本帖最后由 倾微qiwe 于 2017-9-8 16:15 编辑
导航:请按照顺序查看!!
【还有这种操作】用Floorplan制作一个简单的电视遥控器UI
【Floorplan教程三】制作自己的SVG图片文件
【Floorplan教程四】写Floorplan.yaml配置文件和CSS主题属性文件
Floorplan可以说是最完美的智能家居管理方式了,无奈较为复杂,今天我就分享一些简单的入门教程
写在前面: 我不是什么大神,以下内容没有任何专业知识,纯粹个人理解和分享。 我用最通俗易懂的方式说,这样就很容易理解了!
项目地址:ha-floorplan
1.先说什么是Floorplan
Floorplan 我理解的就是把HA中的项目以图形化的方式显示出来,且可以控制。
几乎可以容纳所有的HA项目,包含 显示数据/文字(温湿度,传感器所有你需要显示的内容)。 控制开关/灯光/等所有你想控制的HA设备。状态实时反馈。
上面说的不理解,那看图吧
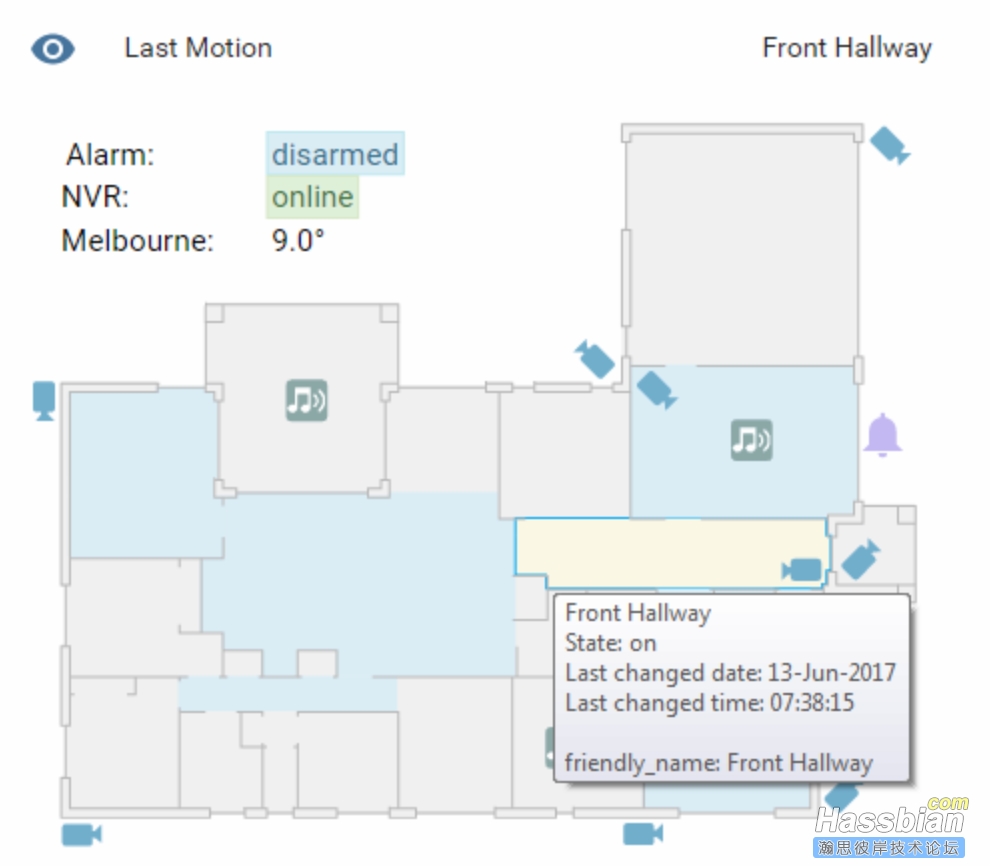
 作者的案例
作者的案例

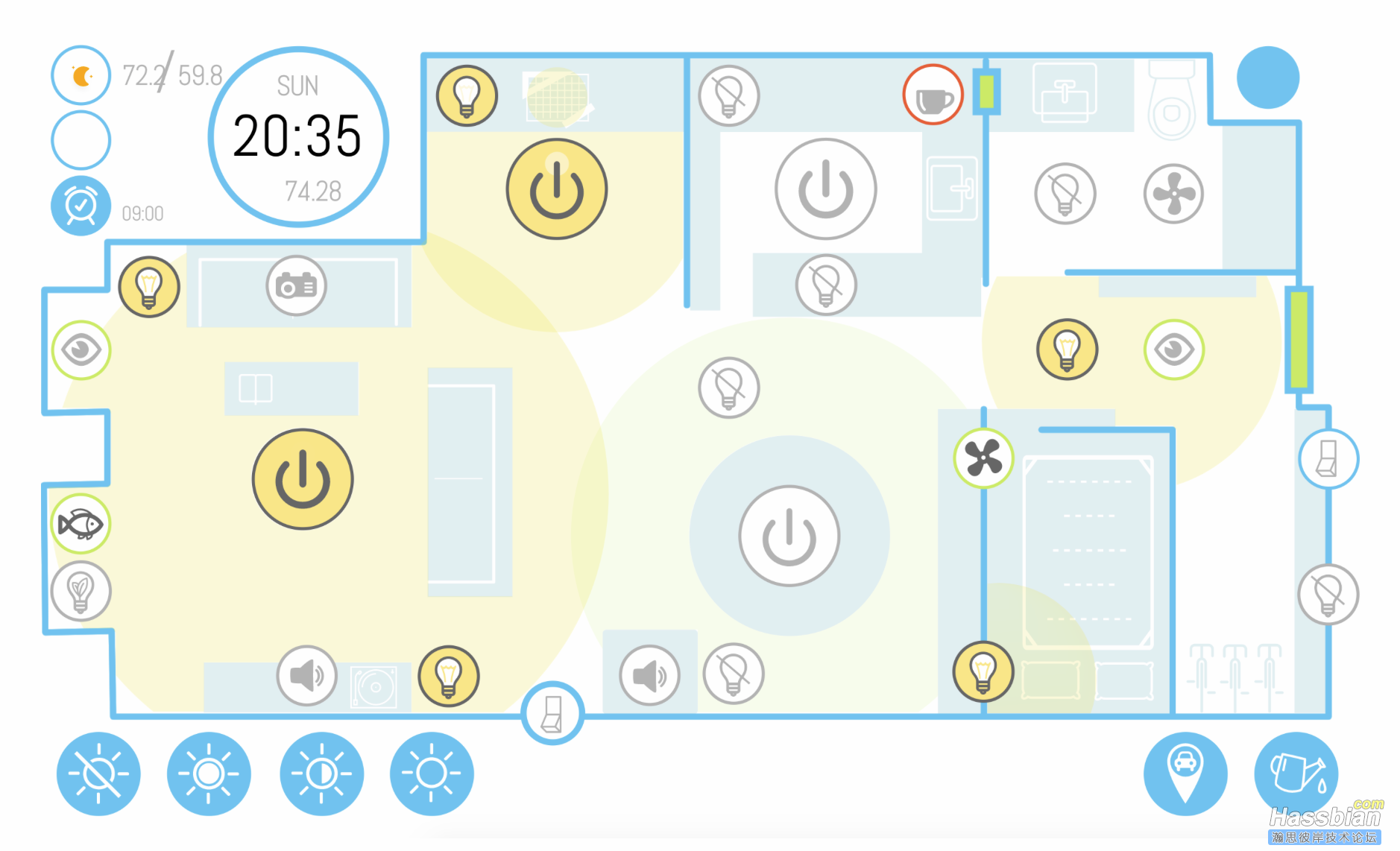
外国人的

群友阳关下的冰分享
外国人房子就是大

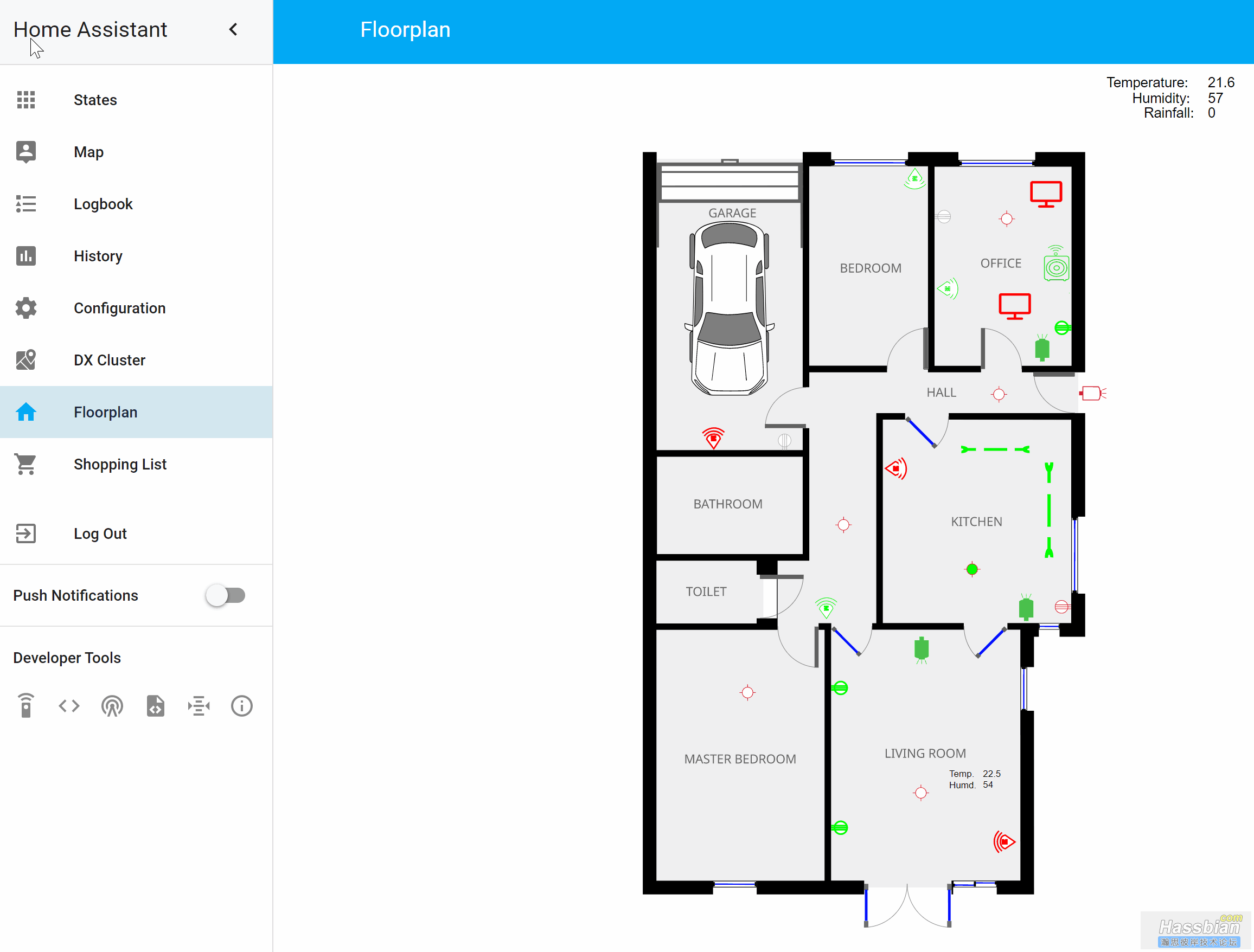
外国人的房子就是大
这个厉害吧!

