本帖最后由 咸味土豆 于 2021-12-7 18:02 编辑
2021-12-07更新:最近看有人感兴趣,把帖子编辑补充了一下,有问题的再留言。
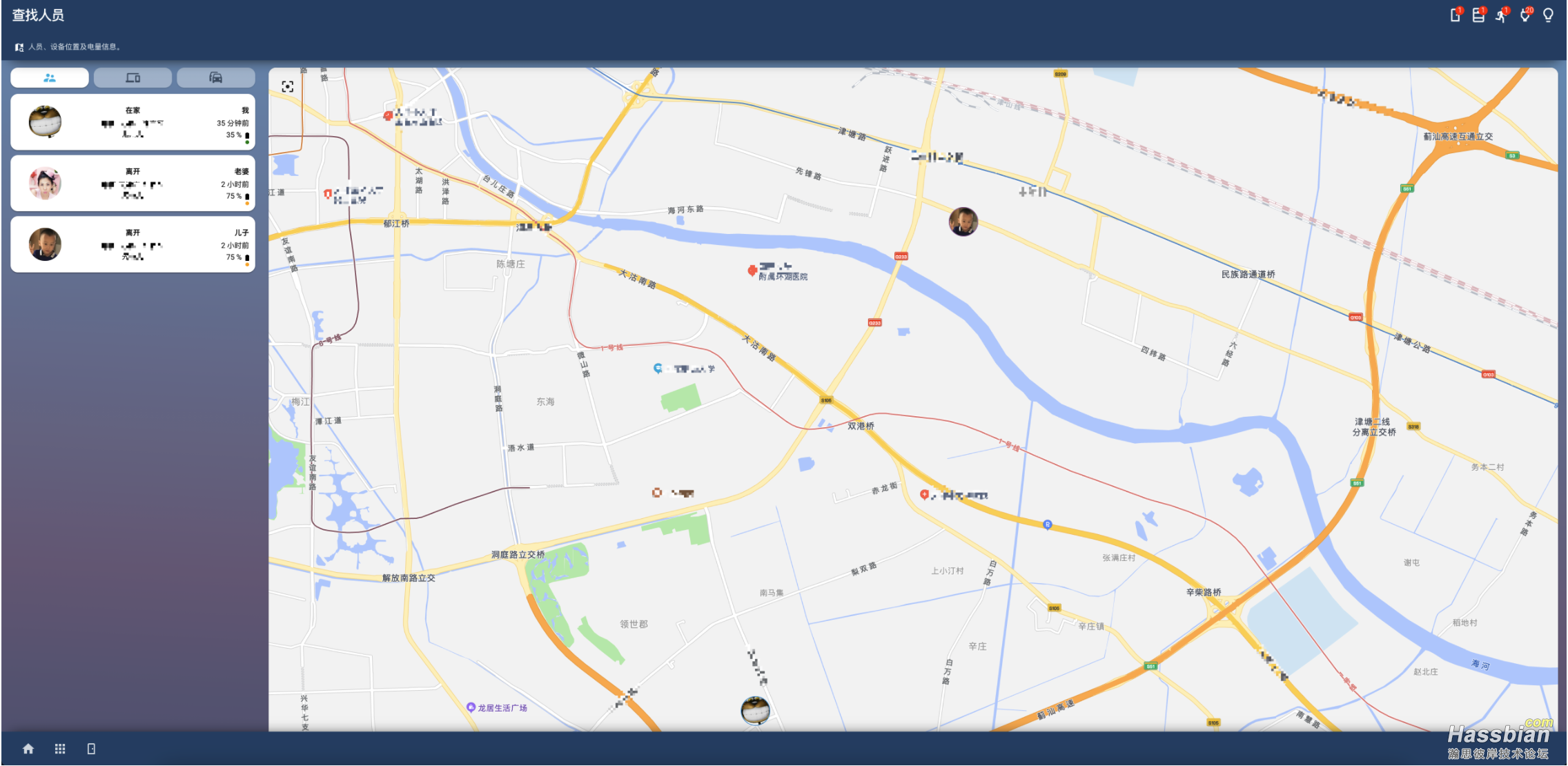
视频效果
效果图

前提
- 已经将各类追需要踪的设备通过论坛内外各种方式接入,系统中已有了各类
device_tracker.xxxxx实体,包括官方的app、GPSLogger、icloud、traccar等各种方式
- 安装好了Homekit Infused框架,配置了导航菜单视口卡片
- 了解homeassistant 的view视口配置及相对了解Lovelace卡片配置基础
- 安装了@fineemb大佬的高德地图复刻版地图插件,参见帖子:基于高德地图的官方地图Lovelace卡片复刻版(重要更新) ,最好自己申请key文件
- 申请key可以参考论坛大神@dhso 的帖子后面的说明,帖子本身也是一种高德地图的实现方式:侧边栏高德地图插件发布,带实时路况,增加深.....
