本帖最后由 倾微qiwe 于 2017-8-1 15:07 编辑
HA界面每一个项目都有一个图表,一般我们都是用的默认的。
但是我一直很奇怪怎么修改呢? 这些图表又是从哪儿来的呢?
在群上问了问,很快就知道了答案。
原来是引用的MDI的图标
使用方法
icon: mdi:xxxxx
举个栗子:

上面我引用了 mdi:av-timer 的图标
就显示下面这个图标了

使用方法很简单,那么在哪儿去找mdi的图标呢?
在以下网址查看,(备:这网址需要搭梯子才能打开哈,搭梯子教程就不阐述了)
https://materialdesignicons.com/
另外在分享一个按照状态变化图标的方法。
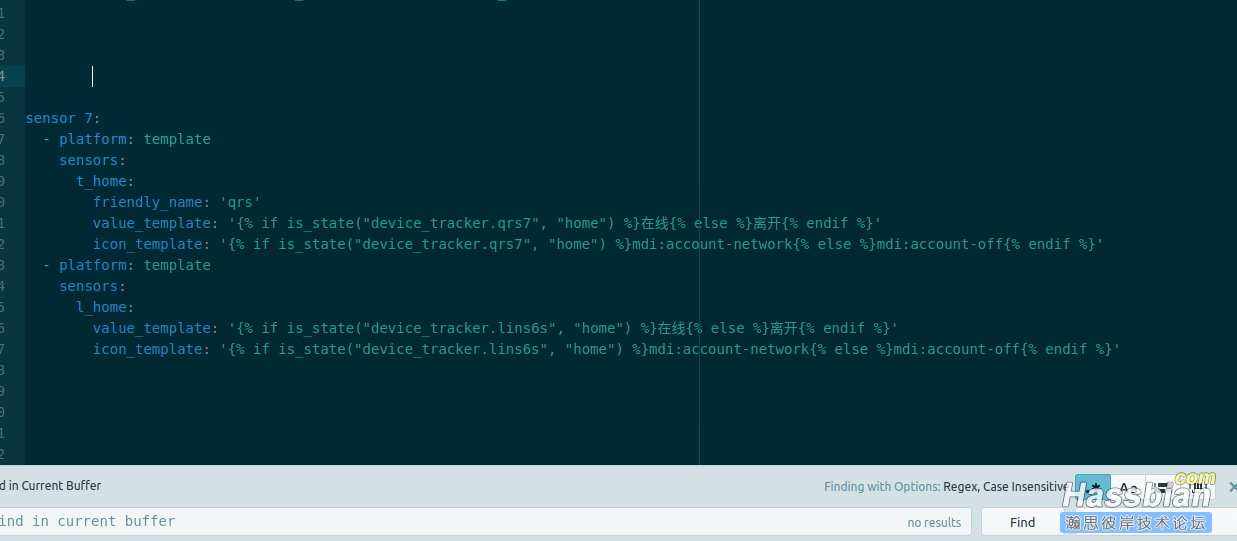
代码如下:
icon_template: '{% if is_state("device_tracker.qrs7", "home") %}mdi:account-network{% else %}mdi:account-off{% endif %}'
如图:

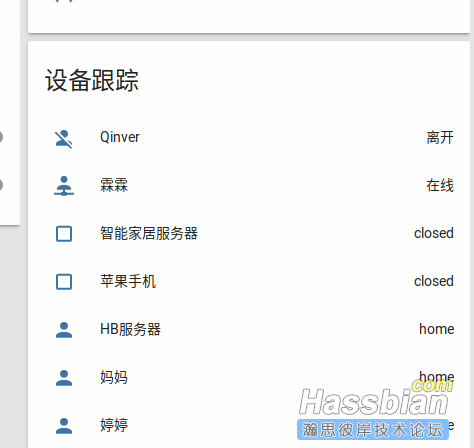
效果图:

|