- 积分
- 4805
- 金钱
- 4297
- 威望
- 0
- 贡献
- 0
- HASS币
- 156
论坛元老
佑桑
- 积分
- 4805
- 金钱
- 4297
- HASS币
- 156

|
本帖最后由 chinyaolin 于 2021-12-29 13:00 编辑
先來五張卡片的連結
需求一:我想將相同特性的 entity_id 「自動的」組合在一起成為一張卡片
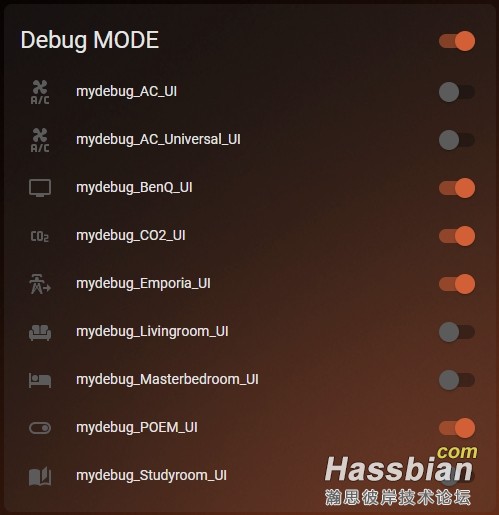
- 數個 entity_id = input_boolean.mydebug_xxxxx_ui 而 friendly_name = mydebug_XXXXX_UI 的實例
- 單純使用 auto-entities 卡片
-

- 程式碼也很簡單, 重點在於 filter: >> include: >> entity_id: '*.mydebug_*_ui' 這一段過濾條件需要正確指定
type: custom:auto-entities
show_empty: true
card:
type: entities
show_header_toggle: true
title: Debug MODE
filter:
include:
- entity_id: '*.mydebug_*_ui'
sort:
method: entity_id
numeric: false
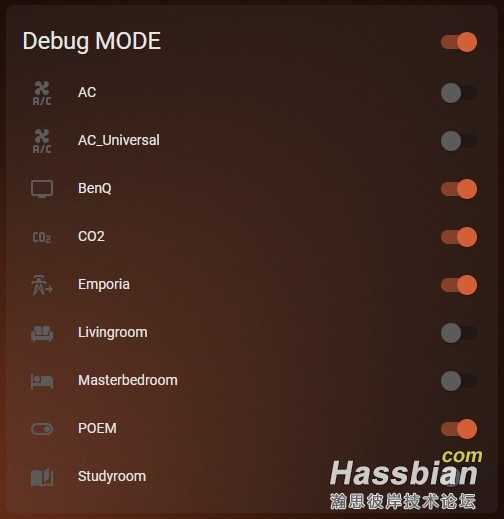
需求二:卡片上的實例名稱「mydebug_XXXXX_UI」實在太醜了, 美化一下
- 去除實例名稱中的 mydebug_ 以及 _UI 只保留 XXXXX
- 除了 auto-entities 之外, 這一次再加上名稱美化神器 template-entity-row
-

- 程式碼變成這樣, 多了一段 options 套用了新加入使用的卡片, 然後用自定義 name, 套用 replace 指令將不要的字串替換掉
name: {{ state_attr(config.entity, "friendly_name") | replace("mydebug_","") | replace("_UI", "")}}
type: custom:auto-entities
show_empty: true
card:
type: entities
show_header_toggle: true
title: Debug MODE
filter:
include:
- entity_id: '*.mydebug_*_ui'
options:
type: custom:template-entity-row
name: {{ state_attr(config.entity, "friendly_name") | replace("mydebug_","") | replace("_UI", "")}}
toggle: true
sort:
method: entity_id
numeric: false
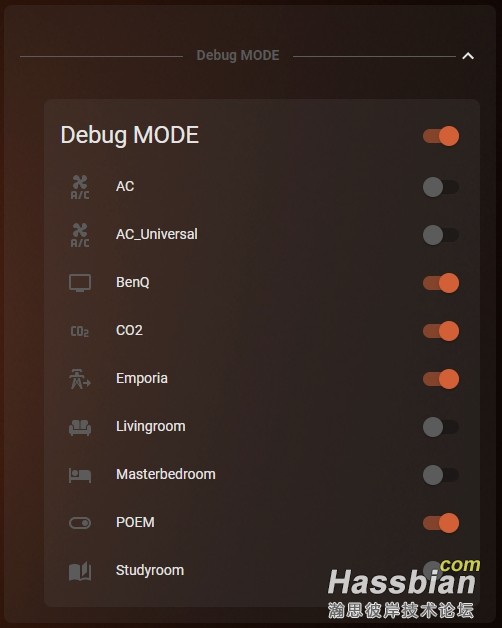
需求三:卡片太佔空間, 收起來比較美觀
- 將卡片收折起來, 同時選擇一個適合的元件做為卡片收起來之後的抬頭
- 引入 fold-entity-row 收折卡片
- 引入 text-divider-row 做為抬頭
-

- 這裡複雜了點, 由外而內說起
第一層:官方標準 entities 卡片, 在 entities 下放置一張客製卡片(fold-entity-row)
第二層:客製卡片(fold-entity-row)下有兩塊, 一塊(head)設定收折時的抬頭, 一塊(entities)設定打開後的內容
第三層(抬頭):使用客製卡片(text-divider-row)
第三層(內容):把前面需求二的程式碼套娃進來
至於最後一張卡片(flex-table-card), 先幾張圖, 有空再談談


|
|