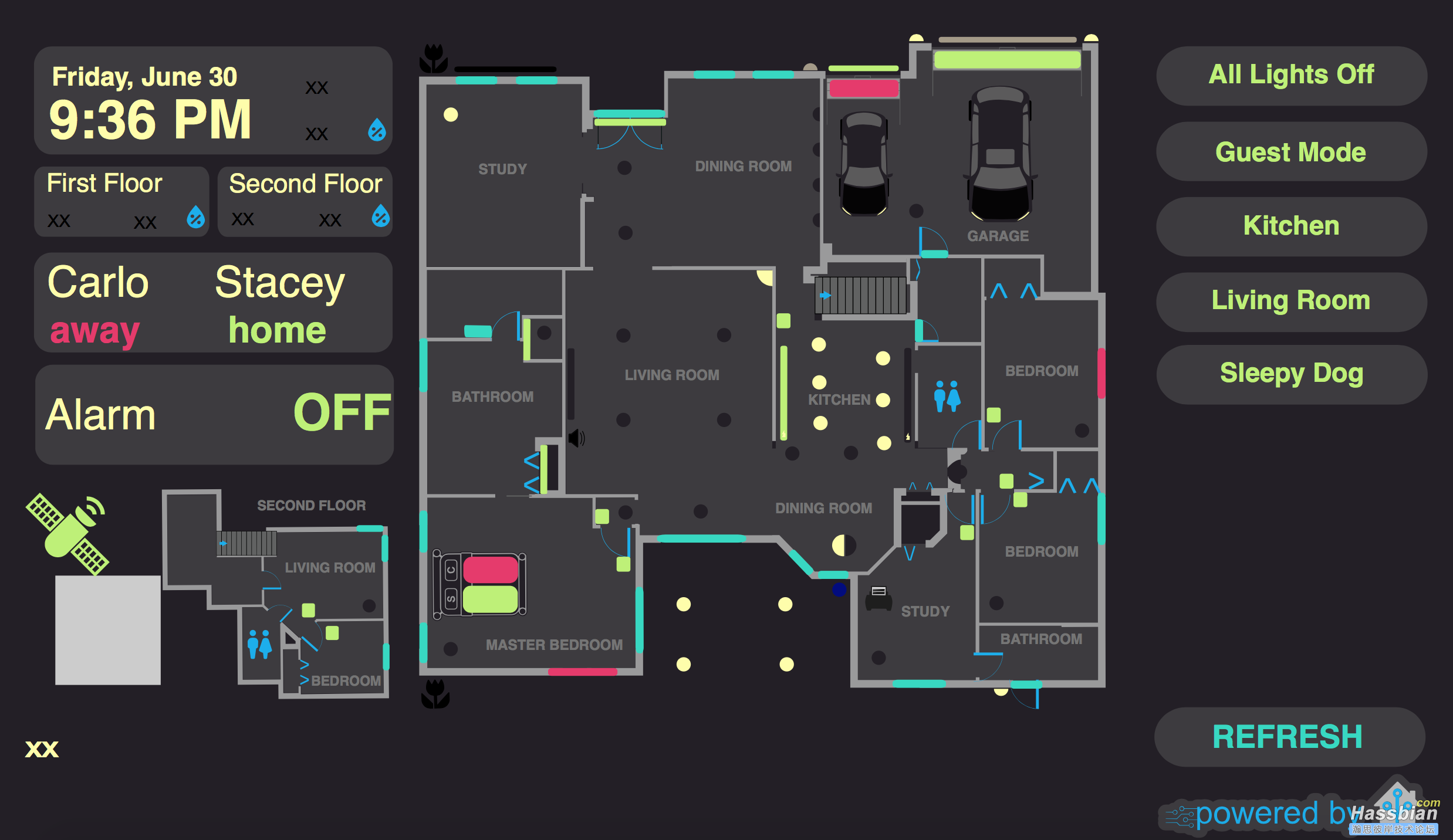
群友迷之音分享

这个厉害吧! 群友迷之音分享!
看了上面这些是不是心动了! 下面开始上车!
2.Floorplan的接入HA原理?
froolplan 接入HA需要三个文件
--1-floorplan.svg
---这个是主图像文件,SVG格式的图片文件,这种格式属于矢量格式,可以随意放大,缩小。 图片里面的每一个图像都可以自定义ID,这样HA就可以控制了。
并且每一个子图像的大小,颜色,位置等主题属性都可以通过CSS文件后期调整。这样就能实现和HA中项目联动,不同状态显示不同的颜色/大小等等
--2-floorplan.css
---这个文件就是定义SVG图片里面的子图像的属性的文件,上面也说过。 当然这个文件不是直接修改子图像的属性,而是先写好你需要的属性,后面再调用。
--3-floorplan.yaml
---yaml文件大家都很熟悉了,就是floorplan的配置文件。哪些设备要接入floorplan,要调用设什么属性,等等
以上三个文件,文件名字都可以改,只要配置文件写对就ok
3.Floorplan的接入HA方法?
