前提:
之前一直用的https://github.com/pkozul/ha-floorplan(大概是)
一直也挺正常的
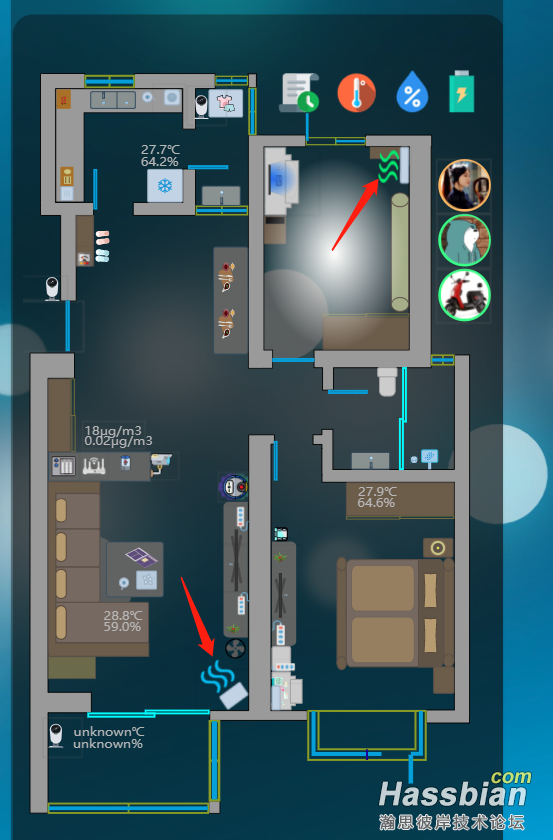
我家灯控制是最多的,而且是一屏floorplan显示整个家,所有设备操作都是弹窗二次操作
灯控开始也是弹窗二次操作,后来觉得烦就改成了仅弹确认窗,但其实还是需要二次操作,好处仅仅是确认弹窗变小
后来因为开关灯操作频繁,又去掉了弹窗,点击对应区域直接开关灯
但是问题又来了:点击设备时经常由于点击不准,把灯打开了
当然很多人把灯做成一个icon,这样当然可以避免误操作,但是我不喜欢这样,我喜欢写实画面
所以一直在探索如何方便控制但又不易误触的控灯方式
可能很多人也想到了——长按或者双击
但是吧,老版的ha-floorplan是不支持这个操作的(PS:老版的floorplan,通用插件和lovelace card好像还是两个插件,新版的不区分了)
为此下定狠心切换到新版。
==================================
新版本身没有太多变化,就是service的写法格式稍稍有些变化,官方文档还不是很全,只能参考给的例子
倒也没花太多时间,基本都搞定了
唯独在css里用fill填充元素颜色死活不生效(我设置空调不同模式下 空调出风颜色不同)
因为之前都是好好的,所以也没往css文件去想
yaml改了一天,最后还是老实跑到github上找线索
重点来了:
之前的写法:
.climate_heat {
fill: #df2424 !important;
animation-name: fadeOut;
animation-duration: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: ease-in-out;
}
更新如下:
.climate_heat, .climate_heat * {
fill: #df2424 !important;
animation-name: fadeOut;
animation-duration: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: ease-in-out;
}
然后问题就解决了~

|