Mattias Persson UI替换-小白流程
一.前言
第一次玩homeassistant的UI,感觉挺好的就是操作有点曲折,一点不懂,断断续续一个月才研究成功,纯小白不懂代码。
感谢@咸味土豆,的视频说明和宝贵经验
二.准备
1.下载安装-极速版HACS,更新到最新版,教程参考:HACS极速版! - 『HomeAssistant』综合讨论区 - 『瀚思彼岸』» 智能家居技术论坛 - Powered by Discuz! (hassbian.com)
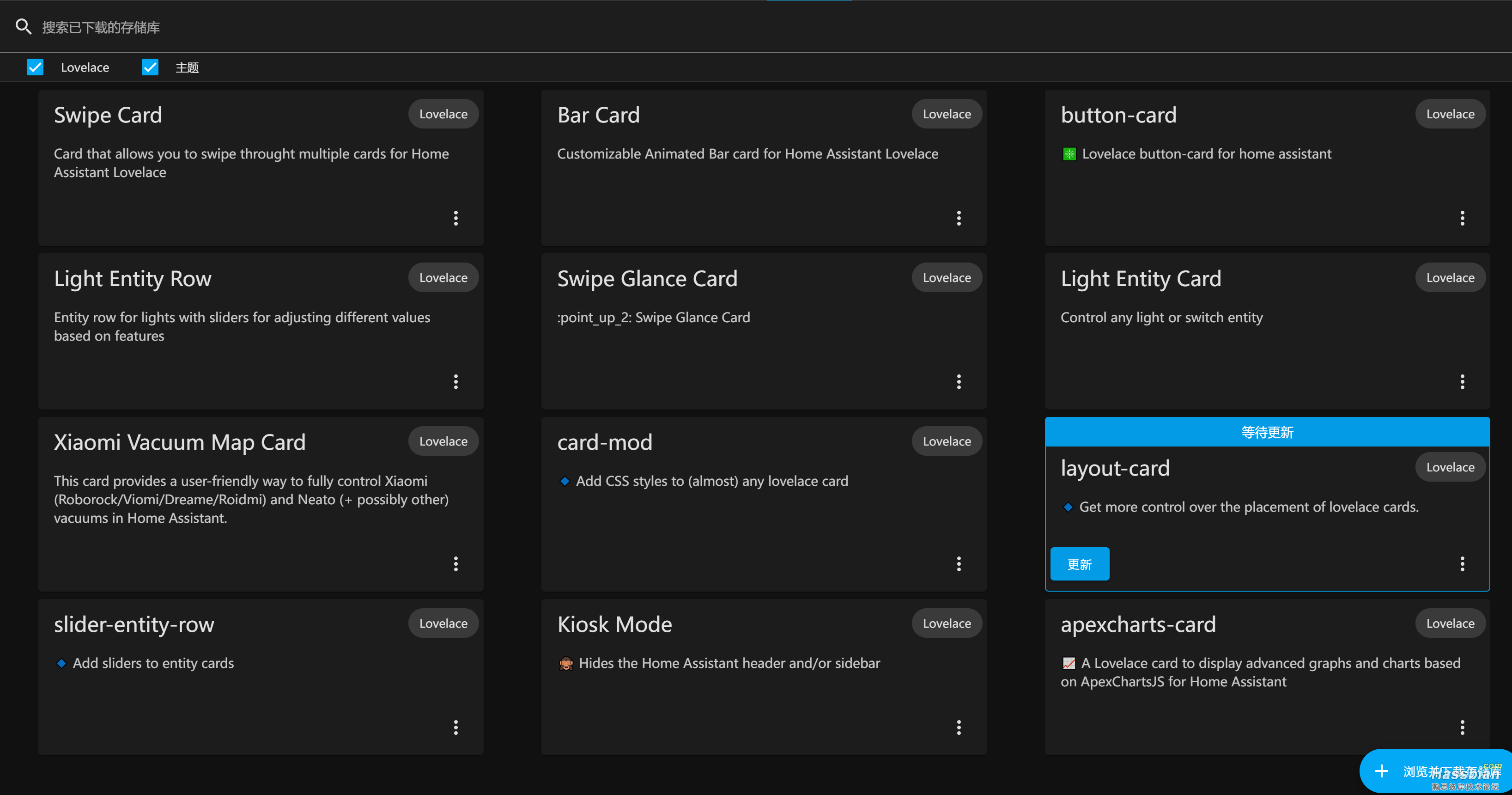
a.下载如下Lovelace

2.配置文件:
a.原版 更新地址:https://github.com/matt8707/hass-config
