本帖最后由 咸味土豆 于 2019-4-26 14:37 编辑
20190426更新:哎,被自己蠢哭了,两个其实用一个就可以了(配合用倒也行)。感觉定义到主题里面灵活一些,这样不同终端就可以选择不同主题(自定义or默认)了。
一、前言
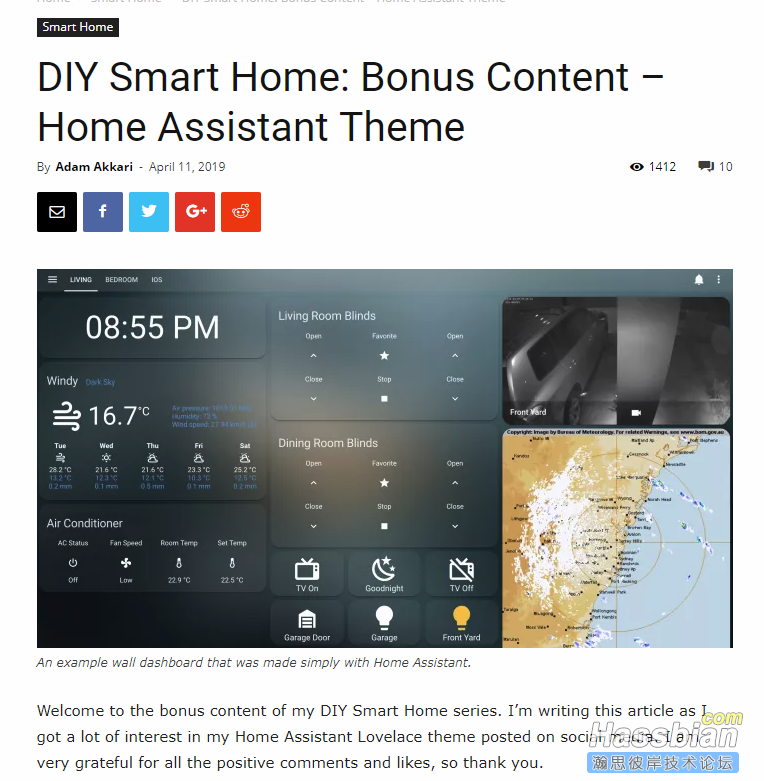
lovelace界面虽然一直在玩,但是一直没有配置card-modder,插件的使用 K大帖子也介绍的非常详细了,前几天不知道从哪儿看到一张主题图,比较喜欢,就想着照着这个搞(抄)一下,效果图:

然后在官方论坛主题讨论帖:Share your Themes里面翻了半天,参考以前的主题,对比拼凑了下,themes配合card-modder一起用感觉还不错。
二、半成品效果
截张图看一下:

我的玩具好费电。
三、参考配置
1、主题配置:
theme_xx:
primary-color: "#384C55"
primary-background-color: '#435F6A'
primary-text-color: '#000000'
paper-listbox-color: "#FFFFFF"
secondary-background-color: '#707C7B'
paper-listbox-background-color: '#2B3D41'
2、lovelace卡片配置:
xxx:
- title: xxx
path: xxx
icon: mdi:xxx
background: center / cover no-repeat url("/local/background/bg03.jpeg") fixed
badges:
- sensor.xxxx
cards:
- type: vertical-stack
cards:
- type: custom:card-modder
style:
--paper-card-background-color: rgba(92,119,130, 0.5)
--paper-item-icon-color: Gainsboro
--primary-text-color: Black
--secondary-text-color: Black
-webkit-backdrop-filter: blur(10px)
backdrop-filter: blur(50px)
border-radius: 3px
color: Black
card:
type: weather-forecast #示意
entity: weather.colorfulclouds #示意
3、顶部那个浮夸的标签是compact-custom-header插件的效果:
- type: custom:compact-custom-header
all_buttons_color: white # color of all buttons unless set in button_color
button_color:
menu: rgb(255,255,255)
notifications: white
voice: white
options: white
all_tabs_color: white # color of all tabs unless set in tab_color
tab_color:
0: WhiteSmoke
1: white
2: LightGrey
3: Gray
4: red
5: Azure
6: Ivory
7: red
8: AntiqueWhite
9: red
tab_indicator_color: white
notify_indicator_color: white
notify_text_color: white
chevrons: false
# options: clock
# clock_am_pm: true
# clock_date: true
# clock_format: 12
# date_locale: en-gb
main_config: true
4、背景图片也发上来吧:
效果:

原图:
 bg03.rar
(71.27 KB, 下载次数: 49)
bg03.rar
(71.27 KB, 下载次数: 49)
如果侵权的话我就删。
四、问题请教
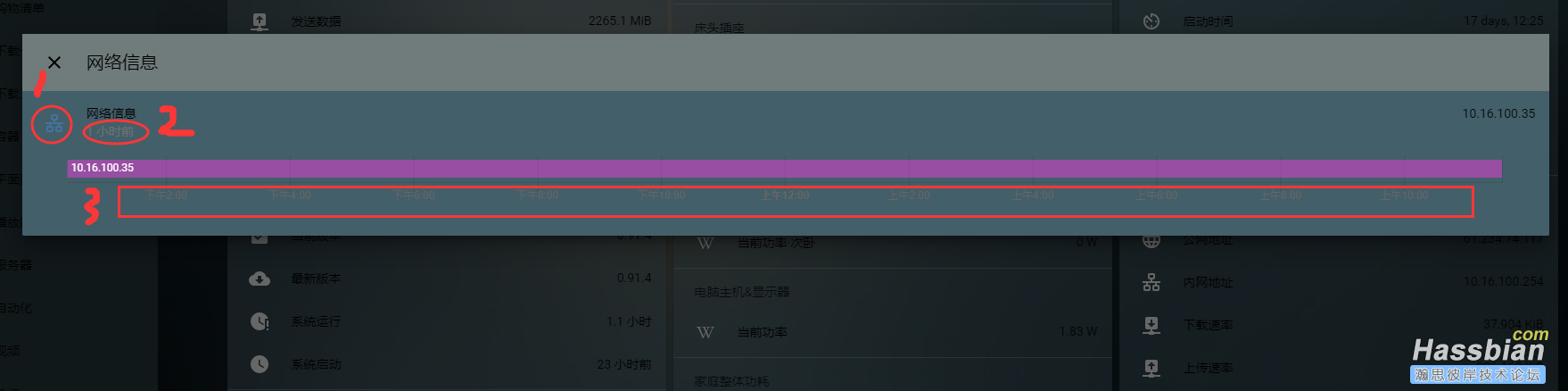
小白也不懂CSS啥的,使用自定义主题中,下图这几个地方的颜色该配置哪些项,我最笨的方法试了一些,太折腾了、还得不停重启HA,求解惑:

还有问题忘了,谢谢K大帮我解决天气卡片的文字显示问题,上面代码里的“ --secondary-text-color: Black ”。
PS:这次又发现个工具:RGB颜色值与十六进制颜色码转换工具,配合上次发的帖子中的chrome插件的“页面取色工具”一起使用,比我以前更笨的办法好多了。
|