配置方式
修改前注意备份一下,免得粗心改完有问题了还的去找源文件。
第一步
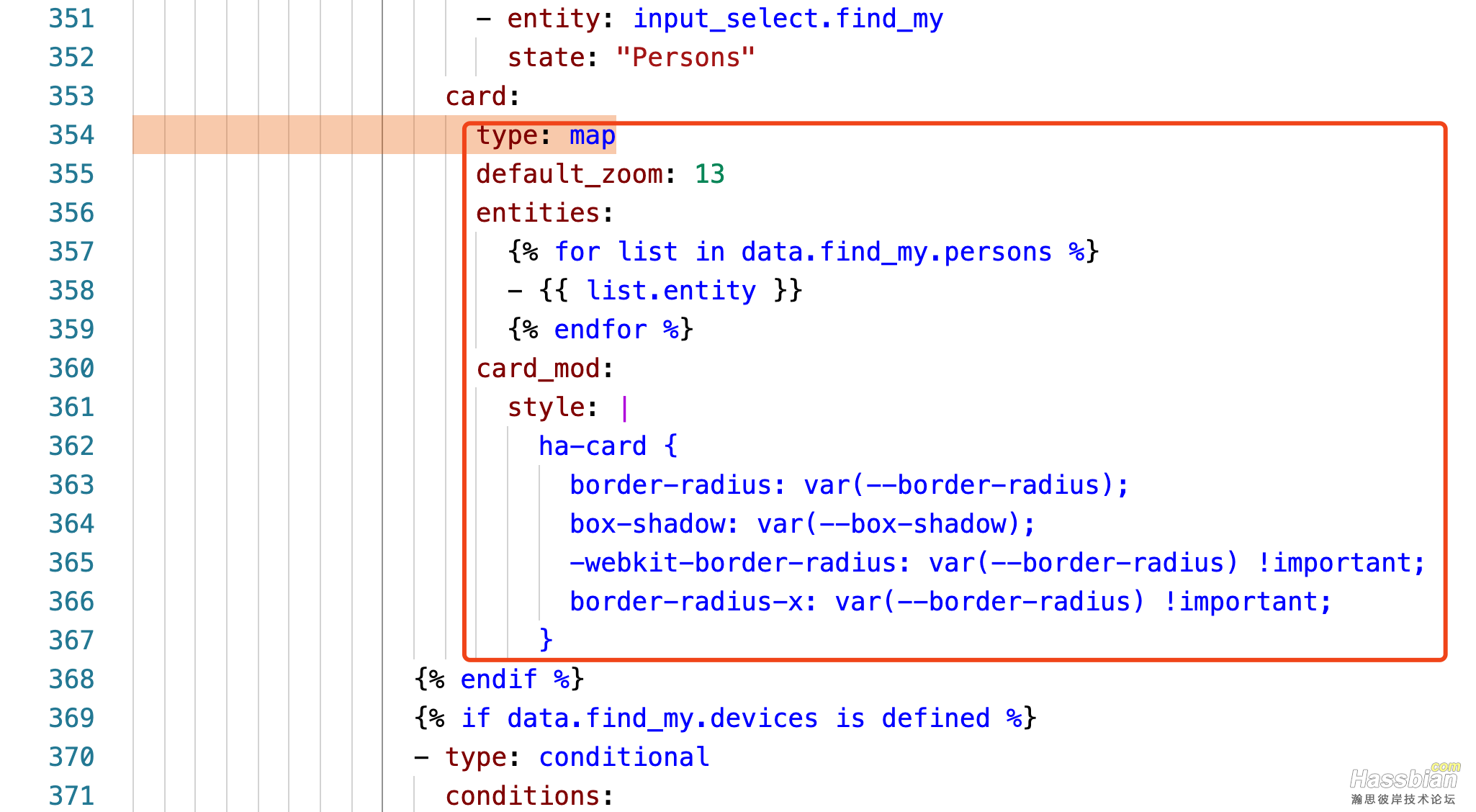
在hki-base文件夹下,打开base.yaml文件,搜索type: map ,文件中有4处,其中有三处type: map前不带横线的就是控制修改的地方(另外一处可以顺便也改了其他地方可以用的到,看自己情况,注意格式),参考如下:
将原来的:
type: map
default_zoom: 13
entities:
{% for list in data.find_my.persons %}
- {{ list.entity }}
{% endfor %}
card_mod:
style: |
ha-card {
border-radius: var(--border-radius);
box-shadow: var(--box-shadow);
-webkit-border-radius: var(--border-radius) !important;
border-radius-x: var(--border-radius) !important;
}
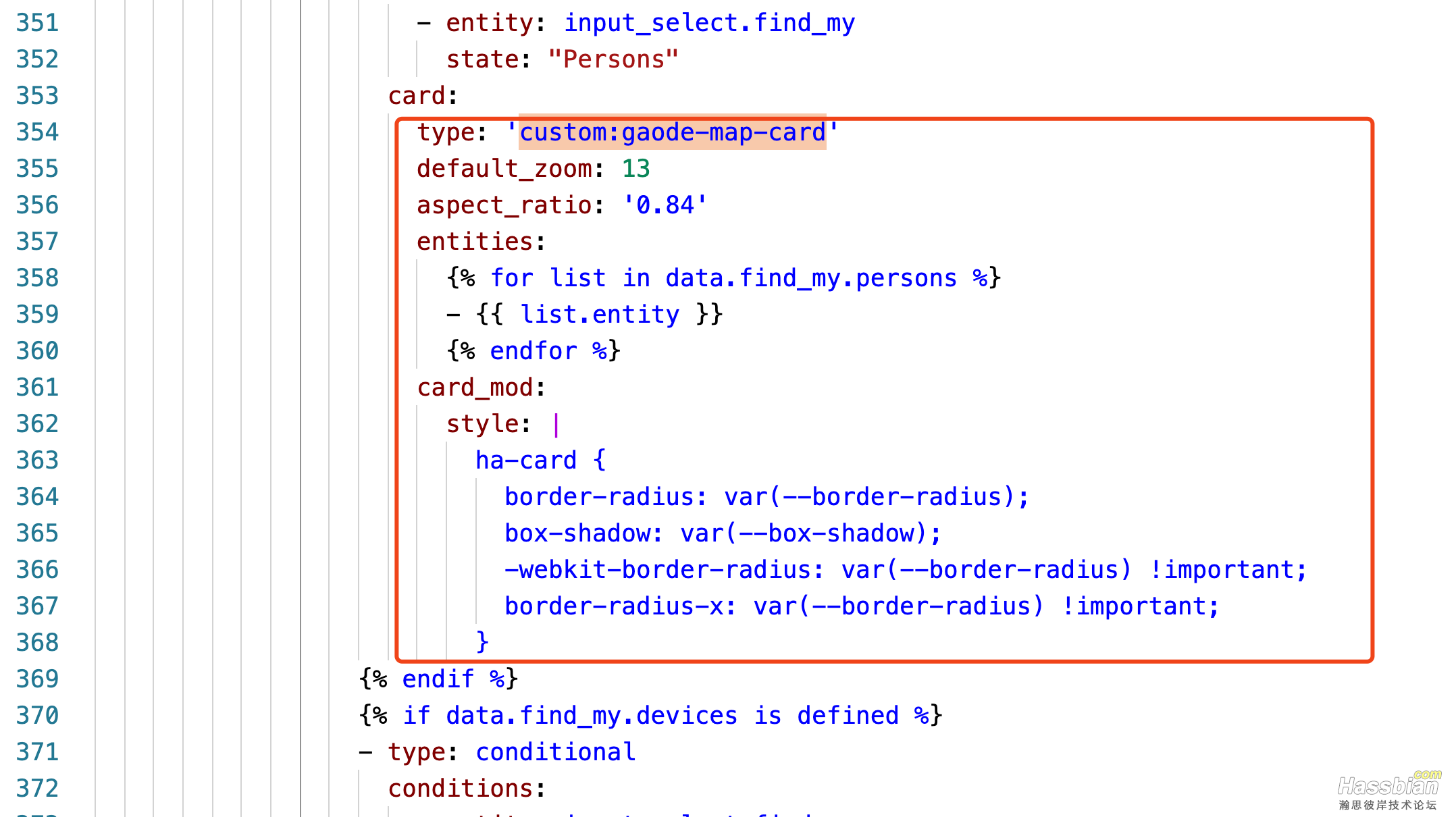
改为:
type: 'custom:gaode-map-card'
default_zoom: 13
key: xxxxxx ### 此处填写自己的key文件,如果已经安装并且在使用这个卡片了,这一项不用填写,直接删掉或者注释掉就行
aspect_ratio: '0.84'
entities:
{% for list in data.find_my.persons %}
- {{ list.entity }}
{% endfor %}
card_mod:
style: |
ha-card {
border-radius: var(--border-radius);
box-shadow: var(--box-shadow);
-webkit-border-radius: var(--border-radius) !important;
border-radius-x: var(--border-radius) !important;
}
另外2处同理,一定要注意锁进,截个图对比:


可以自行调节aspect_ratio参数后面的值(宽高比)以适应你的显示设备。
第二步
修改hki-user文件夹下,config文件夹中的view_config.yaml文件,新建一个视口,比如叫find_my,将设备实体、设备电量信息、地理位置信息接入即可,参考如下:
# Find My
find_my:
title: 查找人员
subtitle: 人员、设备及车辆位置信息。
# button_badge: group.device_status
icon: mdi:map-search
show_in_favorites: true
