- 积分
- 323
- 金钱
- 312
- 威望
- 0
- 贡献
- 0
- HASS币
- 0
中级会员
- 积分
- 323
- 金钱
- 312
- HASS币
- 0
|
本帖最后由 zgyao 于 2023-8-14 21:34 编辑
参考https://bbs.hassbian.com/thread-19349-1-1.html做的mushroom,请指教:
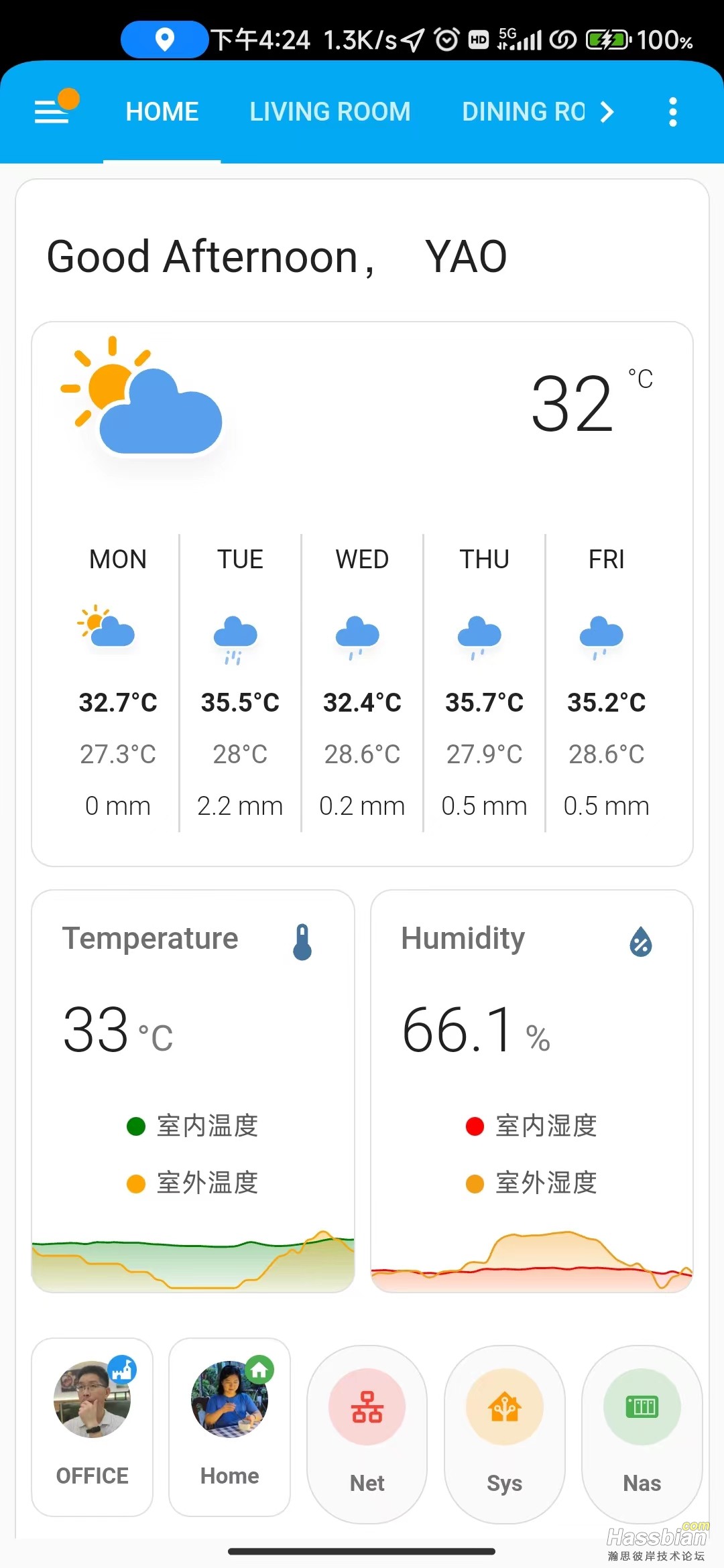
小米10浏览效果:




card情况:
battery-state-card
better-thermostat-ui-card
button-card
light-entity-card
lovelace-colorfulclouds-weather-card
lovelace-layout-card
mini-graph-card
stack-in-card
vertical-stack-in-card
......
code 实例:
type: custom:vertical-stack-in-card
cards:
- type: custom:layout-card
layout_type: custom:grid-layout
layout:
margin: '-15px 0px 0px 0px;'
cards:
- type: custom:mushroom-title-card
title: |-
{% set time = now().hour %}
{% if (time >= 18) %}
Good Evening!
