本帖最后由 hudan717 于 2022-8-17 18:44 编辑
大家好,我又来了
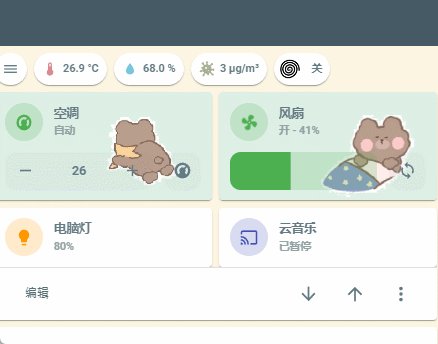
老规矩,上个整体效果先看一下

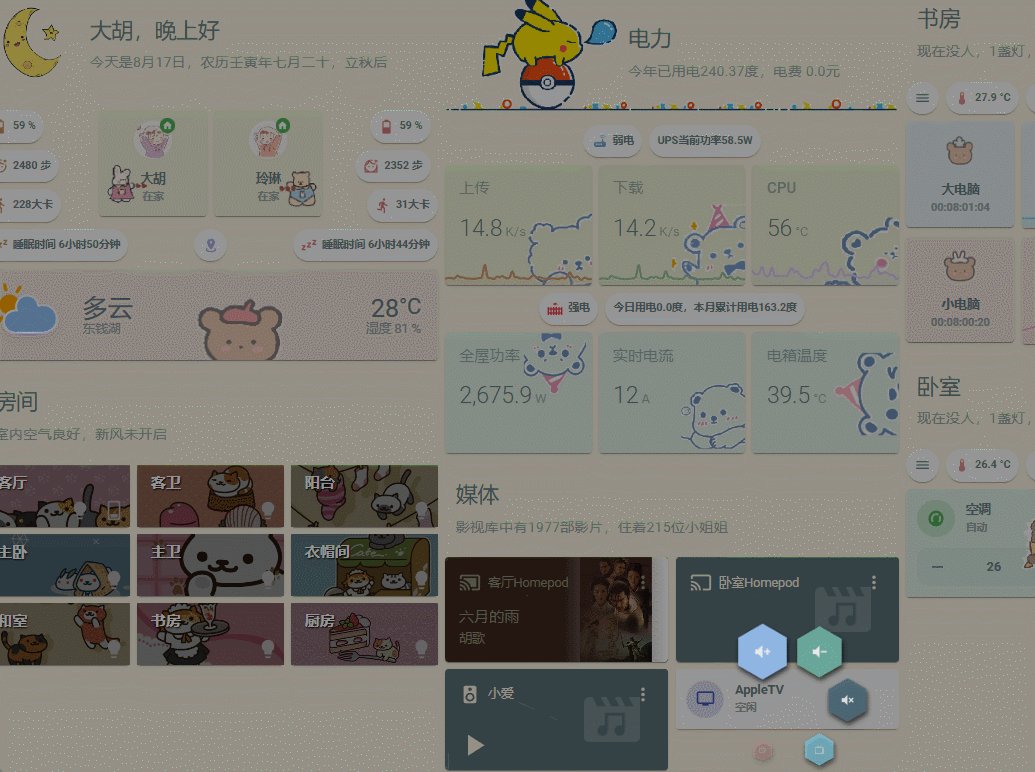
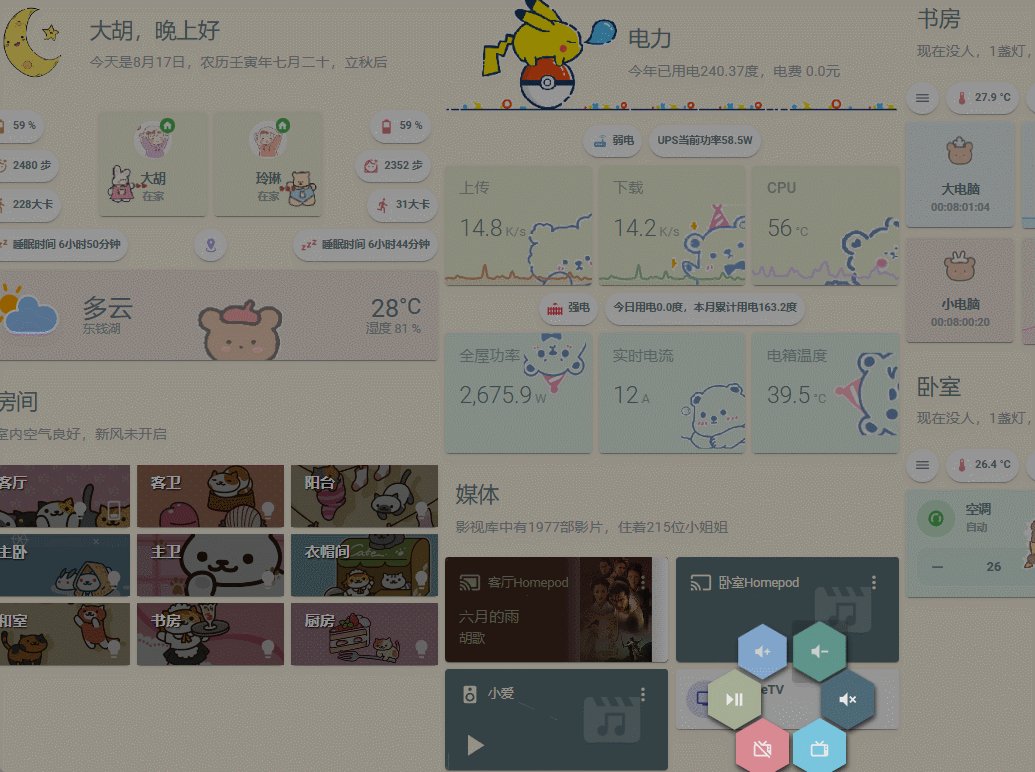
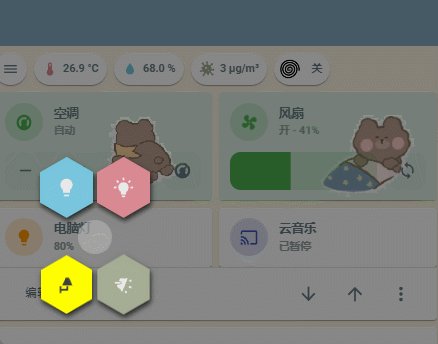
不难看出,卡片的主要效果就是通过action来换出一个小组件,小组件的功能,图标,色彩都可以自定义
当然,这种比较好看的卡片都是纯yaml的,所以我们开始一些简单的介绍吧
项目地址:honeycomb-menu
HACS搜索Honeycomb即可下载,使用前确保你已经下载了button-card
先贴一下开头图片中我的代码
type: custom:mushroom-media-player-card
entity: media_player.ke_ting
tap_action:
action: call-service
service: honeycomb
size: 300
spacing: 20
service_data:
buttons:
- icon: mdi:volume-plus
color_type: card
color: '#8fb6e3'
styles:
icon:
- width: 40%
tap_action:
action: call-service
service: media_player.volume_down
service_data:
entity_id: media_player.ke_ting
- icon: mdi:volume-minus
color_type: card
color: '#6aa89c'
styles:
icon:
- width: 40%
tap_action:
action: call-service
service: media_player.volume_up
service_data:
entity_id: media_player.ke_ting
- icon: mdi:volume-mute
color_type: card
color: '#4d6977'
styles:
icon:
- width: 40%
tap_action:
action: call-service
service: media_player.turn_mute
service_data:
entity_id: media_player.ke_ting
- icon: mdi:television-classic
color_type: card
color: '#78c6de'
styles:
icon:
- width: 40%
tap_action:
action: call-service
service: media_player.turn_on
service_data:
entity_id: media_player.ke_ting
- icon: mdi:television-classic-off
color_type: card
color: '#d98991'
styles:
icon:
- width: 40%
tap_action:
action: call-service
service: media_player.turn_off
service_data:
entity_id: media_player.ke_ting
- icon: mdi:play-pause
color_type: card
color: '#a5ae94'
styles:
icon:
- width: 40%
tap_action:
action: call-service
service: media_player.media_play_pause
service_data:
entity_id: media_player.ke_ting
不难看出,卡片底层逻辑是通过点击来唤出一个服务,然后再往下嵌套其他功能的服务模块
所以卡片虽然看起来自定义程度很高,但是也又一定的局限性。
就是如果你要实现的内容,通过service无法实现,那就要另辟蹊径了。
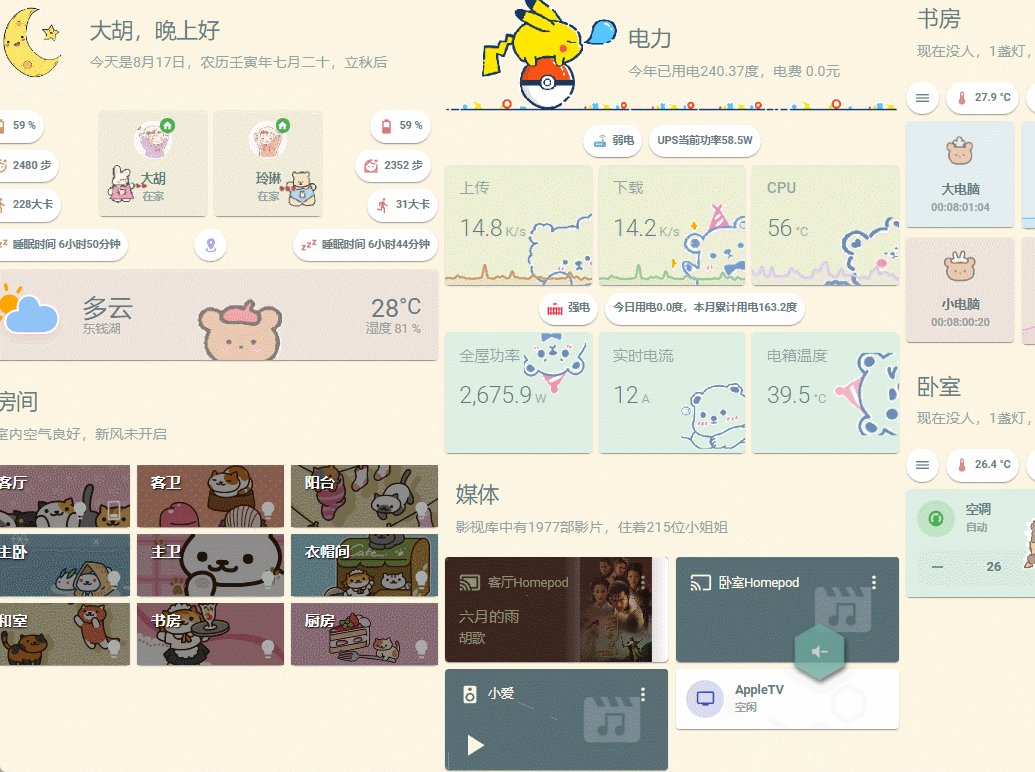
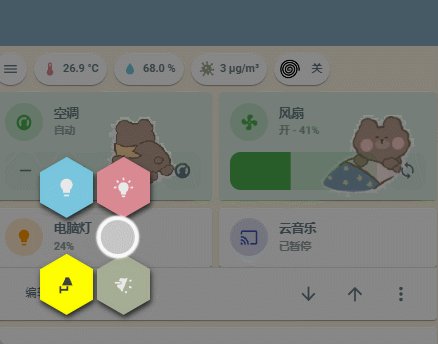
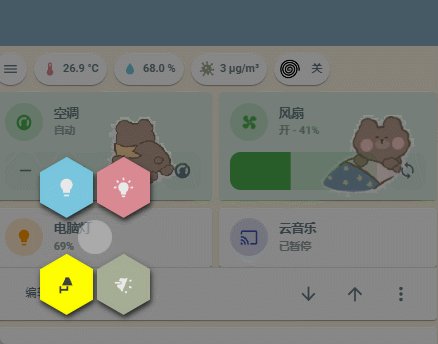
除了上图中简单的唤出蜂窝界面以外,卡片本身还支持xy轴的横移坐标
大概像这样

只需要在填写button信息前加上xy的相关参数信息即可
type: custom:mushroom-light-card
entity: light.dian_nao_deng
tap_action:
action: call-service
service: honeycomb
service_data:
entity: entity
xy_pad:
x:
service: light.turn_on
service_data:
entity_id: light.dian_nao_deng
brightness_step_pct: '{{ x_percentage / 5 }}'
除了X坐标轴,还有Y坐标轴,可以加上用以同时调整亮度跟色温,我没有这个需求,就不加了
卡片还支持template编辑,玩法很多,大家可以参看项目文档中给出的例子
更多玩法我自己也还在挖掘中,有新进度的话会及时更新~
最后还是那句话,UI坑多费时,不要沉迷,多陪陪家人
|