show_in_navbar: true
show_in_menu: true
find_my:
persons:
- name: 我
entity: person.yyyyyyyyy
battery_entity: sensor.hassapp_yyyyyyyyy_iphone_battery_level
geocoded_location_entity: sensor.hassapp_yyyyyyyyy_iphone7p_geocoded_location
- name: 老婆
entity: personxxxxxxx
battery_entity: sensor.hassapp_xxxxxxxx_iphone_battery_level
geocoded_location_entity: sensor.hassapp_xxxxxxxx_iphone_geocoded_location
- name: 儿子
entity: person.zzzzzzzz
battery_entity: sensor.xiaoxun_xxxx_battery_level
geocoded_location_entity: sensor.xiaoxun_geocoded_location
devices:
- name: 设备1
entity: device_tracker.hassapp_yyyyyyyyy_iphone
battery_entity: sensor.hassapp_yyyyyyyyy_iphone_battery_level
geocoded_location_entity: sensor.hassapp_yyyyyyyyy_iphone7p_geocoded_location
- name: 设备2
entity: device_tracker.oneplus_5t
battery_entity: sensor.oneplus_5t_battery_level
geocoded_location_entity: sensor.oneplus_5t_geocoded_location
- name: 设备3
entity: device_tracker.hassapp_yyyyyyyyy
battery_entity: sensor.hassapp_yyyyyyyy_storage
geocoded_location_entity: sensor.hassapp_yyyyyyyyy_macmini_geocoded_location
- name: 设备4
entity: device_tracker.yyyyyyyyy_ipadair3
battery_entity: sensor.hassapp_yyyyyyyyy_ipad_battery_level
geocoded_location_entity: sensor.hassapp_yyyyyyyyy_ipad_geocoded_location
