本帖最后由 FrankLv 于 2017-8-11 16:49 编辑
更新正式版安装方法
大家在论坛混的都应该对HADashboad应该不陌生吧!今天我来教大家如何来安装和配置,废话不多说,直接来教程:
安装环境:树莓派debian系统
注意注意::::代码中遇到“[ url ]”和“[ /url ]”都给我 去掉,去掉,去掉
(1)安装
首先SSH登陆树莓派升级下自己的系统吧,这样保证该有的插件保持最新(如果不想升级那就忽略吧)
sudo apt-get update
sudo apt-get upgrade
过后就是看看自己的当前是否在home/pi的目录下,如果不是请进入此目录(其他目录我没有试过,pi用户默认就是这个目录)。
之前安装过HADashboad的需要卸载掉beta版,之前按照我的教程安装的可以参照我的方法卸载
sudo systemctl stop appdaemon.service
cd ~/appdaemon_dashboard/appdaemon
sudo pip3 uninstall appdaemon
卸载完成后再返回到pi用户的文件夹(如果不清楚如何返回直接退出ssh后再连接就行)
再输入以下代码
git clone [url=https://github.com/home-assistant/appdaemon.git]https://github.com/home-assistant/appdaemon.git[/url]
过后再进入appdaemon文件夹,代码如下:
过后就是安装程序
至此软件安装完毕,下面说说如何做到开机自启动
首先需要创建appdaemon.service文件
sudo vi /etc/systemd/system/appdaemon.service
过后加入如下代码:
[Unit]
Description=AppDaemon
[email protected]
Requires=[color=Red]home-assistant.service[/color]
[Service]
