本帖最后由 jijngpengboo 于 2021-10-30 17:27 编辑
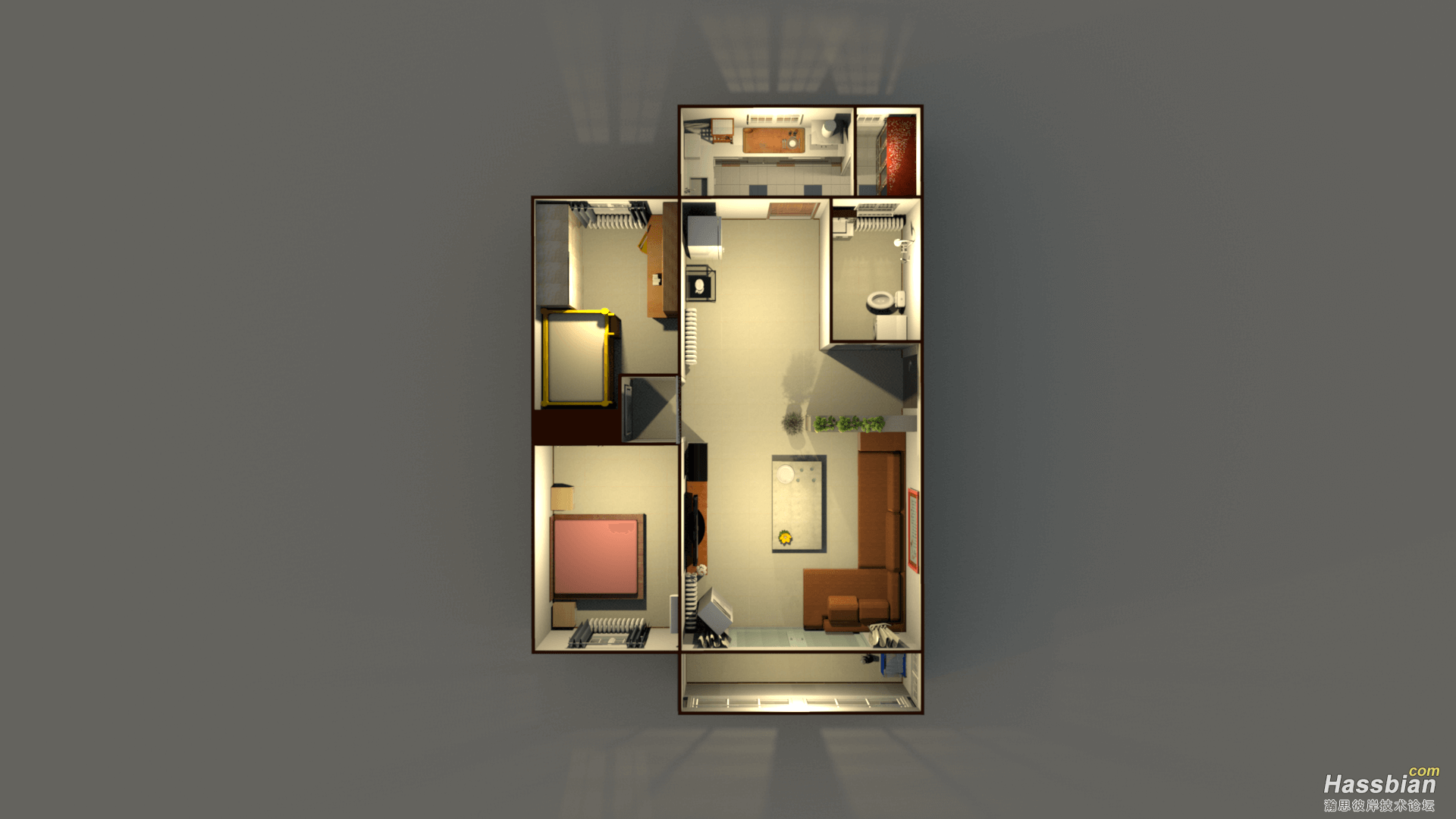
有图有真相!!首先给大家上图

大家可以看到,在这个图里客厅和餐厅还有阳台都有独立的灯光,这就导致了存在灯光的交叉空间。因为灯光同时打开时候的阴影问题导致如果单独堆叠的话当客厅打开,餐厅也打开就会出现只显示餐厅灯光或者客厅灯光的画面,即使制作图片时进行了优化分区域进行了截取,但是当灯光都打开时显示上仍然会有重叠区域显示效果差强人意的结果,甚至惨不忍睹!!那么下面的代码可以解决这个问题,废话不多,代码奉上!!!首先是两个重叠空间灯光效果的,在configuration.yaml里面增加下面的代码,如果你的配置里已经有sensor了,可以直接从 - platform开始复制,复制到你的sensor下面:
#设置虚拟的实体传感器#1为sonoff_1000d516bb开,#2为sonoff_1000e18023开,3为都开,0为都关
- platform: template
sensors:
light_choose_1:
friendly_name: '客厅餐厅灯光判断'
value_template: >
{% if is_state('light.sonoff_1000d516bb','on') %}
{% if is_state('light.sonoff_1000e18023','off')or is_state('light.sonoff_1000e18023','unavailable') %}
1
{% else %}
3
{% endif %}
{% elif is_state('light.sonoff_1000e18023','on') %}
{% if is_state('light.sonoff_1000d516bb','off')or is_state('light.sonoff_1000d516bb','unavailable') %}
2
{% else %}
3
{% endif %}
{% else %}
0
{% endif %}
这段代码是自定义了一个虚拟的sensor实体,它的作用是判断两个灯光实体的状态给出不同的数值,在我的hass里设置虚拟的实体传感器#1为sonoff_1000d516bb开,#2为sonoff_1000e18023开,3为都开,0为都关 你可以根据以上代码更改自己相应的开关实体,然后再UI设计时在picture-elements里添加如下的代码:
elements:
- type: image
name: 餐厅灯或客厅灯判断显示图片
entity: sensor.light_choose_1
tap_action: none
hold_action: none
state_image:
'0': /local/home1/tremp.png
'1': /local/home1/keting.png
'2': /local/home1/canting.png
'3': /local/home1/ketingcanting_allon.png
#'4': image path
#'5': image path
#'6': image path
