本帖最后由 xieahui 于 2018-12-11 15:36 编辑
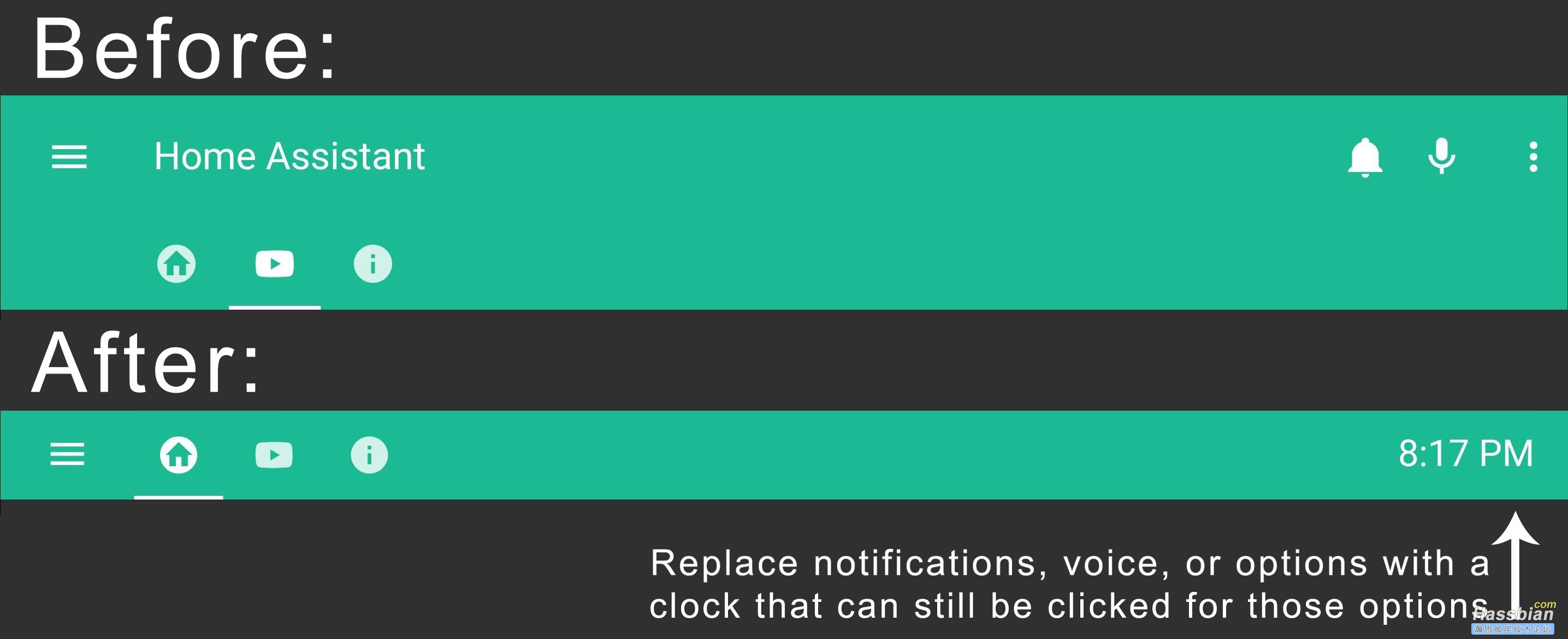
看到群友killadm发的lovelace-UI下的标题2行缩成1行的图片眼前一亮,这就是我纠结了好久的大额头啊……-果断改(实测手机显示效果更佳)

1.将附件两个文件 .js 文件放置于 www/custom-lovelace/compact-custom-header/
2.在ui-lovelace.yaml文件末尾添加:
resources:
- url: /local/custom-lovelace/compact-custom-header/compact-custom-header.js?v=0.0.1
type: js
3.在最后一个视图的cards下添加:(我看官方说最好是全加上不然各种距离问题)
- type: custom:compact-custom-header
voice: false
clock: notification
clock_format: 24
(可用的参数请参考作者地址)
作者Github地址,
小白发帖如有错误请多多包涵!!!共同进步!!!
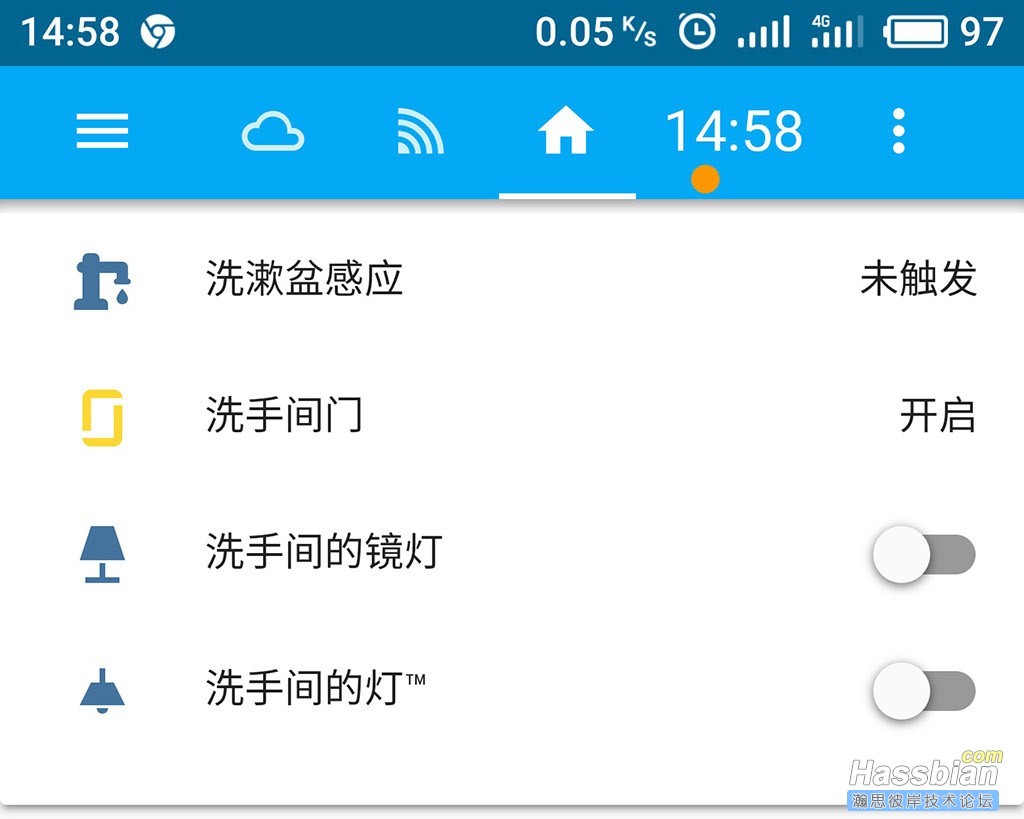
手机显示效果:

 compact-custom-header.rar
(2.14 KB, 下载次数: 116)
compact-custom-header.rar
(2.14 KB, 下载次数: 116)
 lovelace写法参考.rar
(615 Bytes, 下载次数: 223)
lovelace写法参考.rar
(615 Bytes, 下载次数: 223)
|