1. 下载文件,把文件发到HA配置文件夹的对应位置,位置如下!
https://github.com/pkozul/ha-floorplan
/home/homeassistant/.homeassistant/www/custom_ui/floorplan/ha-floorplan.html
/home/homeassistant/.homeassistant/www/custom_ui/floorplan/floorplan.svg
/home/homeassistant/.homeassistant/www/custom_ui/floorplan/floorplan.css
/home/homeassistant/.homeassistant/www/custom_ui/floorplan/lib/jquery-3.2.1.min.js
/home/homeassistant/.homeassistant/www/custom_ui/floorplan/lib/moment.min.js
/home/homeassistant/.homeassistant/www/custom_ui/floorplan/lib/svg-pan-zoom.min.js
/home/homeassistant/.homeassistant/floorplan.yaml
/home/homeassistant/.homeassistant/panels/floorplan.html
注意如果你的homeassistant配置文件夹不一样,放对应位置就对了。
下载的文件已经包含了作者做的一个案例,我们先按照作者做的接入到HA试试!
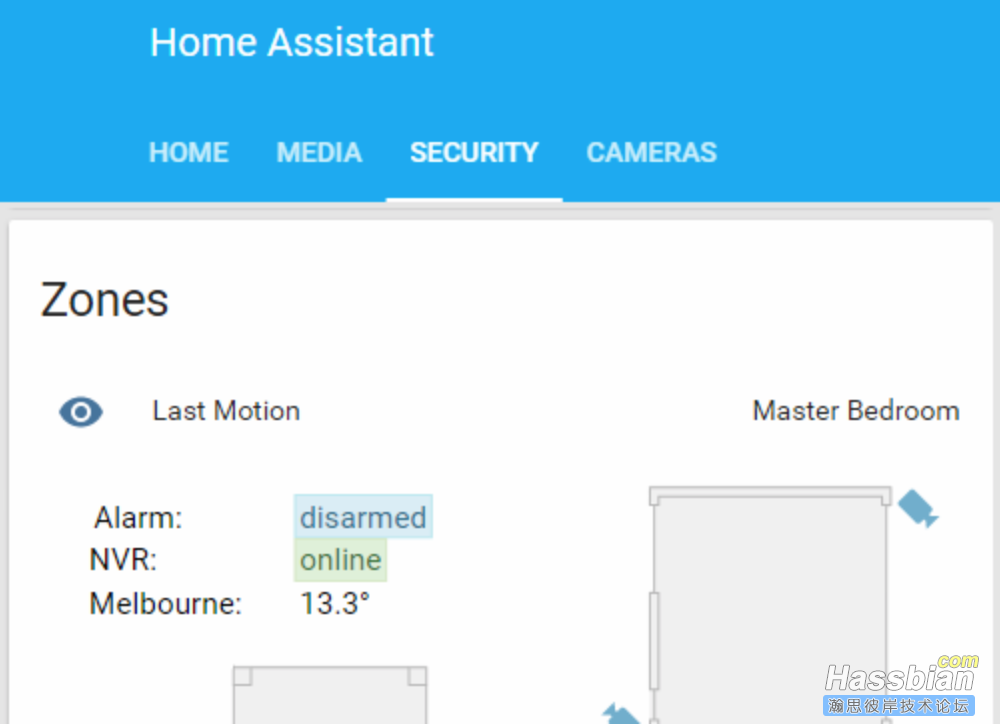
2.接入到HA(以group分组的方式)效果如图:

###1.添加一个实体id用于显示floorplan。 在对应位置添加
binary_sensor: - platform: mqtt
state_topic: dummy/floorplan/sensor
name: Floorplan ##名字可以自定义,如果要添加多个,名字不同就行了
###2.给这个ID写上customize属性
customize:
binary_sensor.floorplan: ##这就是上面那个ID
custom_ui_state_card: floorplan ##这个不能动
config: !include floorplan.yaml ##这个ID的配置文件
###3.添加到你的group分组分页中。
zones:
name: 我的家 ###名字
entities:
- binary_sensor.floorplan ###id
###4.重要的一步骤。给相关文件可读取权限!
