- 积分
- 689
- 金钱
- 643
- 威望
- 0
- 贡献
- 0
- HASS币
- 0
高级会员
- 积分
- 689
- 金钱
- 643
- HASS币
- 0
|
本帖最后由 logan 于 2022-2-3 23:54 编辑
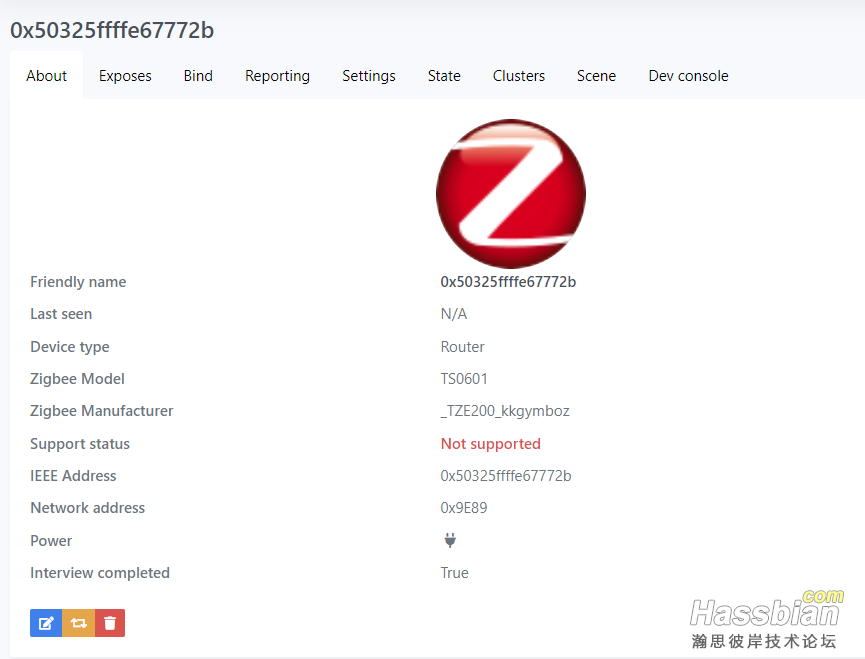
支持涂鸦的ZIGBEE窗帘电机,通过Z2M网关可以配对上但是无法控制,显示不支持。
根据论坛教程针对TS0601涂鸦修改依旧不行。
教程:https://bbs.hassbian.com/thread-13030-1-1.html
不知道是哪里出了问题。求助!
const exposes = require('../lib/exposes');
const fz = {...require('../converters/fromZigbee'), legacy: require('../lib/legacy').fromZigbee};
const tz = require('../converters/toZigbee');
const ota = require('../lib/ota');
const tuya = require('../lib/tuya');
const reporting = require('../lib/reporting');
const extend = require('../lib/extend');
const e = exposes.presets;
const ea = exposes.access;
const libColor = require('../lib/color');
const utils = require('../lib/utils');
const TS011Fplugs = ['_TZ3000_5f43h46b', '_TZ3000_cphmq0q7', '_TZ3000_dpo1ysak', '_TZ3000_ew3ldmgx', '_TZ3000_gjnozsaz',
'_TZ3000_jvzvulen', '_TZ3000_mraovvmm', '_TZ3000_nfnmi125', '_TZ3000_ps3dmato', '_TZ3000_w0qqde0g', '_TZ3000_u5u4cakc',
'_TZ3000_rdtixbnu', '_TZ3000_typdpbpg'];
const tzLocal = {
TS0504B_color: {
key: ['color'],
convertSet: async (entity, key, value, meta) => {
const color = libColor.Color.fromConverterArg(value);
console.log(color);
const enableWhite =
(color.isRGB() && (color.rgb.red === 1 && color.rgb.green === 1 && color.rgb.blue === 1)) ||
// Zigbee2MQTT frontend white value
(color.isXY() && (color.xy.x === 0.3125 || color.xy.y === 0.32894736842105265)) ||
// Home Assistant white color picker value
(color.isXY() && (color.xy.x === 0.323 || color.xy.y === 0.329));
if (enableWhite) {
await entity.command('lightingColorCtrl', 'tuyaRgbMode', {enable: false});
const newState = {color_mode: 'xy'};
if (color.isXY()) {
newState.color = color.xy;
} else {
newState.color = color.rgb.gammaCorrected().toXY().rounded(4);
}
return {state: libColor.syncColorState(newState, meta.state, entity, meta.options, meta.logger)};
} else {
return await tz.light_color.convertSet(entity, key, value, meta);
}
},
},
};
module.exports = [
{
zigbeeModel: [
'TS0601\u0000','TS0601'
],
fingerprint: [
// Curtain motors:
{modelID: 'TS0601', manufacturerName: '_TZE200_kkgymboz'},
model: 'TS0601_cover',
vendor: 'TuYa',
description: 'Curtain motor/roller blind motor/window pusher/tubular motor',
whiteLabel: [
{vendor: 'Yushun', model: 'YS-MT750'},
{vendor: 'Zemismart', model: 'ZM79E-DT'},
{vendor: 'Binthen', model: 'BCM100D'},
{vendor: 'Binthen', model: 'CV01A'},
{vendor: 'Zemismart', model: 'M515EGB'},
{vendor: 'TuYa', model: 'M515EGZT'},
{vendor: 'TuYa', model: 'DT82LEMA-1.2N'},
{vendor: 'TuYa', model: 'ZD82TN', description: 'Curtain motor'},
{vendor: 'Moes', model: 'AM43-0.45/40-ES-EB'},
{vendor: 'Larkkey', model: 'ZSTY-SM-1SRZG-EU'},
{vendor: 'Zemismart', model: 'ZM25TQ', description: 'Tubular motor'},
{vendor: 'Zemismart', model: 'AM43', description: 'Roller blind motor'},
{vendor: 'Zemismart', model: 'M2805EGBZTN', description: 'Tubular motor'},
{vendor: 'Zemismart', model: 'BCM500DS-TYZ', description: 'Curtain motor'},
{vendor: 'A-OK', model: 'AM25', description: 'Tubular motor'},
{vendor: 'Alutech', model: 'AM/R-Sm', description: 'Tubular motor'},
],
fromZigbee: [fz.tuya_cover, fz.ignore_basic_report],
toZigbee: [tz.tuya_cover_control, tz.tuya_cover_options],
exposes: [
e.cover_position().setAccess('position', ea.STATE_SET),
exposes.composite('options', 'options')
.withFeature(exposes.numeric('motor_speed', ea.STATE_SET)
.withValueMin(0)
.withValueMax(255)
.withDescription('Motor speed'))],
},
];
module.exports = definition;
|
-
设备信息

|