- name: iPhone
entity: device_trackerxxxxxxx_iphone
battery_entity: sensor.hassapp_xxxxxxxx_iphone_battery_level
geocoded_location_entity: sensor.hassapp_xxxxxxxx_iphone_geocoded_location
- name: iPad
entity: device_trackerxxxxxxxi
battery_entity: sensor.hassapp_xxxxxxxx_ipad_battery_level
geocoded_location_entity: sensor.hassapp_xxxxxxxx_ipad_geocoded_location
- name: 手表
entity: device_tracker.android_cxxxxx
battery_entity: sensor.xxxx_battery_level
geocoded_location_entity: sensor.xxxxxgeocoded_location
vehicles:
- name: 汽车
entity: person.che
battery_entity: sensor.traccar_xxx
geocoded_location_entity: sensor.traccar_xxxx
第三步
保存重启,可以浏览器输入你的ha的地址 查看:http://IP:8123/homekit-infused/find_my
标题下面设置的几处位置也可以跳转。
需要注意的是
地理位置信息ios和论坛改版的android客户端app本身自带,android改版客户端安装移步论坛大神的帖子:https://bbs.hassbian.com/thread-11932-1-1.html
Traccar的逆地理位置解析我还是用的很早以前的令狐鸣大神分享的,不知道现在有没有别的办法,帖子在这里:https://bbs.hassbian.com/thread-7085-1-1.html
每个实体显示为图片的话,需要自定义entity_picture,(不知道现在是不是支持web界面直接修改了。。。。)具体操作就是把图片放在www文件夹下面,举个例子,比如我放在www下面的images里面的一张图,名字叫baba.jpg,就像下面那样自定义:
homeassistant:
customize:
person.XXXXX:
friendly_name: 我
entity_picture: /local/images/baba.jpg
放一些我自己搜集修改的设备图标,也可以自己去找自己喜欢的,附件自取。
 Mobile_ICON.rar
(184.8 KB, 下载次数: 53)
Mobile_ICON.rar
(184.8 KB, 下载次数: 53)
|