{% elif (time >= 12) %}
Good Afternoon!
{% elif (time >= 5) %}
Good Morning!
{% else %}
Hello!
{% endif %}
subtitle: ''
- type: custom:layout-card
layout_type: custom:grid-layout
layout:
margin: '-20px 0px -10px 0px;'
cards:
- type: custom:weather-card
entity: weather.colorfulclouds
number_of_forecasts: '5'
details: false
hourly_forecast: false
- type: custom:layout-card
layout_type: custom:grid-layout
layout:
margin: 4px 0px 0px 0px;
cards:
- type: horizontal-stack
cards:
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: sensor.miaomiaoce_t2_17f7_temperature_humidity_sensor
primary: 室内温度
secondary: >
{{
states('sensor.miaomiaoce_t2_17f7_temperature_humidity_sensor')
| round(0) }}°C
icon: mdi:thermometer
icon_color: green
tap_action:
action: more-info
- type: custom:layout-card
layout_type: masonry
layout:
width: 106
max_cols: 1
height: auto
padding: 0px
card_margin: var(--masonry-view-card-margin, -10px 8px 15px)
cards:
- type: custom:mini-graph-card
entities:
- entity: sensor.miaomiaoce_t2_17f7_temperature_humidity_sensor
name: Temperature
color: '#00bb33'
hours_to_show: 24
line_width: 3
animate: true
show:
name: false
icon: false
state: false
legend: false
fill: fade
card_mod:
style: |
ha-card {
background: none;
box-shadow: none;
--ha-card-border-width: 0;
}
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: sensor.miaomiaoce_t2_17f7_relative_humidity
primary: 室内湿度
secondary: >
{{ states('sensor.miaomiaoce_t2_17f7_relative_humidity') |
round(0) }}%
icon: mdi:water-percent
icon_color: blue
tap_action:
action: more-info
- type: custom:layout-card
layout_type: masonry
layout:
width: 106
max_cols: 1
height: auto
padding: 0px
card_margin: var(--masonry-view-card-margin, -10px 8px 15px)
cards:
- type: custom:mini-graph-card
entities:
- entity: sensor.miaomiaoce_t2_17f7_relative_humidity
name: Humidity
color: '#2196f3'
hours_to_show: 24
line_width: 3
animate: true
show:
name: false
icon: false
state: false
legend: false
fill: fade
card_mod:
style: |
ha-card {
background: none;
box-shadow: none;
--ha-card-border-width: 0;
}
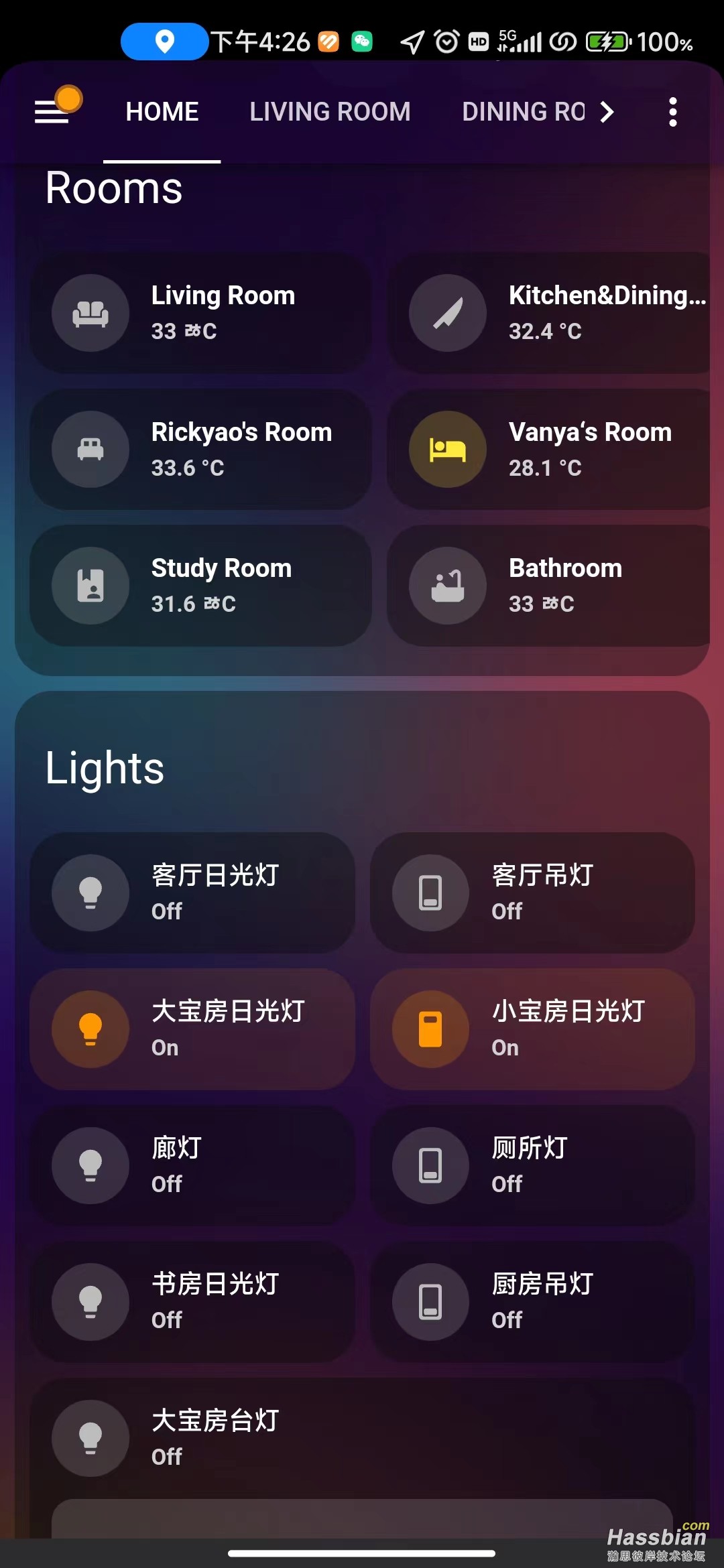
首页的空调code:
type: custom:vertical-stack-in-card
cards:
- type: custom:layout-card
layout_type: custom:grid-layout
layout:
margin: 0px 0px 0px 0px;
cards:
- type: custom:mushroom-title-card
title: Devices
subtitle: ''
- type: custom:layout-card
layout_type: custom:grid-layout
layout:
margin: '-20px 0px 0px 0px;'
cards:
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-climate-card
entity: climate.lumi_mcn02_56bd_air_conditioner
hvac_modes:
- heat_cool
- heat
- cool
- fan_only
- dry
show_temperature_control: true
collapsible_controls: false
name: 客厅空调
card_mod:
style: |
mushroom-shape-icon {
{% if is_state(config.entity, 'heat_cool') %}
--card-mod-icon: mdi:autorenew;
