一、用到的卡片:(hacs——前端,下载卡片)
1、mini-graph-card
2、Plotly Graph Card
3、apexcharts-card
4、card-mod(用来设置背景图片)
二、卡片代码
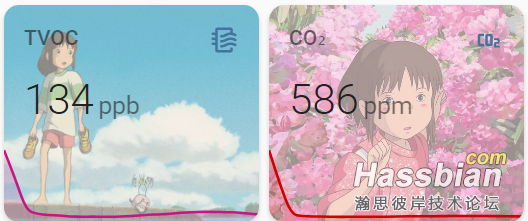
1、mini-graph-card

<blockquote><div style="color: rgb(212, 212, 212); background-color: rgb(30, 30, 30); font-family: Consolas, "Courier New", monospace; line-height: 19px; white-space: pre;"><div><span style="color: #569cd6;">type</span>: <span style="color: #ce9178;">custom:mini-graph-card</span></div><div><span style="color: #569cd6;">entities</span>:</div><div> - <span style="color: #569cd6;">entity</span>: <span style="color: #ce9178;">sensor.t2_cloud_6kls00_temperature</span></div><div> <span style="color: #569cd6;">name</span>: <span style="color: #ce9178;">温度</span></div><div><span style="color: #569cd6;">name</span>: <span style="color: #ce9178;">卧室</span></div><div><span style="color: #569cd6;">icon</span>: <span style="color: #569cd6;">null</span></div><div><span style="color: #569cd6;">align_icon</span>: <span style="color: #ce9178;">right</span></div><div><span style="color: #569cd6;">show</span>:</div><div> <span style="color: #569cd6;">fill</span>: <span style="color: #569cd6;">true</span></div><div> <span style="color: #569cd6;">animate</span>: <span style="color: #569cd6;">true</span></div><div> <span style="color: #569cd6;">name_adaptive_color</span>: <span style="color: #569cd6;">false</span></div><div><span style="color: #569cd6;">hours_to_show</span>: <span style="color: #b5cea8;">24</span></div><div><span style="color: #569cd6;">points_per_hour</span>: <span style="color: #b5cea8;">1</span></div><div><span style="color: #569cd6;">height</span>: <span style="color: #b5cea8;">150</span></div><div><span style="color: #569cd6;">font_size</span>: <span style="color: #b5cea8;">100</span></div><div><span style="color: #569cd6;">color_thresholds</span>:</div><div> - <span style="color: #569cd6;">value</span>: <span style="color: #b5cea8;">5</span></div><div> <span style="color: #569cd6;">color</span>: <span style="color: #ce9178;">'#444693'</span></div><div> - <span style="color: #569cd6;">value</span>: <span style="color: #b5cea8;">10</span></div><div> <span style="color: #569cd6;">color</span>: <span style="color: #ce9178;">'#6A5ACD'</span></div><div> - <span style="color: #569cd6;">value</span>: <span style="color: #b5cea8;">15</span></div><div> <span style="color: #569cd6;">color</span>: <span style="color: #ce9178;">'#1E90FF'</span></div><div> - <span style="color: #569cd6;">value</span>: <span style="color: #b5cea8;">20</span></div><div> <span style="color: #569cd6;">color</span>: <span style="color: #ce9178;">'#afb4db'</span></div><div> - <span style="color: #569cd6;">value</span>: <span style="color: #b5cea8;">30</span></div><div> <span style="color: #569cd6;">color</span>: <span style="color: #ce9178;">'#C71585'</span></div><div><span style="color: #569cd6;">style</span>: <span style="color: #c586c0;">|</span></div><div><span style="color: #ce9178;"> ha-card {</span></div><div><span style="color: #ce9178;"> background: url('/local/壁纸/起风了1.png');</span></div><div><span style="color: #ce9178;"> background-repeat: no-repeat;</span></div><div><span style="color: #ce9178;"> background-size: 100%;</span></div></div>

