本帖最后由 yotashop 于 2022-7-5 09:23 编辑
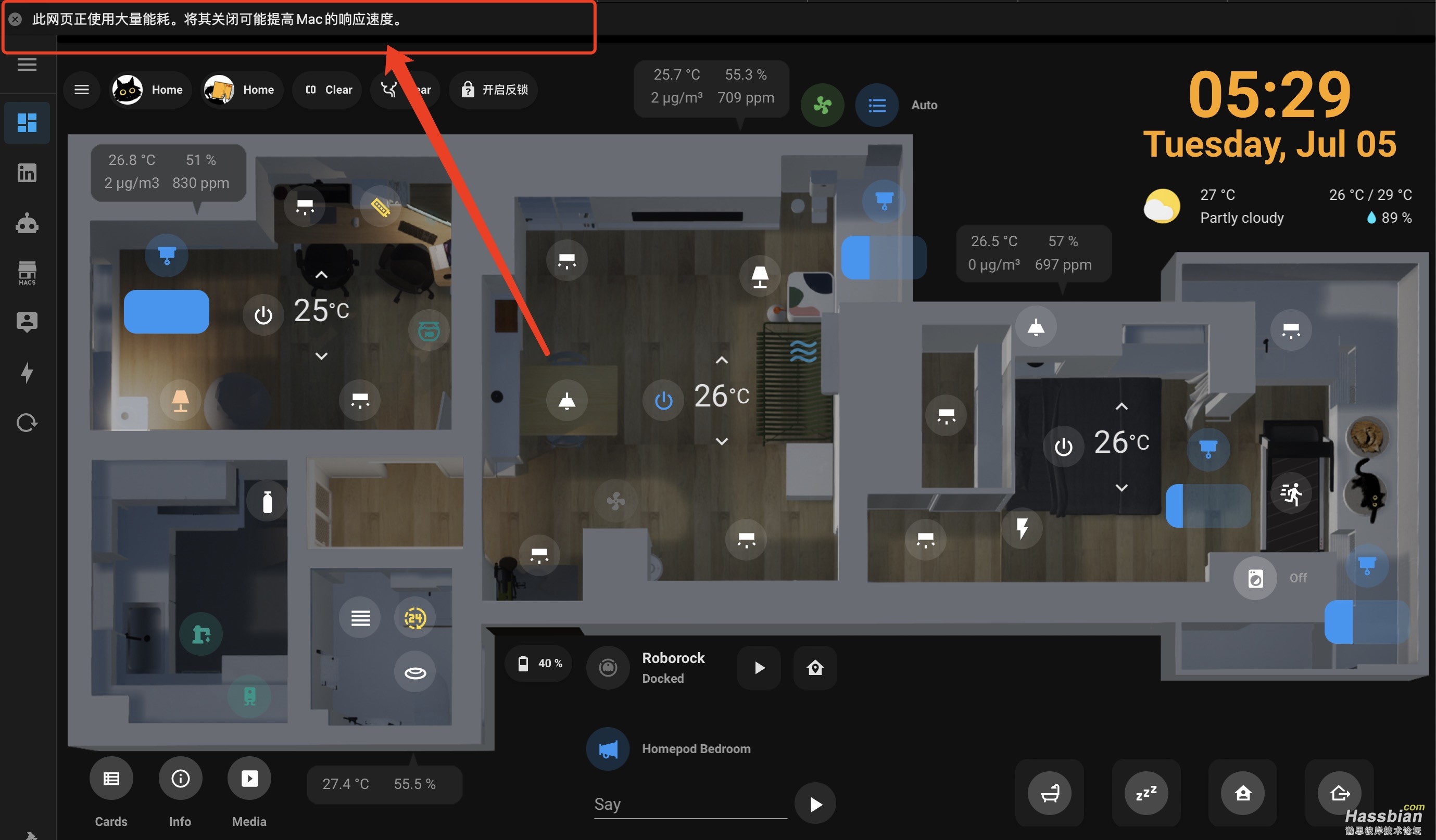
之前用图片元素卡片搞了个页面,发现很耗资源,电脑上还行,但是平板上就吃紧,
安卓平板上装的wall panel 根本就没法用。。用fullykiosk browser还ok,但是一些小动画也是有一点点卡 。包括说操作反应有一点点延迟,比如说开灯的效果没法像电脑上秒开(大概延迟0.5s),然后mac上也会显示“此网页占用大量内存”。我看了下所有的图片文件大小也就5.2MB,所以不知道是不是配置代码的问题。。因为按钮用了很多的mushroom的卡片,还有用一些css动画特效(没有基础不太清楚这个是不是很耗资源)
完整的代码太长了,截取一些常规的配置,懂得大大帮忙看看,不知道还有没有优化的空间。毕竟丝滑还是很重要的。。


type: picture-elements
image: /local/floorplan/303/floorplan.png
elements:
- type: custom:digital-clock
dateFormat:
weekday: long
day: 2-digit
month: short
timeFormat:
hour: 2-digit
minute: 2-digit
hour12: false
card_mod:
style: |
.type-custom-digital-clock {
font-size: 22px !important;
font-weight: bold !important;
color: orange;
}
ha-card {
background-color: transparent;
box-shadow: none;
}
style:
top: 8%
left: 88%
width: 120%
pointer-events: none
- type: image
entity: media_player.sony_bravia_tv
style:
top: 50%
left: 50%
width: 100%
pointer-events: none
mix-blend-mode: lighten
animation: my-blink 2s linear infinite
state_image:
playing: /local/floorplan/303/floorplan_tv.png
'off': /local/floorplan/303/floorplan000.png
- type: custom:mushroom-cover-card
entity: cover.sf_cover_2
show_position_control: true
icon: mdi:blinds
tap_action:
action: call-service
service: cover.set_cover_position
service_data:
position: 33
target:
entity_id: cover.sf_cover_2
layout: vertical
primary_info: none
secondary_info: none
style:
top: 30%
left: 8%
width: 8%
card_mod:
style: |
ha-card {
background-color: transparent;
box-shadow: none;
}
- type: custom:simple-thermostat
entity: climate.livingroom
