本帖最后由 tiejiang 于 2019-6-24 17:01 编辑
受论坛前辈的启用,写了一个插件,可以实现对萤石摄像机的控制,目前实现了以下功能:
1、摄像头旋转,支持上下左右,45度旋转控制(取决于摄像机云台是否支持)
2、远程开启、关闭移动监测
3、远程开启、关闭摄像头遮蔽
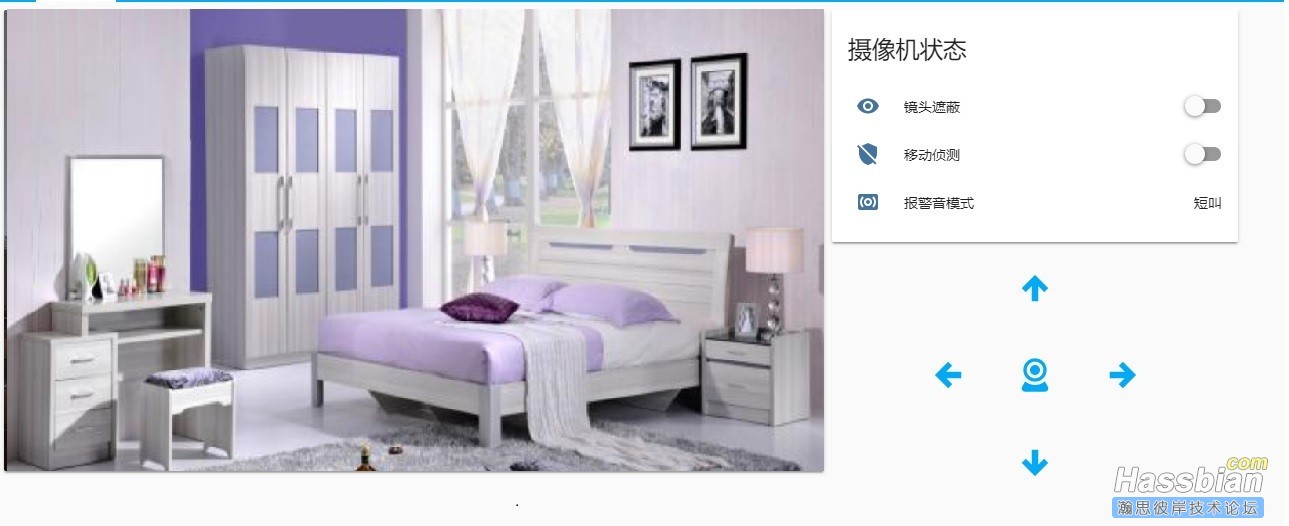
先上效果图:

一、下载地址:
https://github.com/tiejiang29/hass
插件分两部分,一个监测摄像机的状态的,修改自南柯醉一梦丶的插件,修改了原插件中的BUG,并增加了移动监测状态的监测,原帖地址:https://bbs.hassbian.com/thread-7458-1-2.html
另一部分为摄像机控制服务,用于对摄像机进行控制。
至于为啥要写成两部分,其实是因为我太懒了,看到监测那一部分有前辈做了,我就拿来主义了,略微修改了一下
二、使用方法
1、将下载的插件中两个文件夹复制到custom_components目录下
2、key和secret请在萤石开发网站获取,具体可详见https://bbs.hassbian.com/thread-7062-1-1.html
3、在configuration.yaml文件中添加以下内容启用插件
ezvizctrl:
deviceSerial: ****设备序列号
appKey: ****api接口里面的appkey
appSecret: ****api接口里面的appsecret
sensor:
- platform: ezviz
appKey: ****
appSecret: ****
deviceSerial: ***
scan_interval: 30
options:
- privacyStatus
- AlarmStatus
- alarmSoundMode
4、在configuration.yaml添加两个开关,用于修改移动侦测和遮蔽状态
switch:
- platform: template
switches:
privacy:
friendly_name: 镜头遮蔽
value_template: "{{ is_state('sensor.ezviz_privacystatus', '启用遮蔽') }}"
turn_on:
service: ezvizctrl.enable_privacy
turn_off:
service: ezvizctrl.disable_privacy
icon_template: >-
{% if is_state('sensor.ezviz_privacystatus', '启用遮蔽') %}
mdi:eye-off
{% else %}
mdi:eye
{% endif %}
- platform: template
switches:
alarm:
friendly_name: 移动侦测
value_template: "{{ is_state('sensor.ezviz_alarmstatus', '布防') }}"
turn_on:
service: ezvizctrl.enable_alarm
turn_off:
service: ezvizctrl.disable_alarm
icon_template: >-
{% if is_state('sensor.ezviz_alarmstatus', '布防') %}
mdi:shield-home
{% else %}
mdi:shield-off
{% endif %}
5、在lovelace上面添加控制界面
首先安装 radial-menu 插件,https://github.com/custom-cards/radial-menu
将如下代码,通过原始编辑器,在合适的位置添加进去
- cards:
- entities:
- switch.privacy
- switch.alarm
- sensor.ezviz_alarmsoundmode
show_header_toggle: false
title: 摄像机状态
type: entities
- default_dismiss: false
default_open: true
icon: 'mdi:webcam'
items:
- entity: null
icon: 'mdi:arrow-up-thick'
name: 上
tap_action:
action: call-service
service: ezvizctrl.up
- entity: null
icon: 'mdi:arrow-right-thick'
name: 右
tap_action:
action: call-service
service: ezvizctrl.right
- entity: null
icon: 'mdi:arrow-down-thick'
name: 下
tap_action:
action: call-service
service: ezvizctrl.down
- entity: null
icon: 'mdi:arrow-left-thick'
name: 左
tap_action:
action: call-service
service: ezvizctrl.left
name: 家
type: 'custom:radial-menu'
type: vertical-stack
6、enjoyit
回帖是种美德,谢谢大家
|