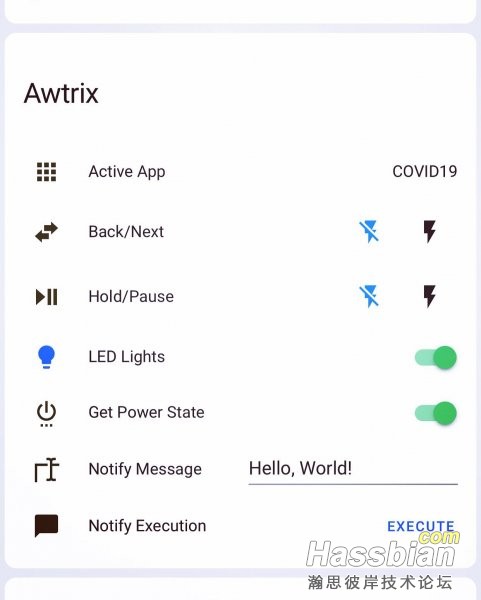
根据各位大佬的实例,修改了一下,增加了按钮的控制,实际效果:

本来想把App切换和暂停弄成播放器形式的,但是无奈试了好多次都不行,求助大佬帮助,现在的代码如下:
light:
- platform: template
lights:
awtrix_lights:
value_template: '{{ states.sensor.awtrix_powerstate.state }}'
turn_on:
- service: mqtt.publish
data:
topic: awtrix/basics
payload: '{"power": true}'
- service: mqtt.publish
data:
topic: awtrix/basics
payload: '{"get":"powerState"}'
turn_off:
- service: mqtt.publish
data:
topic: awtrix/basics
payload: '{"power":false}'
- service: mqtt.publish
data:
topic: awtrix/basics
payload: '{"get":"powerState"}'
switch:
- platform: template
switches:
awtirx_apploop:
friendly_name: "Back/Next"
turn_on:
- service: mqtt.publish
data:
topic: "awtrix/basics"
payload: '{"app": "next"}'
turn_off:
- service: mqtt.publish
data:
topic: awtrix/basics
payload: '{"app": "back"}'
awtirx_switching:
friendly_name: "Hold/Pause"
turn_on:
- service: mqtt.publish
data:
topic: "awtrix/basics"
payload: '{"app": "pause"}'
turn_off:
- service: mqtt.publish
data:
topic: awtrix/basics
payload: '{"app": "hold"}'
input_text:
awtrix_notify:
name: Awtrix Notify
initial: Hello, World!
icon: mdi:form-textarea
script:
awtrix_notify:
sequence:
- service: mqtt.publish
data:
topic: awtrix/notify
payload: '{"name":"HASS Notify", "force":true, "duration":5, "repeat":2, "icon":1208, "text":"{{states.input_text.awtrix_notify.state}}"}'
mode: single
sensor:
- platform: mqtt
name: 'awtrix_activeApp'
state_topic: 'awtrix/activeApp'
- platform: mqtt
name: 'awtrix_powerState'
state_topic: 'awtrix/response'
value_template: '{{ value_json.powerState }}'
automation:
- id: '1610802646971'
alias: Get Power State
description: ''
trigger:
- platform: state
entity_id: sensor.awtrix_activeapp
condition: []
action:
- service: mqtt.publish
data:
topic: awtrix/basics
payload: '{"get":"powerState"}'
mode: single
|