#'7': image path unavailable: /local/home1/tremp.png
style:
top: 50%
left: 50%
width: 100%
这个代码的作用时根据刚才虚拟的实体的状态判断使用哪张图片,你根据自己的实体定义对应相应的图片就可以了。
然后再添加相对应的实体开关即可,这里需要注意,实体开关定义必须放在最后面,不然会被图片覆盖!!
- type: state-icon
name: 餐厅
entity: light.sonoff_1000e18023
tap_action:
action: toggle
hold_action: none
icon: mdi:lightbulb
style:
top: 40%
left: 50%
到这里两个空间灯光重叠的问题就解决了,那么三个空间的灯光重叠也是类似的,只不过是多了一层判断,三个空间的灯光重叠会有8个状态:我们假设a,b,c三盏灯,那么就是 a开、b开、c开、ab开、ac开、bc开、abc全开、abc全关。直接上代码:
#0代表全关,1代表阳台: f1390804_c9b99f05开,2代表客厅: sonoff_1000d516bb开,3代表餐厅: sonoff_1000e18023开,4代表1和2开,5代表2和3开,6代表1和3开,7代表3路全开
light_choose_3:
friendly_name: '三个交叉空间的灯光判断'
value_template: >
{% if is_state('light.f1390804_c9b99f05','on') %}
{% if is_state('light.sonoff_1000d516bb','on') %}
{% if is_state('light.sonoff_1000e18023','on') %}
7
{% else %}
4
{%endif%}
{% elif is_state('light.sonoff_1000e18023','on') %}
6
{%else%}
1
{%endif%}
{% elif is_state('light.f1390804_c9b99f05','off') or is_state('light.f1390804_c9b99f05','unavailable')%}
{% if is_state('light.sonoff_1000d516bb','on') %}
{% if is_state('light.sonoff_1000e18023','on') %}
5
{% else %}
2
{%endif%}
{% elif is_state('light.sonoff_1000e18023','on') %}
3
{%else%}
0
{%endif%}
{%endif%}
至于UI里面的写法你们大概看到了我在UI代码里有注释掉4567,只需要把注释去掉再在相应的位置增加图片地址就可以了!!首先一定要自己提前定义好0-7究竟都是什么状态,然后对应相应的图片地址,这样才不会乱!!!
#0代表全关,1代表a: sonoff_1000e18021开,2代表b: sonoff_1000d516bb开,3代表c: sonoff_1000e18023开,4代表1和2开,5代表2和3开,6代表1和3开,7代表3路全开
下面给大家看下成品视频!
|