Type=simple
User=%i
ExecStart=/usr/local/bin/appdaemon -c /home/pi/appdaemon/conf
[Install]
WantedBy=multi-user.target
过后就可以使用systemctl来操控了
sudo systemctl start|stop|restart|status appdaemon.service
升级需要进入appdaemon目录,代码如下:
cd ~/appdaemon_dashboard/appdaemon
git pull origin
(2)配置
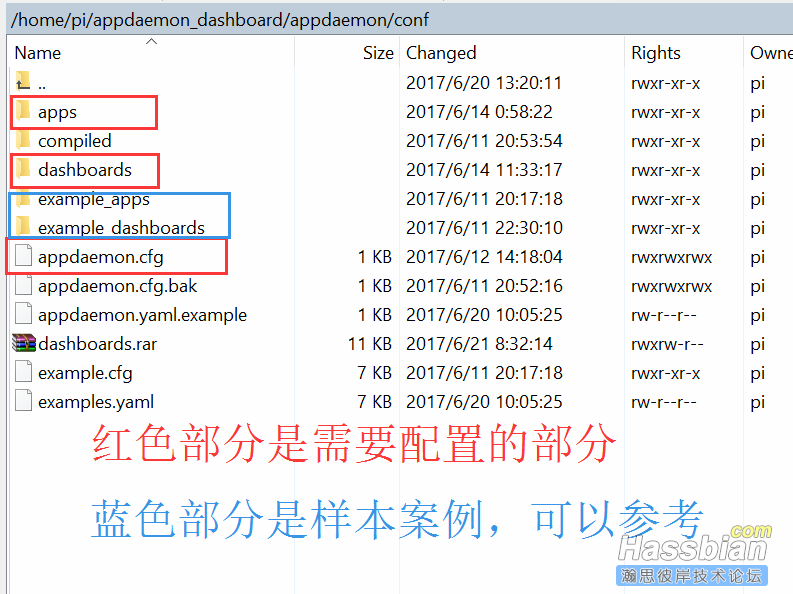
配置之前需要熟悉下V2版的构建,配置文件都在/home/pi/appdaemon/conf中

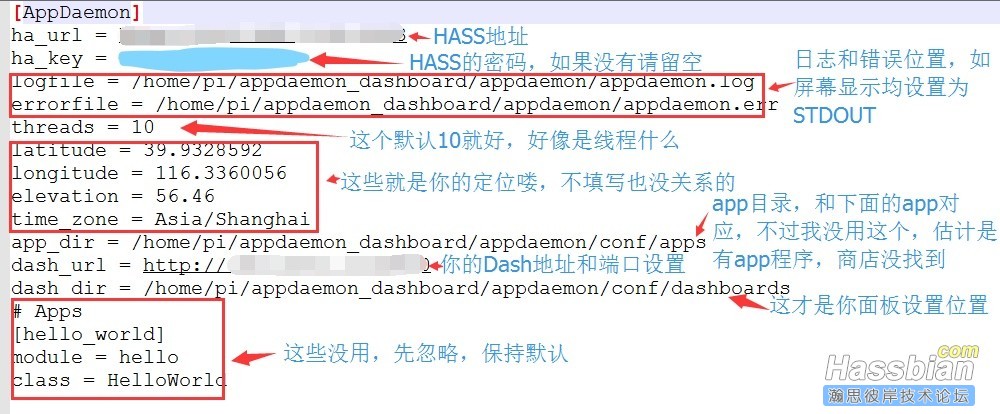
首先来说下appdaemon.cfg(新版为appdaemon.yaml)文件,这个文件是配置你的HADashboard的关键,里面包含了日志和错误信息以及与HASS连接等信息

代码如下,按照图上提示修改为自己的:
AppDaemon:
logfile: /home/pi/appdaemon/appdaemon.log
errorfile: /home/pi/appdaemon/appdaemon.err
threads: 10
latitude: 39.9328592
longitude: 116.3360056
elevation: 56.46
time_zone: Asia/Shanghai
rss_feeds:
- feed: [url=http://rss.cnn.com/rss/cnn_topstories.rss]http://rss.cnn.com/rss/cnn_topstories.rss[/url]
target: cnn
rss_update: 600
HASS:
ha_url: http://IP:8123
