本帖最后由 Anooki 于 2022-7-8 08:26 编辑
大佬们,我在使用 html-template-card的时候,需要判断设备的状态或者属性,依据状态或者属性显示不同的内容。
比如判断洗衣机的电源状态,如果是开机就获取还剩多少时间的属性值,返回洗衣机已开机,还剩30分钟完成。
如果洗衣机是关机状态,就返回洗衣机已关机。
现在问题是剩余工作时间是数值,和字符串组合在一起就出错(卡片什么都不显示),如果我把剩余时间这个属性换成其他是字符串的属性,就没有问题,这个应该怎么处理
下面的代码中判断正常情况下应该是 == “on”,但是为了解决我的问题,我就把这个临时改成了 “off”
洗衣机已{{"开机,还剩"+state_attr('sensor.sonoff_ab70005440','remain_time')+"分钟完成!" if state_attr('sensor.sonoff_ab70005440','power') == 'off' else "关机!"}} #这种就什么都不显示,remain_time值是数值1
洗衣机已{{"开机,还剩"+state_attr('sensor.sonoff_ab70005440','water_level')+"分钟完成!" if state_attr('sensor.sonoff_ab70005440','power') == 'off' else "关机!"}} #返回洗衣机已开机,还剩auto完成! water_level值是字符串auto
另外还想问一下这种判断如果是多个条件或者嵌套if应该要怎么写啊,搞了好久没搞出来
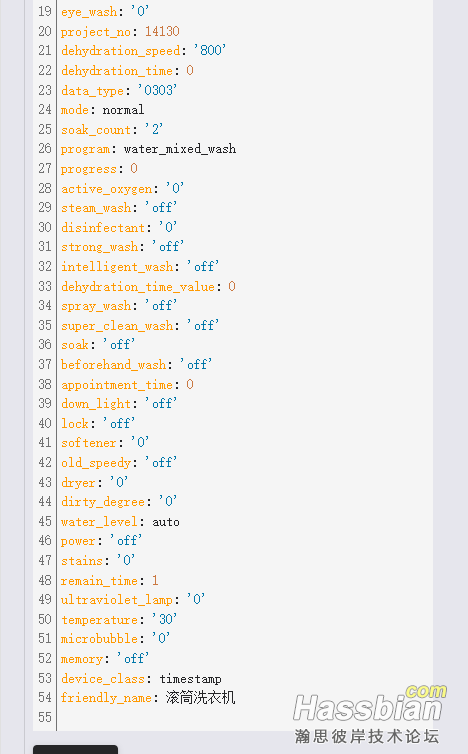
这是洗衣机的属性

|