animation: spin 3s ease-in-out infinite alternate;
{% elif is_state(config.entity, 'heat') %}
--card-mod-icon: mdi:fire;
animation: heat 2s infinite;
{% elif is_state(config.entity, 'cool') %}
--card-mod-icon: mdi:snowflake;
animation: cool 6s ease-in-out infinite;
{% elif is_state(config.entity, 'dry') %}
--card-mod-icon: mdi:water-percent;
animation: dry 1.5s linear infinite;
{% elif is_state(config.entity, 'fan_only') %}
--card-mod-icon: mdi:fan;
animation: spin 1s linear infinite;
{% else %}
--card-mod-icon: mdi:air-conditioner;
{% endif %}
display: flex;
}
@keyframes cool {
0%, 100% { transform: rotate(25deg); }
25% { transform: rotate(-25deg); }
50% { transform: rotate(50deg); }
75% { transform: rotate(-50deg); }
}
@keyframes heat {
0%, 100% { --icon-color: rgba(var(--rgb-red), 1); }
10%, 90% { --icon-color: rgba(var(--rgb-red), 0.8); }
20%, 80% { --icon-color: rgba(var(--rgb-red), 0.6); }
30%, 70% { --icon-color: rgba(var(--rgb-red), 0.4); }
40%, 60% { --icon-color: rgba(var(--rgb-red), 0.2); }
50% { --icon-color: rgba(var(--rgb-red), 0); }
}
@keyframes dry {
0%, 100% { --icon-symbol-size: 21px; }
10%, 90% { --icon-symbol-size: 22px; }
20%, 80% { --icon-symbol-size: 23px; }
30%, 70% { --icon-symbol-size: 24px; }
40%, 60% { --icon-symbol-size: 25px; }
50% { --icon-symbol-size: 26px; }
}
- type: custom:mushroom-climate-card
entity: climate.xiaomi_mc8_2b84_air_conditioner
hvac_modes:
- heat_cool
- heat
- cool
- fan_only
- dry
show_temperature_control: true
collapsible_controls: false
name: 大宝房空调
card_mod:
style: |
mushroom-shape-icon {
{% if is_state(config.entity, 'heat_cool') %}
--card-mod-icon: mdi:autorenew;
animation: spin 3s ease-in-out infinite alternate;
{% elif is_state(config.entity, 'heat') %}
--card-mod-icon: mdi:fire;
animation: heat 2s infinite;
{% elif is_state(config.entity, 'cool') %}
--card-mod-icon: mdi:snowflake;
animation: cool 6s ease-in-out infinite;
{% elif is_state(config.entity, 'dry') %}
--card-mod-icon: mdi:water-percent;
animation: dry 1.5s linear infinite;
{% elif is_state(config.entity, 'fan_only') %}
--card-mod-icon: mdi:fan;
animation: spin 1s linear infinite;
{% else %}
--card-mod-icon: mdi:air-conditioner;
{% endif %}
display: flex;
}
@keyframes cool {
0%, 100% { transform: rotate(25deg); }
25% { transform: rotate(-25deg); }
50% { transform: rotate(50deg); }
75% { transform: rotate(-50deg); }
}
@keyframes heat {
0%, 100% { --icon-color: rgba(var(--rgb-red), 1); }
10%, 90% { --icon-color: rgba(var(--rgb-red), 0.8); }
20%, 80% { --icon-color: rgba(var(--rgb-red), 0.6); }
30%, 70% { --icon-color: rgba(var(--rgb-red), 0.4); }
40%, 60% { --icon-color: rgba(var(--rgb-red), 0.2); }
50% { --icon-color: rgba(var(--rgb-red), 0); }
}
@keyframes dry {
0%, 100% { --icon-symbol-size: 21px; }
10%, 90% { --icon-symbol-size: 22px; }
