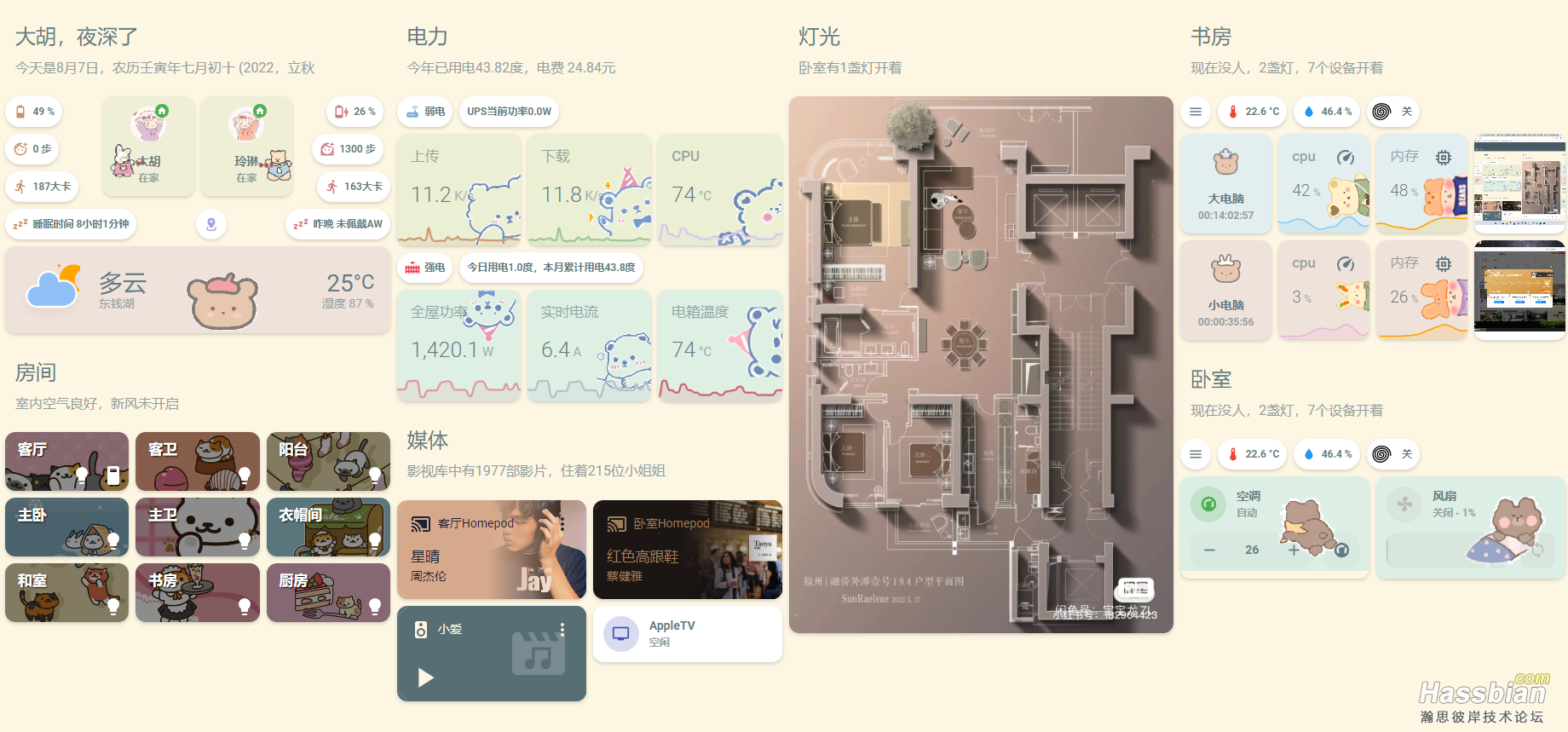
先上一下效果(半成品)

没什么好说的,直接贴上核心代码
以最右下角的风扇为例
type: custom:mushroom-climate-card
entity: climate.lumi_v2_df16_air_conditioner
hvac_modes:
- dry
- auto
show_temperature_control: true
fill_container: false
collapsible_controls: false
name: 空调
style: |
ha-card {
background: url('/local/pic/微信截图_20220807003340.png');
background-repeat: no-repeat;