b.咸味土豆: 【UI效果·安装·配置】瑞典大佬Mattias Persson的界面Lovelace配置 - 『HomeAssistant』成果展示区 - 『瀚思彼岸』» 智能家居技术论坛 - Powered by Discuz! (hassbian.com)
三.流程
1.原版操作流程:
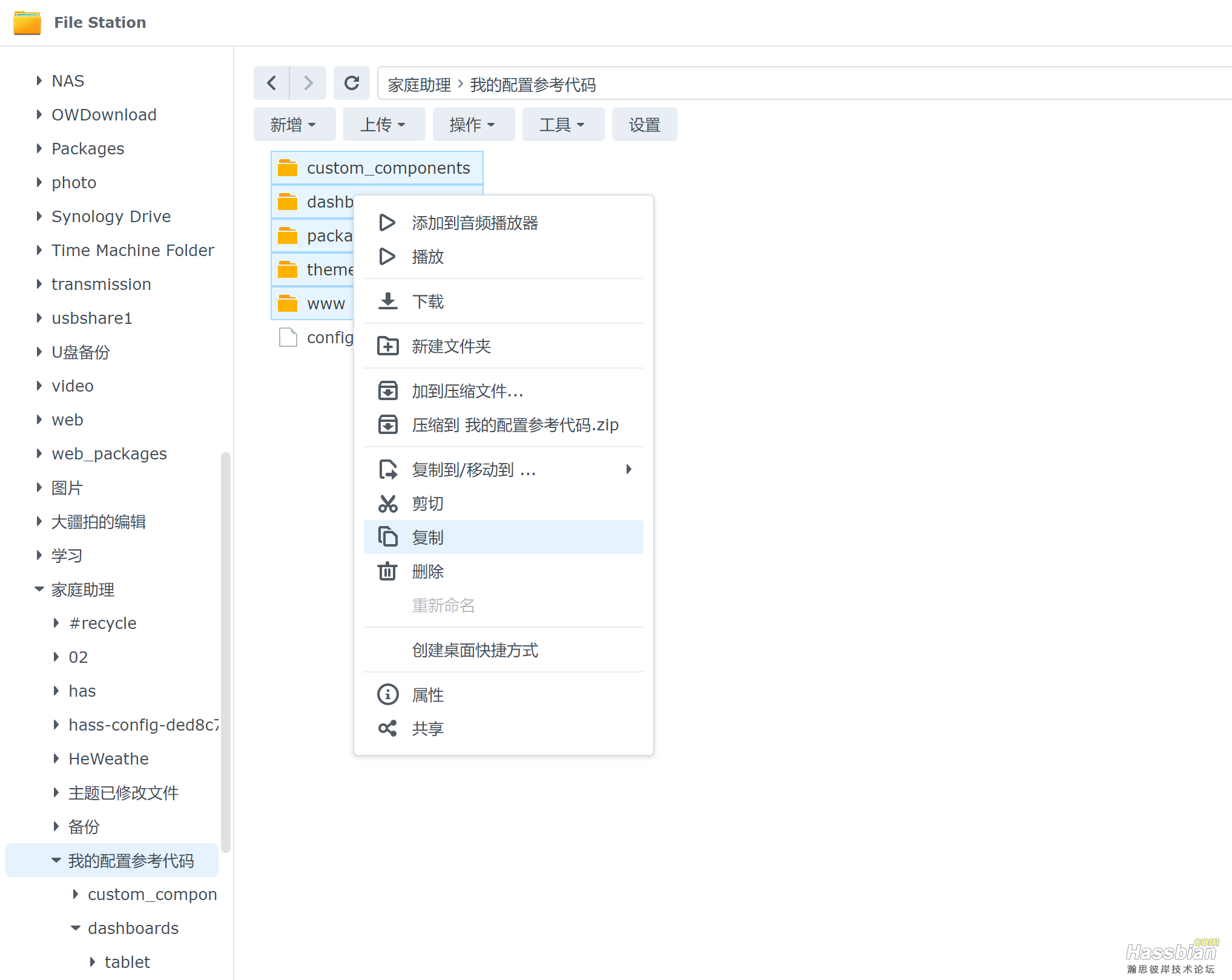
a.解压下载的文件,复制以下文件和文件夹到homeassistant根目录或者/config目录
- ui-lovelace.yaml
- button_card_templates.yaml
- popup
- include
- www
- esphome
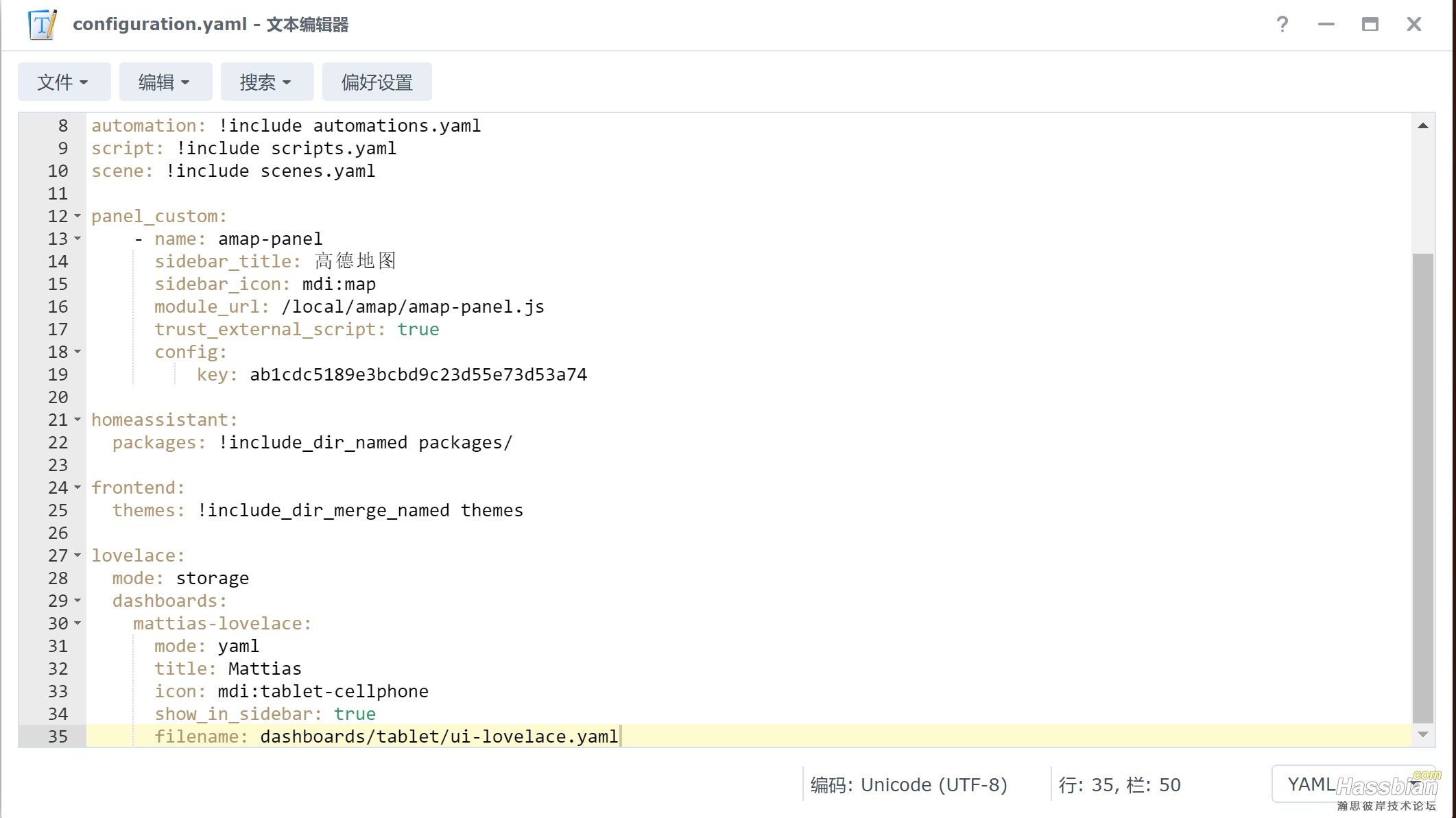
b.configuration.yaml配置文件添加:
lovelace:
mode: yaml #use ui-lovelace.yaml
resources: #hacs
