本帖最后由 倾微qiwe 于 2018-6-17 22:14 编辑
2018年6月17日
以下版本有点老了,更新版请到GIT仓库查看!
home-assistant-tiles
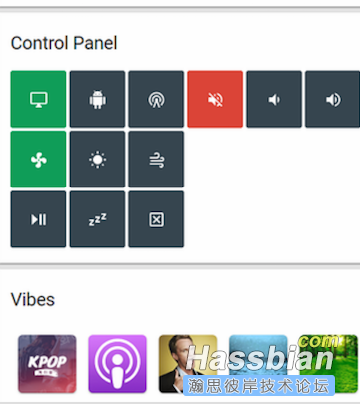
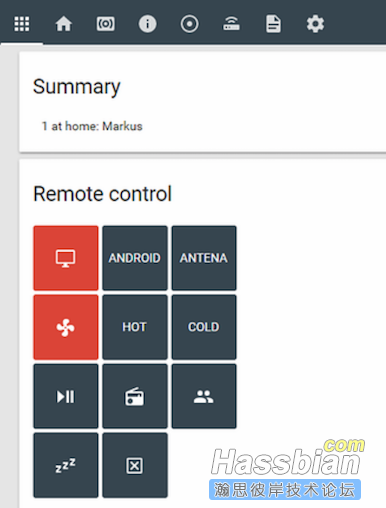
按照惯例先放效果图:



我举个例子,大家抛砖引玉!

以下教程按照上面我做的一个简单的电视遥控器面板为栗子开始教程!
教程开始:
一、下载以下文件,放入HA配置文件的../www/custom_ui/ 目录下
文明观贴,不做伸手党!
下载地址:
二、让此文件生效,在configuration.yaml配置文件中的对应位置加入以下代码。
frontend:
extra_html_url:
- /local/custom_ui/state-card-tiles.html
三、写一个虚拟的script。(这个说白了就是增加一个空白的ID,用来做显示ID)
script:
fk1: ##ID的名字
sequence:
fk2:
sequence:
fk3: ##我直接写了三个,一会儿好用
sequence:
四、给刚刚新创建的script,写上方块的属性,写在你的customize.yaml文件内!
script.fk1:
custom_ui_state_card: state-card-tiles
config:
columns: 4 # 每行个数
column_width: 75px # 宽度
row_height: 45px # 高度
gap: 4px # 间距
color: '#ababab' # 默认颜色
color_on: '#08a9e7' # 打开时候的颜色
color_off: '#ababab' # 关闭时候的颜色
entities:
- entity: script.test #要控制的实体ID
# label: S1 #文字标签
icon: mdi:format-list-bulleted #图标
column: 1 #显示在第几列
column_span: 1 #占用几行
row: 1 #显示在第几行
row_span: 1 #占用几列
- entity: script.test
icon: mdi:power
column: 4
column_span: 1
row: 1
row_span: 1
script.fk2:
custom_ui_state_card: state-card-tiles
config:
columns: 3 # 每行个数
column_width: 90px # 宽度
row_height: 60px # 高度
gap: 21px # 间距
color: '#ababab' # 默认颜色
color_on: '#08a9e7' # 打开时候的颜色
color_off: '#ababab' # 关闭时候的颜色
color_off: red # 关闭时候的颜色
entities:
- entity: script.test #要控制的实体ID
# label: S1 #文字标签
icon: mdi:chevron-up #图标
column: 2 #显示在第几列
column_span: 1 #占用几行
row: 1 #显示在第几行
row_span: 1 #占用几列
- entity: script.test
icon: mdi:chevron-left
column: 1
column_span: 1
row: 2
row_span: 1
- entity: script.test
icon: mdi:checkbox-blank-circle-outline
column: 2
column_span: 1
row: 2
row_span: 1
- entity: script.test
icon: mdi:chevron-right
column: 3
column_span: 1
row: 2
row_span: 1
- entity: script.test
icon: mdi:chevron-down
column: 2
column_span: 1
row: 3
row_span: 1
script.fk3:
custom_ui_state_card: state-card-tiles
config:
columns: 4 # 每行个数
column_width: 75px # 宽度
row_height: 45px # 高度
gap: 4px # 间距
color: '#ababab' # 默认颜色
color_on: '#08a9e7' # 打开时候的颜色
color_off: '#ababab' # 关闭时候的颜色
entities:
- entity: script.test #实体ID
# label: S1 #文字标签
icon: mdi:home-outline #图标
column: 1 #显示在第几列
column_span: 1 #占用几行
row: 1 #显示在第几行
row_span: 1 #占用几列
- entity: script.test
icon: mdi:volume-minus
column: 2
column_span: 1
row: 1
row_span: 1
- entity: script.blfan_zt
icon: mdi:volume-plus
column: 3
column_span: 1
row: 1
row_span: 1
- entity: input_boolean.bedroom_air_conditioner_temp_cool
icon: mdi:format-rotate-90
column: 4
column_span: 1
row: 1
row_span: 1
五、把刚刚写的script,添加到分组分页groups.yaml中。
ketingtv:
name: '客厅TV'
control: hidden ##取消分页总开关
entities:
- script.fk1
- script.fk2
- script.fk3
六、重启HA
|