ha_key: password
HADashboard:
dash_url: http://IP:5050
dash_dir: /home/pi/appdaemon/conf/dashboards/
app_dir: /home/pi/appdaemon/conf/apps
# Apps
hello_world:
module: hello
class: HelloWorld
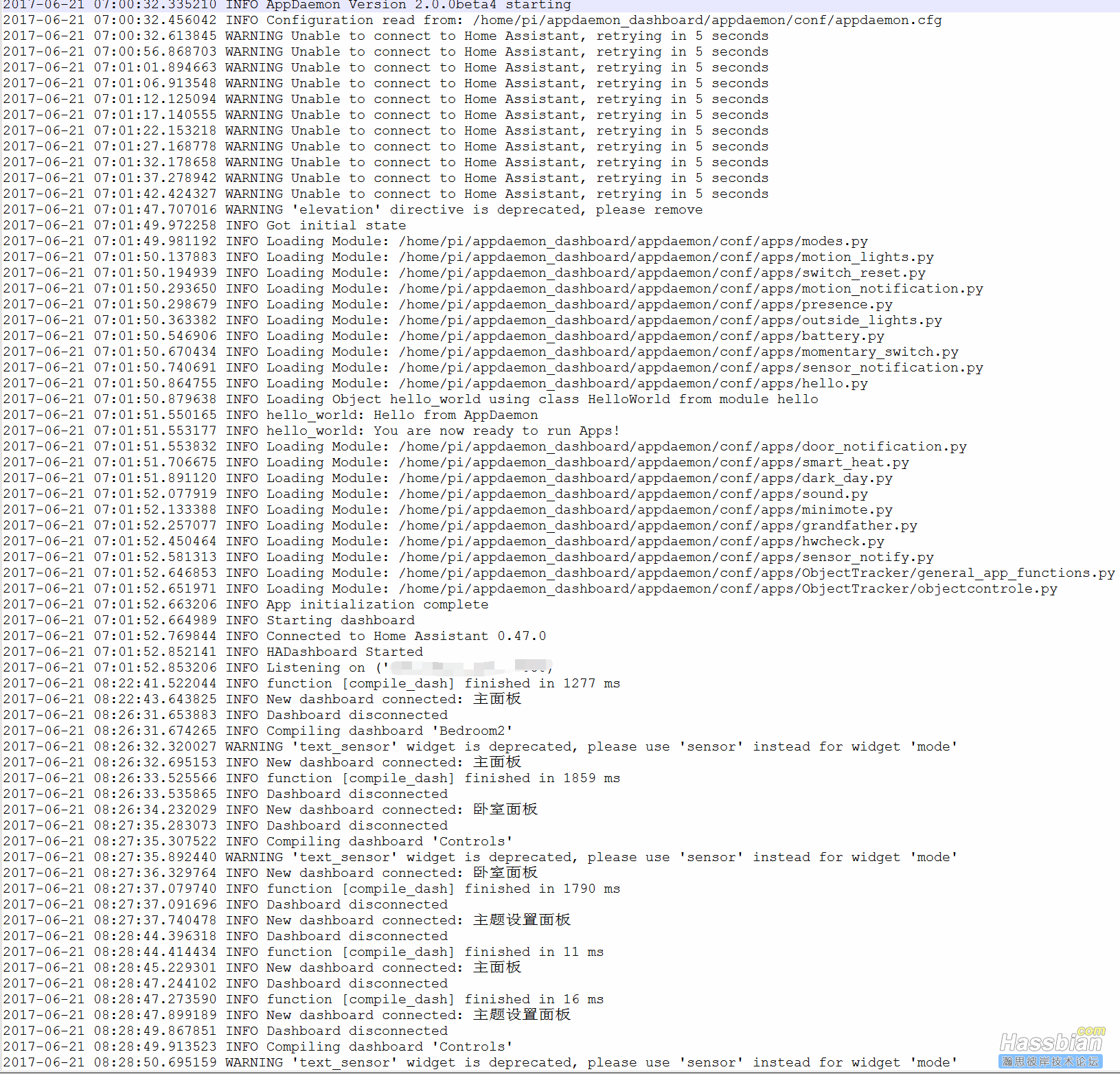
修改完你重启Hadashboard就可以进入网页了,有一个Hello的简单配置,点击进去就可以看到界面了,如果不行请看看你的日志或屏幕显示,类似如下显示就OK

接下来就是正在配置你的Hadashboard时间了
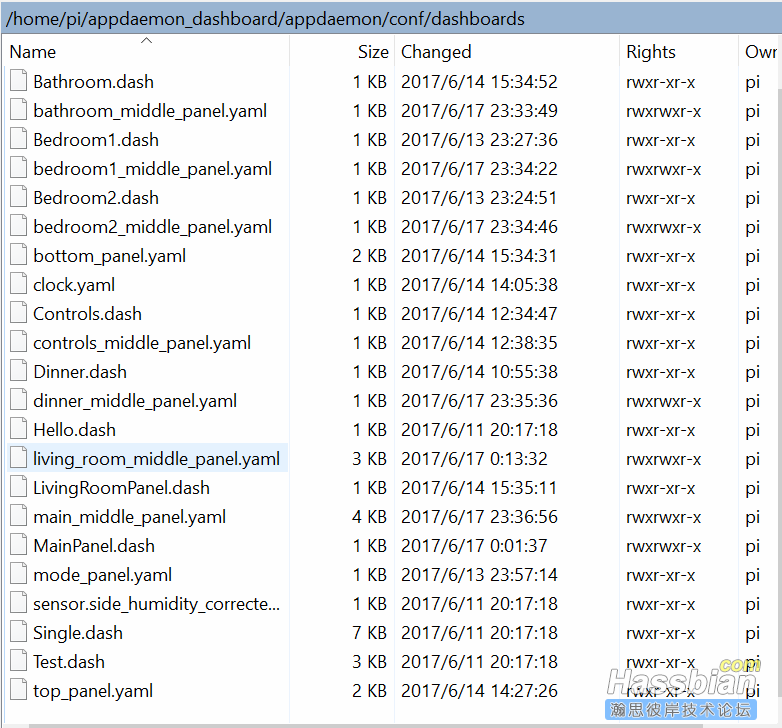
V2版的构架和V1版不同,使用的是dash文件+yaml文件来设置的,文件位置位于/home/pi/appdaemon/conf/dashboards中,其中dash文件为页面引导文件,设置页面显示那些内容,yaml文件为具体配置文件,设置页面显示的方式和具体显示内容。

下面拿出MainPanel这个主面板来说,其他类似,最后会给大家提供我的配置文件,但是也需要大家认真看这个教程:
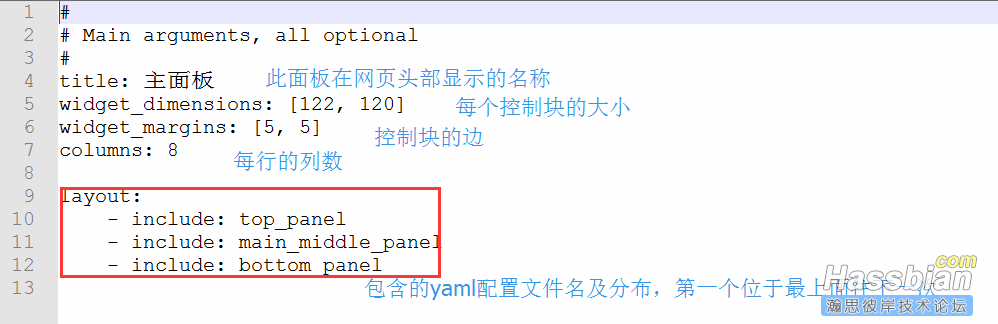
MainPanel.dash文件内容如下

代码如下,你可以任意增加或减少
#
# Main arguments, all optional
#
title: 主面板
widget_dimensions: [122, 120]
widget_margins: [5, 5]
columns: 8
layout:
- include: top_panel
- include: main_middle_panel
- include: bottom_panel
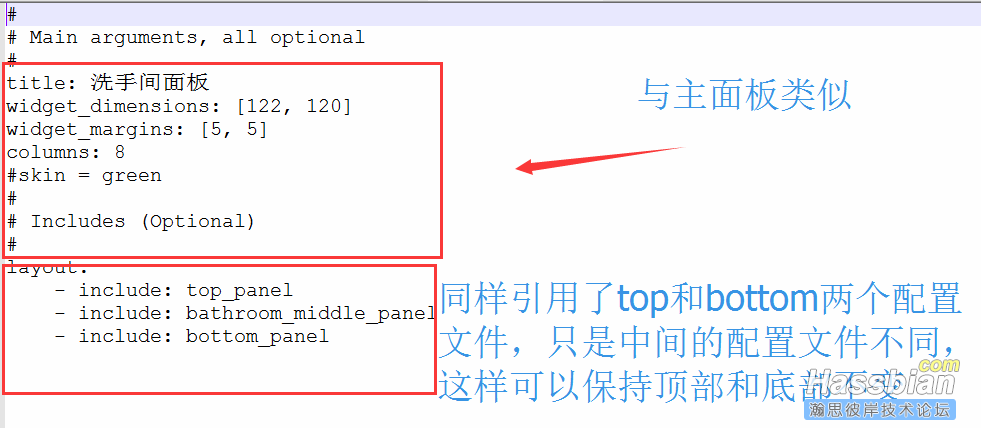