- url: /hacsfiles/button-card/button-card.js
type: module
- url: /hacsfiles/lovelace-card-mod/card-mod.js
type: module
- url: /hacsfiles/lovelace-layout-card/layout-card.js
type: module
- url: /hacsfiles/swipe-card/swipe-card.js
type: module
保存
c.secrets.yaml文件添加:
youtube_token: abc
apexcharts_tibber: abc
apexcharts_influx: abc
apexcharts_github: abc
保存
d.重启homeassistant

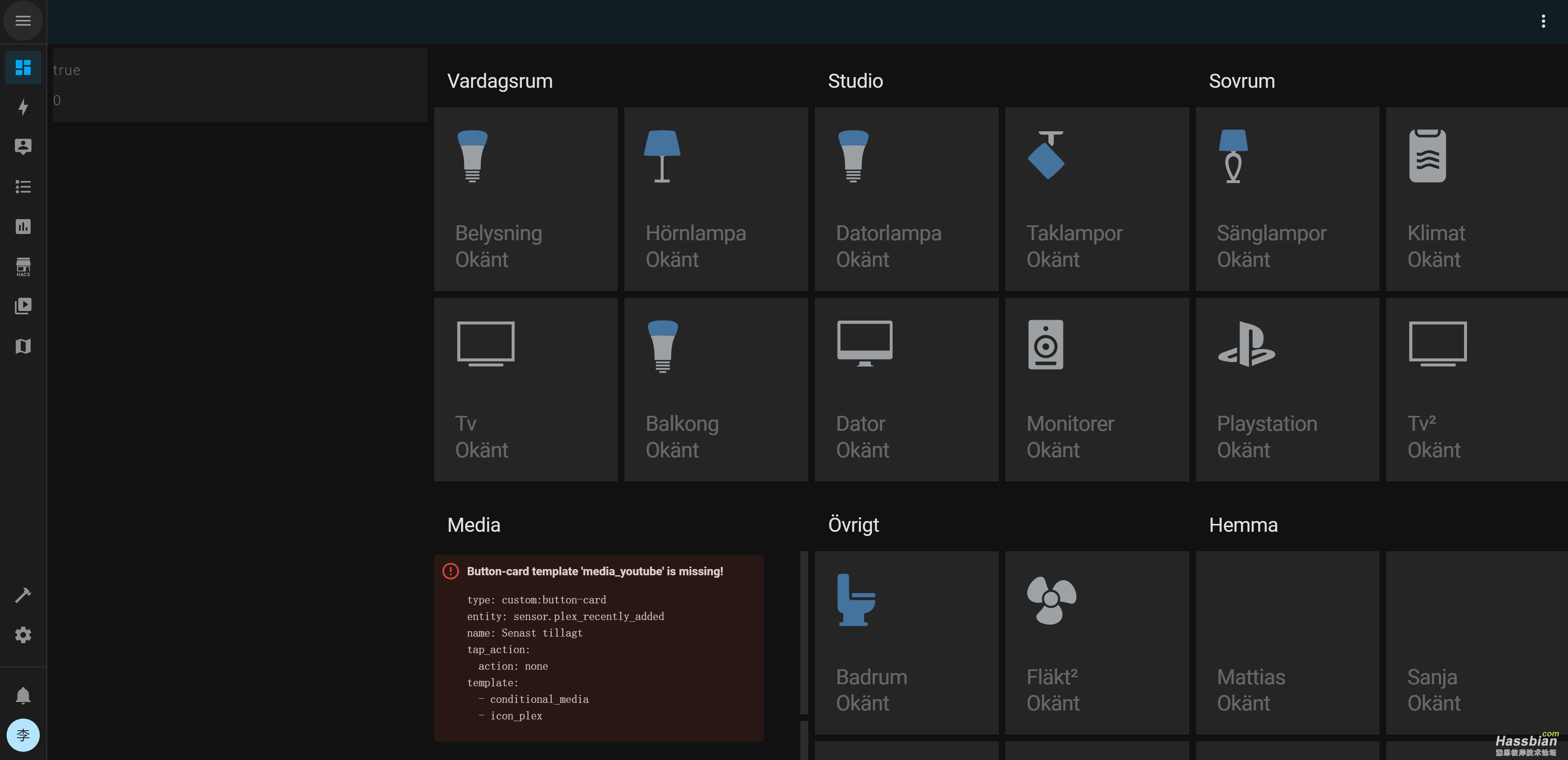
e.如果报youtobe错误,按提示找到配置文件删除它,在重启就可以看到画面,下来就是修改配置文件,我也是照抄.
2.咸味土豆的作品操作流程
a.把下载的文件解压,删除www里community文件夹,删除custom_components里的hacs文件夹,下来把解压的所有文件夹复制到homeassistant下

b.分别打开configuration+.yaml和configuration.yaml,复制configuration+.yaml里的代码粘贴到configuration.yaml保存。

c.secrets.yaml文件添加:
youtube_token: abc
apexcharts_tibber: abc
apexcharts_influx: abc
apexcharts_github: abc
保存

c.重启homeassistant,就可以了,下来就是修改你的实体和自己的骚操作。
|