<div style="color: rgb(212, 212, 212); background-color: rgb(30, 30, 30); font-family: Consolas, "Courier New", monospace; line-height: 19px; white-space: pre;"><div><span style="color: #569cd6;">type</span>: <span style="color: #ce9178;">custom:mini-graph-card</span></div><div><span style="color: #569cd6;">entities</span>:</div><div> - <span style="color: #569cd6;">entity</span>: <span style="color: #ce9178;">sensor.tasmota_energy_total</span></div><div><span style="color: #569cd6;">show</span>:</div><div> <span style="color: #569cd6;">graph</span>: <span style="color: #ce9178;">bar</span></div><div> <span style="color: #569cd6;">labels</span>: <span style="color: #ce9178;">hover</span></div><div><span style="color: #569cd6;">line_color</span>: <span style="color: #ce9178;">'#B9B973'</span></div><div><span style="color: #569cd6;">name</span>: <span style="color: #ce9178;">当月用电</span></div><div><span style="color: #569cd6;">aggregate_func</span>: <span style="color: #ce9178;">diff</span></div><div><span style="color: #569cd6;">icon</span>: <span style="color: #ce9178;">mdi:home-lightning-bolt-outline</span></div><div><span style="color: #569cd6;">align_icon</span>: <span style="color: #ce9178;">right</span></div><div><span style="color: #569cd6;">hours_to_show</span>: <span style="color: #b5cea8;">240</span></div><div><span style="color: #569cd6;">group_by</span>: <span style="color: #ce9178;">date</span></div><div><span style="color: #569cd6;">height</span>: <span style="color: #b5cea8;">150</span></div><div><b><font size="4"><span style="color: #569cd6;">font_size</span>: <span style="color: #b5cea8;">100</span></font></b></div></div>
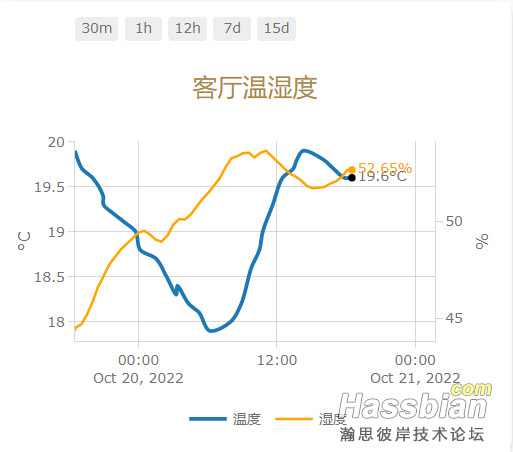
2、Plotly Graph Card

<div style="color: rgb(212, 212, 212); background-color: rgb(30, 30, 30); font-family: Consolas, "Courier New", monospace; line-height: 19px; white-space: pre;"><div><span style="color: #569cd6;">type</span>: <span style="color: #ce9178;">custom:plotly-graph</span></div><div><span style="color: #569cd6;">entities</span>:</div><div> - <span style="color: #569cd6;">entity</span>: <span style="color: #ce9178;">sensor.v1_cloud_3b076f_temperature</span></div><div> <span style="color: #569cd6;">name</span>: <span style="color: #ce9178;">温度</span></div><div> <span style="color: #569cd6;">unit_of_measurement</span>: <span style="color: #569cd6;">null</span></div><div> <span style="color: #569cd6;">show_value</span>:</div><div> <span style="color: #569cd6;">right_margin</span>: <span style="color: #b5cea8;">30</span></div><div> <span style="color: #569cd6;">line</span>:</div><div> <span style="color: #569cd6;">width</span>: <span style="color: #b5cea8;">3</span></div><div> <span style="color: #569cd6;">color</span>: <span style="color: #ce9178;">lblue</span></div><div> <span style="color: #569cd6;">shape</span>: <span style="color: #ce9178;">spline</span></div><div> - <span style="color: #569cd6;">entity</span>: <span style="color: #ce9178;">sensor.0x000d6ffffe6535d7_humidity</span></div><div> <span style="color: #569cd6;">name</span>: <span style="color: #ce9178;">湿度</span></div><div> <span style="color: #569cd6;">show_value</span>:</div><div> <span style="color: #569cd6;">right_margin</span>: <span style="color: #b5cea8;">30</span></div><div> <span style="color: #569cd6;">line</span>:</div><div> <span style="color: #569cd6;">width</span>: <span style="color: #b5cea8;">2</span></div><div> <span style="color: #569cd6;">color</span>: <span style="color: #ce9178;">orange</span></div><div> <span style="color: #569cd6;">shape</span>: <span style="color: #569cd6;">null</span></div><div><span style="color: #569cd6;">hours_to_show</span>: <span style="color: #b5cea8;">24</span></div><div><span style="color: #569cd6;">refresh_interval</span>: <span style="color: #b5cea8;">10</span></div><div><span style="color: #569cd6;">layout</span>:</div><div> <span style="color: #569cd6;">plot_bgcolor</span>: <span style="color: #ce9178;">lgray</span></div><div> <span style="color: #569cd6;">legend</span>:</div><div> <span style="color: #ce9178;">'y'</span>: <span style="color: #b5cea8;">-0.3</span></div><div> <span style="color: #569cd6;">x</span>: <span style="color: #b5cea8;">0.3</span></div><div> <span style="color: #569cd6;">height</span>: <span style="color: #b5cea8;">360</span></div><div> <span style="color: #569cd6;">title</span>:</div><div> <span style="color: #569cd6;">text</span>: <span style="color: #ce9178;">客厅温湿度</span></div><div> <span style="color: #ce9178;">'y'</span>: <span style="color: #b5cea8;">0.83</span></div><div> <span style="color: #569cd6;">font</span>:</div><div> <span style="color: #569cd6;">size</span>: <span style="color: #b5cea8;">20</span></div><div> <span style="color: #569cd6;">color</span>: <span style="color: #ce9178;">'#ad8b3d'</span></div><div> <span style="color: #569cd6;">xaxis</span>:</div><div> <span style="color: #569cd6;">rangeselector</span>:</div><div> <span style="color: #ce9178;">'y'</span>: <span style="color: #b5cea8;">1.5</span></div><div> <span style="color: #569cd6;">buttons</span>:</div><div> - <span style="color: #569cd6;">count</span>: <span style="color: #b5cea8;">30</span></div><div> <span style="color: #569cd6;">step</span>: <span style="color: #ce9178;">minute</span></div><div> - <span style="color: #569cd6;">count</span>: <span style="color: #b5cea8;">1</span></div><div> <span style="color: #569cd6;">step</span>: <span style="color: #ce9178;">hour</span></div><div> - <span style="color: #569cd6;">count</span>: <span style="color: #b5cea8;">12</span></div><div> <span style="color: #569cd6;">step</span>: <span style="color: #ce9178;">hour</span></div><div> - <span style="color: #569cd6;">count</span>: <span style="color: #b5cea8;">7</span></div><div> <span style="color: #569cd6;">step</span>: <span style="color: #ce9178;">day</span></div><div> - <span style="color: #569cd6;">count</span>: <span style="color: #b5cea8;">15</span></div><div> <span style="color: #569cd6;">step</span>: <span style="color: #ce9178;">day</span> </div></div>
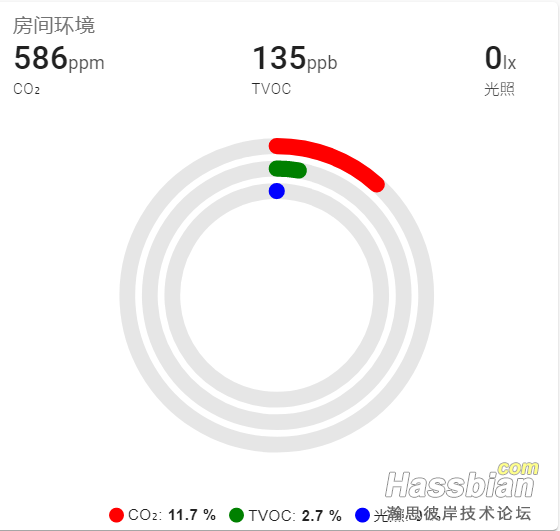
3、apexcharts-card

