本帖最后由 fung1006 于 2021-1-2 23:14 编辑
建議不要用官方的floorplan,因為你的需求已超出了
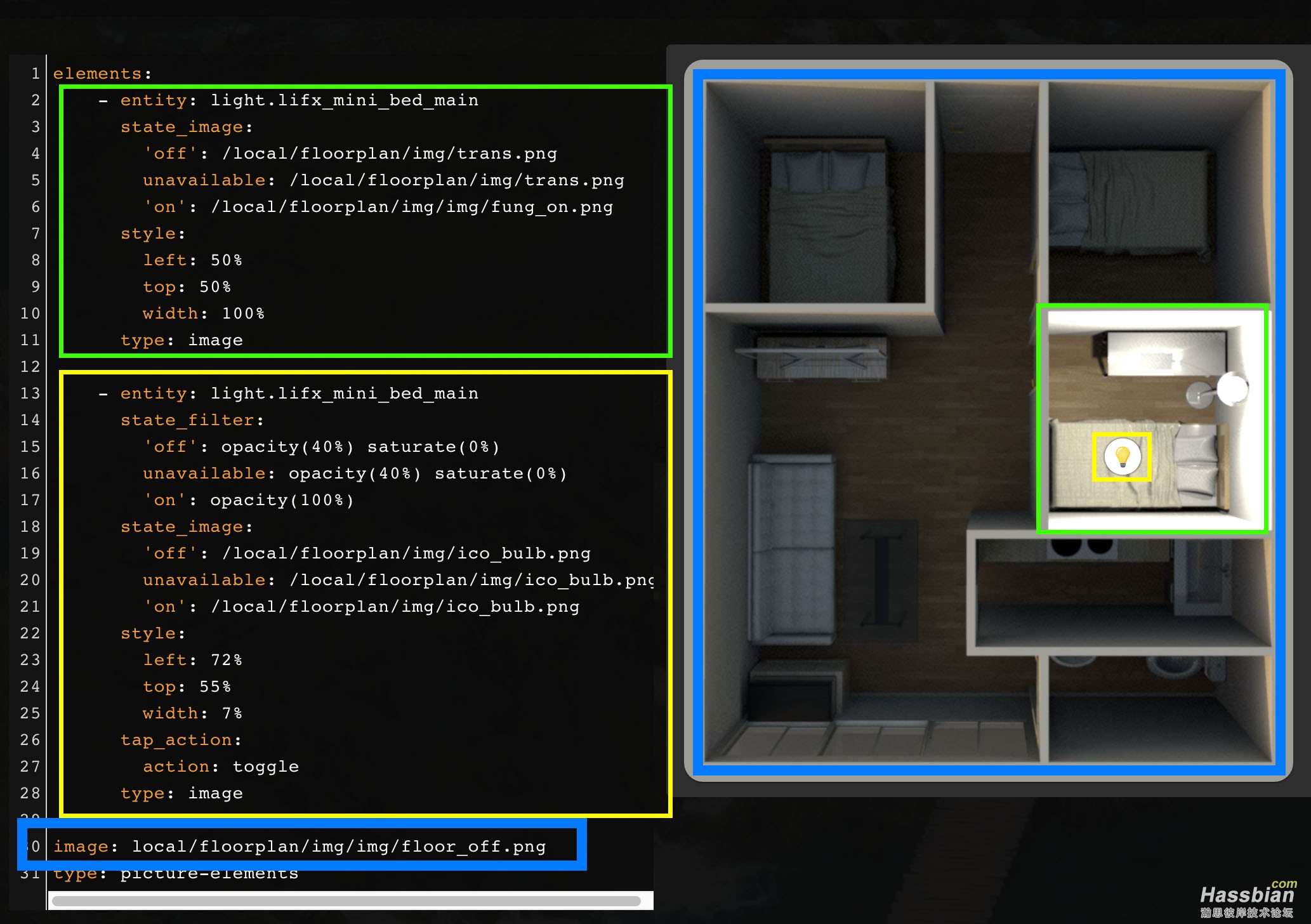
直接用picture elements做floorplan就可以了,按鍵跟燈的狀態顯示要分開做,這個做法可以直接顯示light跟switch的狀態
我做了一個簡單的例子希望你明白最底圖片用全關燈狀態的floorplan
之後在上面蓋上不同燈/房間開關的狀態圖片
再之後在上面蓋上燈/switch的開關按鍵圖片,記得注意圖片的先後次序,按鍵要放最上層才能正常按到

elements:
- entity: light.lifx_mini_bed_main
state_image:
'off': /local/floorplan/img/trans.png
unavailable: /local/floorplan/img/trans.png
'on': /local/floorplan/img/img/fung_on.png
style:
left: 50%
top: 50%
width: 100%
type: image
- entity: light.lifx_mini_bed_main
state_filter:
'off': opacity(40%) saturate(0%)
unavailable: opacity(40%) saturate(0%)
'on': opacity(100%)
state_image:
'off': /local/floorplan/img/ico_bulb.png
unavailable: /local/floorplan/img/ico_bulb.png
'on': /local/floorplan/img/ico_bulb.png
style:
left: 72%
top: 55%
width: 7%
tap_action:
action: toggle
type: image
image: local/floorplan/img/img/floor_off.png
type: picture-elements
|