20%, 80% { --icon-symbol-size: 23px; }
30%, 70% { --icon-symbol-size: 24px; }
40%, 60% { --icon-symbol-size: 25px; }
50% { --icon-symbol-size: 26px; }
}
- type: horizontal-stack
cards:
- type: custom:mushroom-climate-card
entity: climate.xiaomi_mc8_4f0f_air_conditioner
hvac_modes:
- heat_cool
- heat
- cool
- fan_only
- dry
show_temperature_control: true
collapsible_controls: false
name: 小宝房空调
card_mod:
style: |
mushroom-shape-icon {
{% if is_state(config.entity, 'heat_cool') %}
--card-mod-icon: mdi:autorenew;
animation: spin 3s ease-in-out infinite alternate;
{% elif is_state(config.entity, 'heat') %}
--card-mod-icon: mdi:fire;
animation: heat 2s infinite;
{% elif is_state(config.entity, 'cool') %}
--card-mod-icon: mdi:snowflake;
animation: cool 6s ease-in-out infinite;
{% elif is_state(config.entity, 'dry') %}
--card-mod-icon: mdi:water-percent;
animation: dry 1.5s linear infinite;
{% elif is_state(config.entity, 'fan_only') %}
--card-mod-icon: mdi:fan;
animation: spin 1s linear infinite;
{% else %}
--card-mod-icon: mdi:air-conditioner;
{% endif %}
display: flex;
}
@keyframes cool {
0%, 100% { transform: rotate(25deg); }
25% { transform: rotate(-25deg); }
50% { transform: rotate(50deg); }
75% { transform: rotate(-50deg); }
}
@keyframes heat {
0%, 100% { --icon-color: rgba(var(--rgb-red), 1); }
10%, 90% { --icon-color: rgba(var(--rgb-red), 0.8); }
20%, 80% { --icon-color: rgba(var(--rgb-red), 0.6); }
30%, 70% { --icon-color: rgba(var(--rgb-red), 0.4); }
40%, 60% { --icon-color: rgba(var(--rgb-red), 0.2); }
50% { --icon-color: rgba(var(--rgb-red), 0); }
}
@keyframes dry {
0%, 100% { --icon-symbol-size: 21px; }
10%, 90% { --icon-symbol-size: 22px; }
20%, 80% { --icon-symbol-size: 23px; }
30%, 70% { --icon-symbol-size: 24px; }
40%, 60% { --icon-symbol-size: 25px; }
50% { --icon-symbol-size: 26px; }
}
- type: horizontal-stack
cards:
- type: custom:mushroom-climate-card
entity: climate.xiaomi_mc8_f42b_air_conditioner
hvac_modes:
- heat_cool
- heat
- cool
- fan_only
- dry
show_temperature_control: true
collapsible_controls: false
name: 书房空调
fill_container: false
card_mod:
style: |
mushroom-shape-icon {
{% if is_state(config.entity, 'heat_cool') %}
--card-mod-icon: mdi:autorenew;
animation: spin 3s ease-in-out infinite alternate;
{% elif is_state(config.entity, 'heat') %}
--card-mod-icon: mdi:fire;
animation: heat 2s infinite;
{% elif is_state(config.entity, 'cool') %}
--card-mod-icon: mdi:snowflake;
animation: cool 6s ease-in-out infinite;
{% elif is_state(config.entity, 'dry') %}
--card-mod-icon: mdi:water-percent;
animation: dry 1.5s linear infinite;
{% elif is_state(config.entity, 'fan_only') %}
--card-mod-icon: mdi:fan;
animation: spin 1s linear infinite;
{% else %}
--card-mod-icon: mdi:air-conditioner;
{% endif %}
display: flex;
}