<div style="color: rgb(212, 212, 212); background-color: rgb(30, 30, 30); font-family: Consolas, "Courier New", monospace; line-height: 19px; white-space: pre;"><div><span style="color: #569cd6;">type</span>: <span style="color: #ce9178;">custom:apexcharts-card</span></div><div><span style="color: #569cd6;">chart_type</span>: <span style="color: #ce9178;">radialBar</span></div><div><span style="color: #569cd6;">color_list</span>:</div><div> - <span style="color: #ce9178;">red</span></div><div> - <span style="color: #ce9178;">green</span></div><div> - <span style="color: #ce9178;">blue</span></div><div><span style="color: #569cd6;">header</span>:</div><div> <span style="color: #569cd6;">show</span>: <span style="color: #569cd6;">true</span></div><div> <span style="color: #569cd6;">show_states</span>: <span style="color: #569cd6;">true</span></div><div> <span style="color: #569cd6;">title</span>: <span style="color: #ce9178;">房间环境</span></div><div><span style="color: #569cd6;">all_series_config</span>:</div><div> <span style="color: #569cd6;">max</span>: <span style="color: #b5cea8;">5000</span></div><div><span style="color: #569cd6;">series</span>:</div><div> - <span style="color: #569cd6;">entity</span>: <span style="color: #ce9178;">sensor.tasmota_sgp30_eco2</span></div><div> <span style="color: #569cd6;">name</span>: <span style="color: #ce9178;">CO₂</span></div><div> - <span style="color: #569cd6;">entity</span>: <span style="color: #ce9178;">sensor.tasmota_sgp30_tvoc</span></div><div> <span style="color: #569cd6;">name</span>: <span style="color: #ce9178;">TVOC</span></div><div> - <span style="color: #569cd6;">entity</span>: <span style="color: #ce9178;">sensor.tasmota_bh1750_illuminance</span></div><div> <span style="color: #569cd6;">name</span>: <span style="color: #ce9178;">光照</span></div></div>

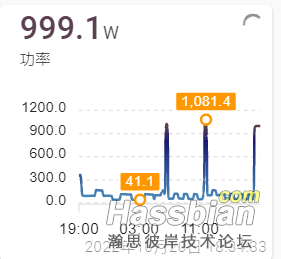
<div class="blockcode"><blockquote><div style="color: rgb(212, 212, 212); background-color: rgb(30, 30, 30); font-family: Consolas, "Courier New", monospace; line-height: 19px; white-space: pre;"><div style="line-height: 19px;"><div><span style="color: #569cd6;">type</span>: <span style="color: #ce9178;">custom:apexcharts-card</span></div><div><span style="color: #569cd6;">experimental</span>:</div><div> <span style="color: #569cd6;">color_threshold</span>: <span style="color: #569cd6;">true</span></div><div><span style="color: #569cd6;">graph_span</span>: <span style="color: #ce9178;">24h</span></div><div><span style="color: #569cd6;">span</span>:</div><div> <span style="color: #569cd6;">end</span>: <span style="color: #ce9178;">hour</span></div><div><span style="color: #569cd6;">show</span>:</div><div> <span style="color: #569cd6;">last_updated</span>: <span style="color: #569cd6;">true</span></div><div><span style="color: #569cd6;">header</span>:</div><div> <span style="color: #569cd6;">standard_format</span>: <span style="color: #569cd6;">false</span></div><div> <span style="color: #569cd6;">show</span>: <span style="color: #569cd6;">true</span></div><div> <span style="color: #569cd6;">show_states</span>: <span style="color: #569cd6;">true</span></div><div> <span style="color: #569cd6;">colorize_states</span>: <span style="color: #569cd6;">true</span></div><div><span style="color: #569cd6;">now</span>:</div><div> <span style="color: #569cd6;">show</span>: <span style="color: #569cd6;">false</span></div><div> <span style="color: #569cd6;">color</span>: <span style="color: #ce9178;">red</span></div><div> <span style="color: #569cd6;">label</span>: <span style="color: #ce9178;">Now</span></div><div><span style="color: #569cd6;">series</span>:</div><div> - <span style="color: #569cd6;">entity</span>: <span style="color: #ce9178;">sensor.tasmota_energy_power</span></div><div> <span style="color: #569cd6;">type</span>: <span style="color: #ce9178;">line</span></div><div> <span style="color: #569cd6;">group_by</span>:</div><div> <span style="color: #569cd6;">func</span>: <span style="color: #ce9178;">avg</span></div><div> <span style="color: #569cd6;">duration</span>: <span style="color: #ce9178;">5m</span></div><div> <span style="color: #569cd6;">stroke_width</span>: <span style="color: #b5cea8;">2</span></div><div> <span style="color: #569cd6;">show</span>:</div><div> <span style="color: #569cd6;">extremas</span>: <span style="color: #569cd6;">true</span></div><div> <span style="color: #569cd6;">header_color_threshold</span>: <span style="color: #569cd6;">true</span></div><div> <span style="color: #569cd6;">in_brush</span>: <span style="color: #569cd6;">true</span></div><div> <span style="color: #569cd6;">color_threshold</span>:</div><div> - <span style="color: #569cd6;">value</span>: <span style="color: #b5cea8;">100</span></div><div> <span style="color: #569cd6;">color</span>: <span style="color: #ce9178;">steelblue</span></div><div> - <span style="color: #569cd6;">value</span>: <span style="color: #b5cea8;">800</span></div><div> <span style="color: #569cd6;">color</span>: <span style="color: #ce9178;">midnightblue</span></div><div> - <span style="color: #569cd6;">value</span>: <span style="color: #b5cea8;">1500</span></div><div> <span style="color: #569cd6;">color</span>: <span style="color: #ce9178;">orange</span></div><div> - <span style="color: #569cd6;">value</span>: <span style="color: #b5cea8;">2000</span></div><div> <span style="color: #569cd6;">color</span>: <span style="color: #ce9178;">orangered</span></div><div> - <span style="color: #569cd6;">value</span>: <span style="color: #b5cea8;">3000</span></div><div> <span style="color: #569cd6;">color</span>: <span style="color: #ce9178;">red</span></div></div></div>

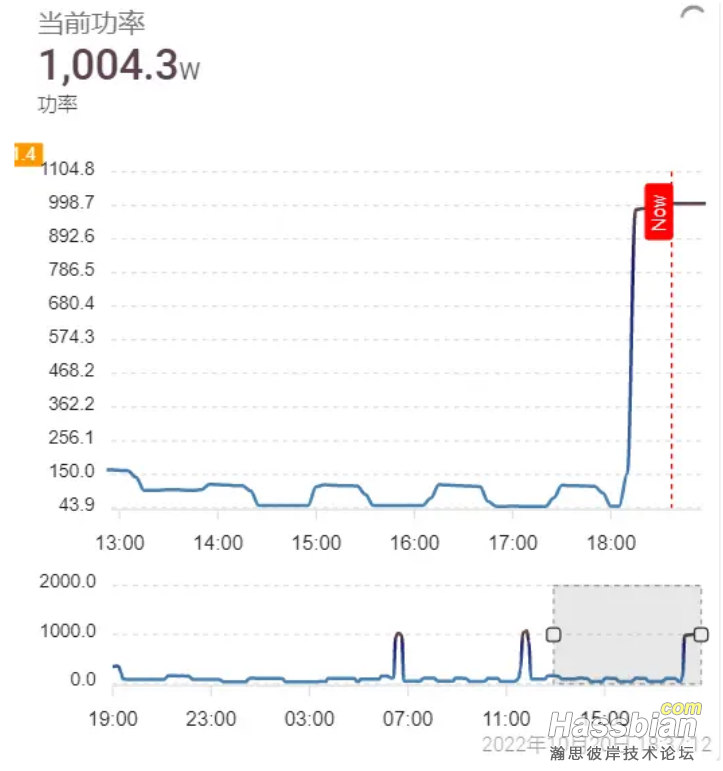
<div style="color: rgb(212, 212, 212); background-color: rgb(30, 30, 30); font-family: Consolas, "Courier New", monospace; line-height: 19px; white-space: pre;"><div><span style="color: #569cd6;">type</span>: <span style="color: #ce9178;">custom:apexcharts-card</span></div><div><span style="color: #569cd6;">experimental</span>:</div><div> <span style="color: #569cd6;">color_threshold</span>: <span style="color: #569cd6;">true</span></div><div> <span style="color: #569cd6;">brush</span>: <span style="color: #569cd6;">true</span></div><div><span style="color: #569cd6;">graph_span</span>: <span style="color: #ce9178;">24h</span></div><div><span style="color: #569cd6;">span</span>:</div><div> <span style="color: #569cd6;">end</span>: <span