在中终端中输入一下代码
sudo -i ##进入ROOT权限账户
chmod -R 777 /home/homeassistant/.homeassistant/ ##修改次文件夹下所有文件的权限
exit ##退出ROOT权限账户
###5.重启HA看看效果
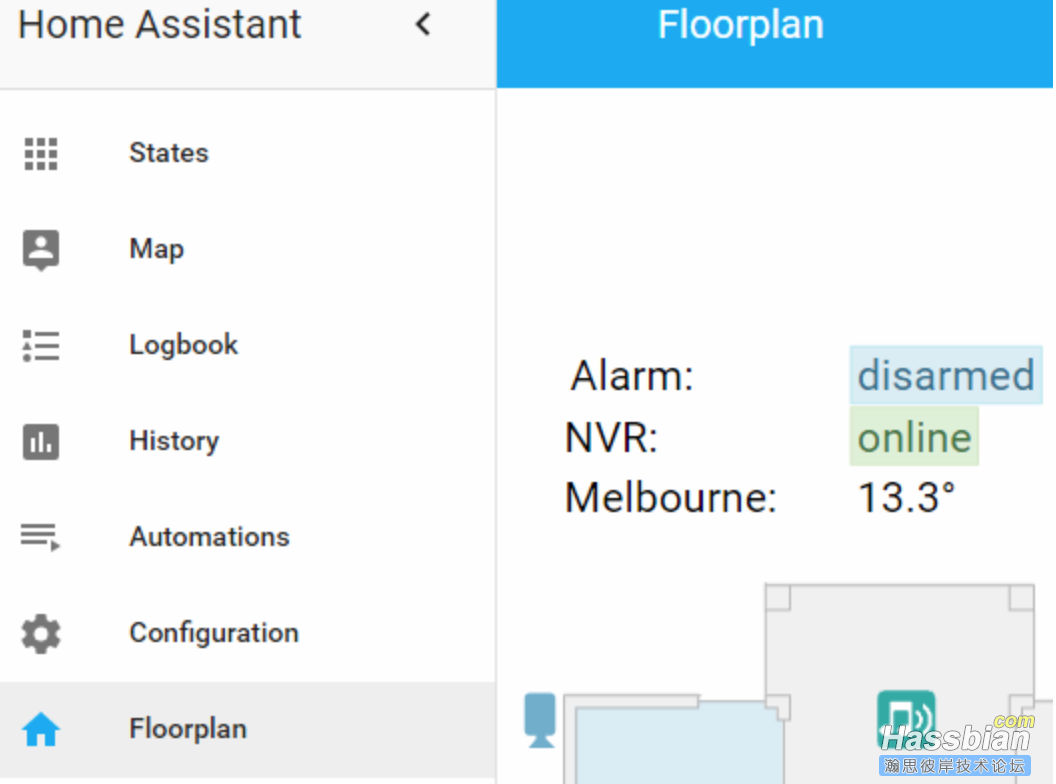
3.以侧边栏的方式显示Floorplan,效果如图:

在ha配置文件中添加:
panel_custom:
- name: floorplan ##ID名字
sidebar_title: Floorplan ##显示的名字
sidebar_icon: mdi:home ##图标
url_path: floorplan ##这个不动
config: !include floorplan.yaml ##floorplan网页配置文件
重启ok
注意:上面的代码没有对齐哈!!! 大家注意按照格式对齐哈!! 改了好几次都没改过来。。。。。。
最后。分享一个小案例,大家感受一下
【还有这种操作】用Floorplan制作一个简单的电视遥控器UI
【Floorplan教程三】制作自己的SVG图片文件
【Floorplan教程四】写Floorplan.yaml配置文件和CSS主题属性文件
|