@keyframes cool {
0%, 100% { transform: rotate(25deg); }
25% { transform: rotate(-25deg); }
50% { transform: rotate(50deg); }
75% { transform: rotate(-50deg); }
}
@keyframes heat {
0%, 100% { --icon-color: rgba(var(--rgb-red), 1); }
10%, 90% { --icon-color: rgba(var(--rgb-red), 0.8); }
20%, 80% { --icon-color: rgba(var(--rgb-red), 0.6); }
30%, 70% { --icon-color: rgba(var(--rgb-red), 0.4); }
40%, 60% { --icon-color: rgba(var(--rgb-red), 0.2); }
50% { --icon-color: rgba(var(--rgb-red), 0); }
}
@keyframes dry {
0%, 100% { --icon-symbol-size: 21px; }
10%, 90% { --icon-symbol-size: 22px; }
20%, 80% { --icon-symbol-size: 23px; }
30%, 70% { --icon-symbol-size: 24px; }
40%, 60% { --icon-symbol-size: 25px; }
50% { --icon-symbol-size: 26px; }
}
内页空调code:
type: custom:stack-in-card
keep:
margin: false
box_shadow: false
background: false
cards:
- type: grid
square: false
columns: 2
cards:
- type: custom:mushroom-template-card
style: |
ha-card {
padding-bottom: 1px !important;
}
primary: 客厅空调
secondary: >
Currently: {{ state_attr('climate.lumi_mcn02_56bd_air_conditioner',
'hvac_action') }}
icon: |-
{% set mode = states('climate.lumi_mcn02_56bd_air_conditioner') %}
{% if mode == 'off' %}
mdi:power
{% elif mode == 'cool' %}
mdi:snowflake
{% elif mode == 'heat' %}
mdi:fire
{% elif mode == 'heat_cool' %}
mdi:autorenew
{% else %}
mdi:home-thermometer
{% endif %}
icon_color: >-
{% set status =
state_attr('climate.lumi_mcn02_56bd_air_conditioner','hvac_action') %}
{% if status == 'off' %}
grey
{% elif status == 'cooling' %}
blue
{% elif status == 'heating' %}
red
{% else %}
grey
{% endif %}
tap_action: none
- type: vertical-stack
cards:
- type: custom:simple-thermostat
style: |
ha-card {
--st-spacing: 0px;
}
ha-card .current--value {
color: #ffffff;
}
header {
margin-bottom: 12px !important;
padding-bottom: 0px !important;
}
ha-card .thermostat-trigger {
color: #9e9e9e;
}
entity: climate.lumi_mcn02_56bd_air_conditioner
header:
name: false
icon: false
decimals: '0'
fallback: 'Off'
hide:
temperature: true
state: true
layout:
mode:
names: false
icons: false
headings: false
step: row
step_size: '1'
control:
hvac:
'off': false
heat: false
cool: false
heat_cool: false
- type: custom:mushroom-chips-card
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
}
alignment: justify
chips:
- type: template
entity: climate.lumi_mcn02_56bd_air_conditioner
content: |
{{ state_attr(entity, 'fan_mode') }}
icon: mdi:fan
icon_color: green
tap_action: none
- type: template
content: '{{state_attr(entity, ''current_temperature'')}} °C'
entity: climate.lumi_mcn02_56bd_air_conditioner
icon: mdi:home-thermometer
tap_action:
action: more-info
icon_color: |-
{% set state=states(entity) %}
{% if state=='cool' %}
blue
{% elif state=='heat' %}
red
{% else %}
grey
{% endif %}
- type: weather