style="color: #ce9178;">hour</span></div><div><span style="color: #569cd6;">show</span>:</div><div> <span style="color: #569cd6;">last_updated</span>: <span style="color: #569cd6;">true</span></div><div><span style="color: #569cd6;">header</span>:</div><div> <span style="color: #569cd6;">standard_format</span>: <span style="color: #569cd6;">false</span></div><div> <span style="color: #569cd6;">show</span>: <span style="color: #569cd6;">true</span></div><div> <span style="color: #569cd6;">title</span>: <span style="color: #ce9178;">当前功率</span></div><div> <span style="color: #569cd6;">show_states</span>: <span style="color: #569cd6;">true</span></div><div> <span style="color: #569cd6;">colorize_states</span>: <span style="color: #569cd6;">true</span></div><div><span style="color: #569cd6;">now</span>:</div><div> <span style="color: #569cd6;">show</span>: <span style="color: #569cd6;">true</span></div><div> <span style="color: #569cd6;">color</span>: <span style="color: #ce9178;">red</span></div><div> <span style="color: #569cd6;">label</span>: <span style="color: #ce9178;">Now</span></div><div><span style="color: #569cd6;">series</span>:</div><div> - <span style="color: #569cd6;">entity</span>: <span style="color: #ce9178;">sensor.tasmota_energy_power</span></div><div> <span style="color: #569cd6;">type</span>: <span style="color: #ce9178;">line</span></div><div> <span style="color: #569cd6;">group_by</span>:</div><div> <span style="color: #569cd6;">func</span>: <span style="color: #ce9178;">avg</span></div><div> <span style="color: #569cd6;">duration</span>: <span style="color: #ce9178;">5m</span></div><div> <span style="color: #569cd6;">stroke_width</span>: <span style="color: #b5cea8;">2</span></div><div> <span style="color: #569cd6;">show</span>:</div><div> <span style="color: #569cd6;">extremas</span>: <span style="color: #569cd6;">true</span></div><div> <span style="color: #569cd6;">header_color_threshold</span>: <span style="color: #569cd6;">true</span></div><div> <span style="color: #569cd6;">in_brush</span>: <span style="color: #569cd6;">true</span></div><div> <span style="color: #569cd6;">color_threshold</span>:</div><div> - <span style="color: #569cd6;">value</span>: <span style="color: #b5cea8;">100</span></div><div> <span style="color: #569cd6;">color</span>: <span style="color: #ce9178;">steelblue</span></div><div> - <span style="color: #569cd6;">value</span>: <span style="color: #b5cea8;">800</span></div><div> <span style="color: #569cd6;">color</span>: <span style="color: #ce9178;">midnightblue</span></div><div> - <span style="color: #569cd6;">value</span>: <span style="color: #b5cea8;">1500</span></div><div> <span style="color: #569cd6;">color</span>: <span style="color: #ce9178;">orange</span></div><div> - <span style="color: #569cd6;">value</span>: <span style="color: #b5cea8;">2000</span></div><div> <span style="color: #569cd6;">color</span>: <span style="color: #ce9178;">orangered</span></div><div> - <span style="color: #569cd6;">value</span>: <span style="color: #b5cea8;">3000</span></div><div> <span style="color: #569cd6;">color</span>: <span style="color: #ce9178;">red</span></div></div>
|