color: amber
- type: custom:mushroom-entity-card
entity: switch.dining_room_downlight
icon: mdi:track-light
name: 餐厅筒灯
icon_color: amber
fill_container: true
layout: vertical
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-fan-card
entity: fan.broan
name: 新风
icon_animation: true
icon: mdi:fan
fill_container: true
secondary_info: state
show_percentage_control: true
collapsible_controls: false
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: more-info
show_oscillate_control: true
layout: horizontal
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 厨房
- type: custom:mushroom-entity-card
entity: switch.kitchen_light
name: 厨房灯
icon_color: amber
fill_container: false
icon: mdi:countertop
layout: horizontal
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: binary_sensor.switch_158d00022ac36b
name: 厨房开关
icon: mdi:gesture-tap-button
icon_color: teal
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.la_ji_chu_li_qi_switch
name: 垃圾处理器
icon: mdi:delete-circle-outline
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 浴室
- type: custom:mushroom-entity-card
entity: switch.bathroom_light
name: 浴室灯
icon: mdi:bathtub
icon_color: amber
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 主卧
- type: custom:mini-graph-card
entities:
- entity: sensor.temperature_158d000254dc3c
index: 0
name: 温度
- entity: sensor.humidity_158d000254dc3c
index: 0
name: 湿度
show:
labels: true
labels_secondary: true
name: 主卧
icon: mdi:thermometer-water
- type: custom:mushroom-entity-card
entity: cover.mr_bond
name: 晾衣架
icon_color: green
secondary_info: state
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: custom:mushroom-light-card
entity: light.mr_bond_led
name: 晾衣架灯
tap_action:
action: toggle
- type: custom:mushroom-fan-card
entity: fan.mr_bond_dry
name: 晾衣架风扇
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 次卧
- type: custom:mushroom-entity-card
entity: switch.menkou_light
name: 次卧灯
icon: mdi:bed
icon_color: amber
layout: vertical
fill_container: true
secondary_info: state
tap_action:
action: toggle
hold_action:
action: toggle
double_tap_action:
action: toggle
- type: custom:mushroom-climate-card
entity: climate.my_room_ac
name: 次卧空调
fill_container: true
secondary_info: state
show_temperature_control: true
collapsible_controls: false
hvac_modes:
- heat
- cool
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: custom:mini-graph-card
entities:
- entity: sensor.temperature_158d00023acb29
index: 0
name: 温度
- entity: sensor.humidity_158d00023acb29
index: 1
name: 湿度
hours_to_show: 24
icon: mdi:bed
name: 次卧
show:
labels: true
labels_secondary: true
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 儿童房
- type: custom:mushroom-light-card
entity: light.tradfri_bulb
name: 儿童房灯
icon: mdi:teddy-bear
layout: vertical
show_color_temp_control: true
show_brightness_control: true
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: more-info
- entities:
- entity: sensor.temperature_158d0001dcb293
index: 0
name: 温度
- entity: sensor.humidity_158d0001dcb293
index: 1
name: 湿度
hours_to_show: 24
icon: mdi:human-female-girl
name: 安妮房间
show:
labels: true
labels_secondary: true
type: custom:mini-graph-card
- theme: Backend-selected
title: media
path: media
icon: mdi:multimedia
badges: []
cards:
- type: markdown
content: |
![{{ state_attr('sensor.plex_recently_added', 'data')[1]['title'] }}
]({{ state_attr('sensor.plex_recently_added', 'data')[1]['poster'] }}
)
## <ha-icon icon="mdi:plex"></ha-icon> 最近添加
### {{ state_attr('sensor.plex_recently_added', 'data')[1]['title'] }}
- type: custom:mushroom-media-player-card
entity: media_player.plex_plex_web_chrome_windows_2
use_media_info: true
show_volume_level: true
media_controls:
- on_off
- shuffle
- previous
- play_pause_stop
- next
- repeat
volume_controls:
- volume_mute
- volume_set
- volume_buttons
fill_container: true
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 每日一句
- type: markdown
content: >
## <ha-icon icon="mdi:school-outline"> </ha-icon> 英语
*{{state_attr('sensor.daily_english', 'note') }}*
*{{state_attr('sensor.daily_english', 'content') }}*
[ }})]( {{
state_attr('sensor.daily_english', 'tts') }} )
- type: markdown
content: >-
## <ha-icon icon="mdi:script-text-outline"></ha-icon> 诗词
### {{ state_attr('sensor.mei_ri_shi_ci', 'origin')['title'] }}
#### {{ state_attr('sensor.mei_ri_shi_ci', 'origin')['dynasty']
}} {{ state_attr('sensor.mei_ri_shi_ci', 'origin')['author'] }}
{% set content_list = state_attr('sensor.mei_ri_shi_ci',
'origin')['content'] | list %}
{% for content in content_list[0:10] %}
*{{ content }}*
{% endfor %}
- type: markdown
content: |-
## <ha-icon icon="mdi:palette"> </ha-icon> 文物
### {{state_attr('sensor.artifacts', 'friendly_name')}}
### {{states('sensor.artifacts')}}
*{{state_attr('sensor.artifacts', 'description')}}*
}})