entity: weather.colorfulclouds
show_conditions: true
show_temperature: true
- type: template
double_tap_action:
action: none
content: '{{ states(entity) }}% Humidity'
entity: sensor.miaomiaoce_t2_17f7_relative_humidity
icon: mdi:water
icon_color: blue
tap_action:
action: none
hold_action:
action: none
- type: custom:simple-thermostat
style: |
ha-card {
--st-font-size-toggle-label: 6px
--st-spacing: 0px;
--st-default-spacing: 0px;
--st-mode-background: #262626;
margin-left: 12px;
margin-right: 12px;
}
ha-card .mode-item.active.off {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item.active.cool {
background: #1d3447;
color: #2196f3;
}
ha-card .mode-item.active.heat {
background: #472421;
color: #f44336;
}
ha-card .mode-item.active.heat_cool {
background: #493516;
color: #ff9800;
}
ha-card .mode-item.active {
background: #263926;
color: #4caf50;
}
ha-card .mode-item.active:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item {
--st-spacing: 10px;
border-radius: 10px;
}
ha-card .modes {
grid-gap: 12px
}
entity: climate.lumi_mcn02_56bd_air_conditioner
header: false
setpoints: false
hide:
temperature: true
state: true
layout:
mode:
headings: false
icons: true
names: false
step: row
control:
hvac:
'off':
name: Power
heat:
name: Heat
cool:
name: Cool
heat_cool:
name: Auto
- type: grid
square: false
columns: 3
cards:
- type: custom:mushroom-entity-card
entity: sensor.miaomiaoce_t2_17f7_temperature_humidity_sensor
primary_info: state
secondary_info: name
name: Inside
icon_color: green
- type: custom:mushroom-entity-card
entity: sensor.colorfulclouds_wen_du
primary_info: state
secondary_info: name
name: Outside
icon_color: blue
- type: custom:simple-thermostat
style: |
ha-card {
--st-font-size-toggle-label: 6px
--st-spacing: 0px;
--st-default-spacing: 1.3px;
--st-mode-background: #262626;
margin-right: 12px;
}
ha-card .mode-item.active {
background: #263926;
color: #4caf50;
}
ha-card .mode-item.active:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item {
--st-spacing: 6px;
border-radius: 10px;
}
ha-card .modes {
grid-gap: 12px
}
entity: climate.lumi_mcn02_56bd_air_conditioner
header: false
setpoints: false
hide:
temperature: true
state: true
layout:
mode:
headings: false
icons: true
names: false
step: row
control:
hvac:
'off': false
heat: false
cool: false
heat_cool: false
fan:
Auto low:
name: Auto
icon: mdi:fan-auto
Low:
name: 'On'
icon: mdi:fan
- type: custom:mini-graph-card
entities:
- entity: sensor.miaomiaoce_t2_17f7_temperature_humidity_sensor
name: Inside Temperature
color: '#4caf50'
- entity: sensor.colorfulclouds_shi_du
name: Outside Temperature
color: '#2196f3'
y_axis: secondary
hours_to_show: 24
line_width: 3
font_size: 50
animate: true
show:
name: false
icon: false
state: false
legend: false
fill: fade
|
评分
-
查看全部评分
|