background-size: 110%;
先安装card-mod,HACS直接下载。使用时就把它理解成可以单独设置每一个卡片的主题,我们都知道themes里面的主题都可以设置全局的卡片规格,文字大小,字体,以及背景颜色等。
有了card-mod之后就可以在许多独立的卡片中进行这些设置
比如我就用了大量的图片作为卡片背景,只要在卡片的最下方添加card-mod代码即可。
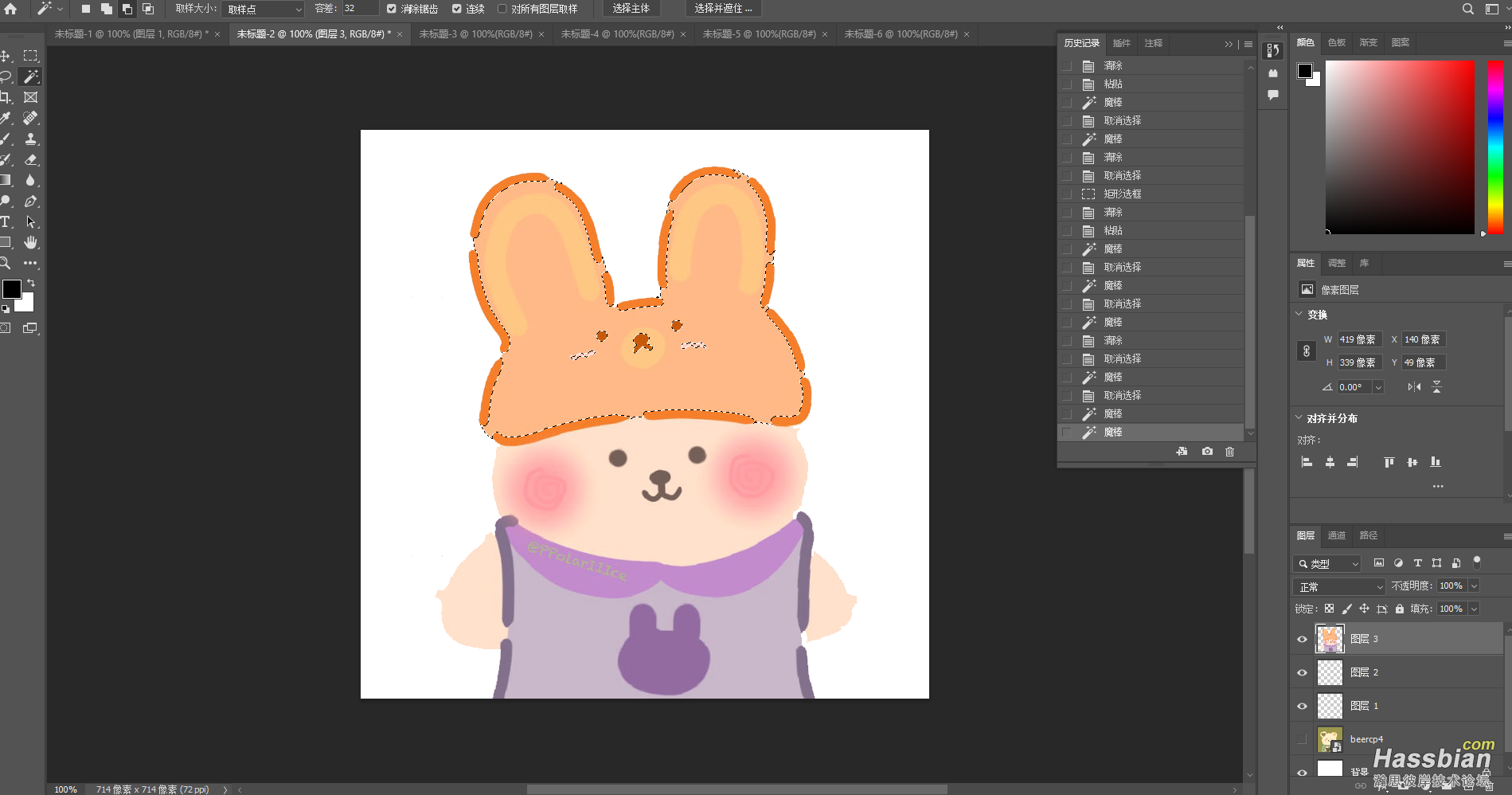
接下来就是繁琐的找图,PS ,调试等步骤


打造自己中意的UI完全没有捷径,教程上也没有什么特别好讲的,毕竟这都是非常私人的东西,大家脑子里要先有一个大概的方向,然后根据自己的需求再去找实现他们的方法。
HA是个极度极度自由跟完整的东西,只要你有想法,你一定能找到实现它的方法
以后如果有发现好玩的卡片,我也会多放出来跟大家分享
|