layout:
mode:
names: false
icons: true
headings: false
step: column
header: false
control: false
decimals: '0'
step_size: '1'
hide:
temperature: true
state: true
card_mod:
style: |
ha-card {
background-color: transparent;
box-shadow: none;
--st-font-size-xl: 30px;
--st-font-size-title: 20px;
--st-font-size-sensors: 13px;
--st-spacing: 4px;
}
style:
top: 45%
left: 48%
width: 6%
- type: image
entity: switch.wall_switch_f238_2
style:
top: 50%
left: 50%
width: 100%
pointer-events: none
state_image:
'on': /local/floorplan/303/floorplan_cat2.gif
'off': /local/floorplan/303/floorplan_cat.gif
state_filter:
'on': opacity(100%)
'off': opacity(100%)
- type: custom:mushroom-fan-card
entity: fan.xiaomi_fresh_air_ventilator
hide_state: true
show_percentage_control: false
show_oscillate_control: false
collapsible_controls: false
icon_animation: true
fill_container: false
name: ' '
layout: horizontal
card_mod:
style: |
ha-card {
background-color: transparent;
box-shadow: none;
}
style:
top: 7%
left: 56%
- type: image
entity: climate.bedroom
style:
top: 50%
left: 50%
width: 100%
pointer-events: none
animation: blink 3s linear infinite
state_image:
cool: /local/floorplan/303/floorplan_windws.png
'off': /local/floorplan/303/floorplan000.png
style: |
ha-card {
background-color: transparent;
box-shadow: none;
}
@keyframes my-blink {
from {opacity: 50%;}
to {opacity: 100%;}
from {opacity: 100%;}
to {opacity: 50%;}
}
@keyframes rotation {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
@keyframes blink {
0% {
opacity: 0;
}
50% {
opacity: 1;
}
100% {
opacity: 0;
}
| 