由于包含三个yaml文件,从文件可以看出top_panel和bottom_panel分别是顶部和底部显示内容,这部分可以应用到其他面板上,比如客厅面板、餐厅面板等,特别是bottom_panel,可以放置连接到各个面板,这样就不用网页来回切换了,后续会介绍。
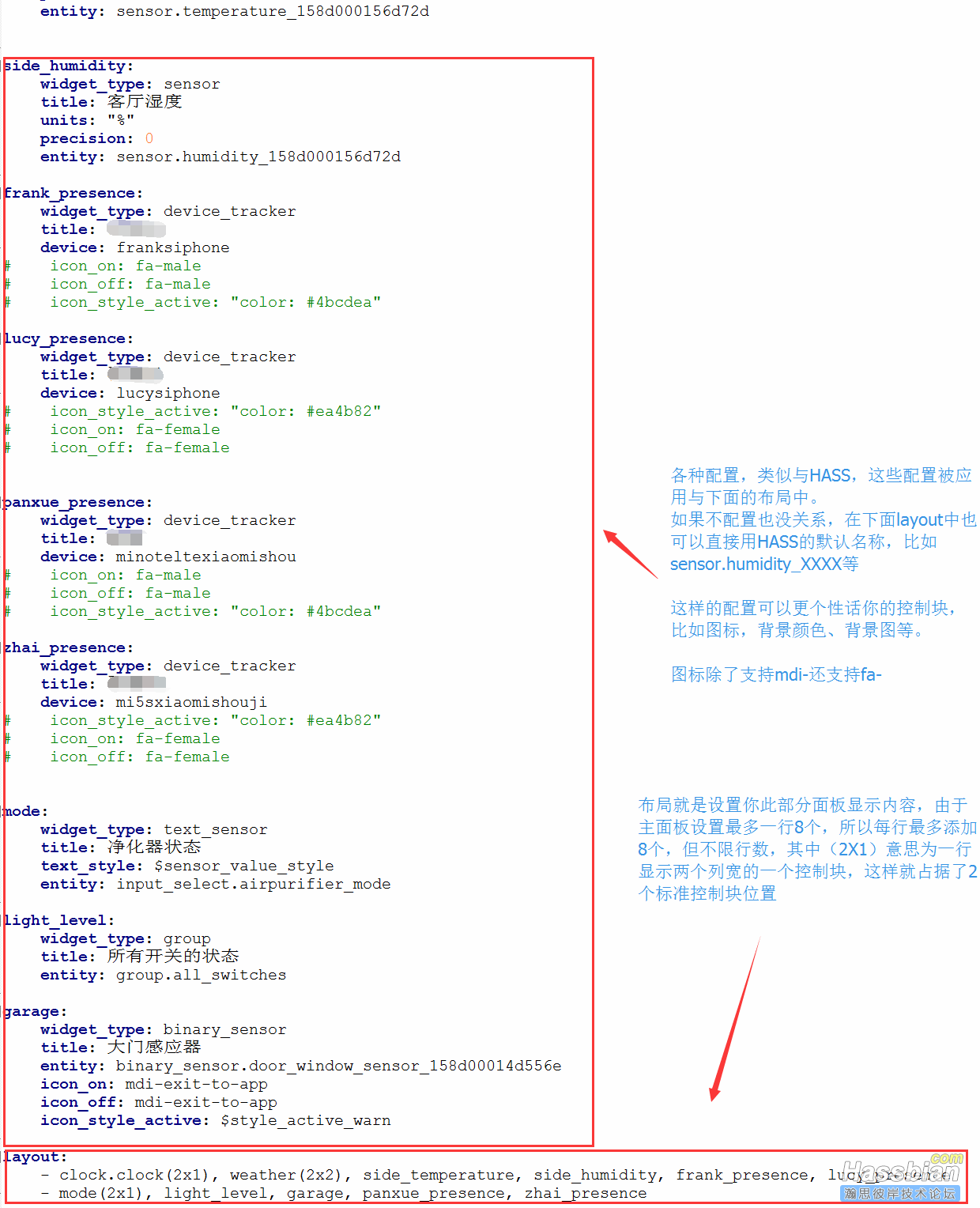
我们来看top_panel.yaml文件:

代码如下:
weather:
widget_type: weather
units: "°F"
#background_color: "#00f"
#text_color: green
#text_size: 50%
#title_color: red
#title_size: 200%
#unit_color: pink
#unit_size: 100%
side_temperature:
widget_type: sensor
title: 客厅温度
units: "°C"
precision: 0
entity: sensor.temperature_158d000156d72d
side_humidity:
widget_type: sensor
title: 客厅湿度
units: "%"
precision: 0
entity: sensor.humidity_158d000156d72d
frank_presence:
widget_type: device_tracker
title: XXXX
device: franksiphone
# icon_on: fa-male
# icon_off: fa-male
# icon_style_active: "color: #4bcdea"
lucy_presence:
widget_type: device_tracker
title: XXXX
device: lucysiphone
# icon_style_active: "color: #ea4b82"
# icon_on: fa-female
# icon_off: fa-female
panxue_presence:
widget_type: device_tracker
title: XXXX
device: minoteltexiaomishou
# icon_on: fa-male
# icon_off: fa-male
# icon_style_active: "color: #4bcdea"
zhai_presence:
widget_type: device_tracker
title: XXXX
device: mi5sxiaomishouji
# icon_style_active: "color: #ea4b82"
# icon_on: fa-female
# icon_off: fa-female
mode:
widget_type: text_sensor
title: 净化器状态
text_style: $sensor_value_style
entity: input_select.airpurifier_mode
light_level:
widget_type: group
title: 所有开关的状态
entity: group.all_switches
garage:
widget_type: binary_sensor
title: 大门感应器
entity: binary_sensor.door_window_sensor_158d00014d556e
icon_on: mdi-exit-to-app
icon_off: mdi-exit-to-app
icon_style_active: $style_active_warn
layout:
- clock.clock(2x1), weather(2x2), side_temperature, side_humidity, frank_presence, lucy_presence
- mode(2x1), light_level, garage, panxue_presence, zhai_presence
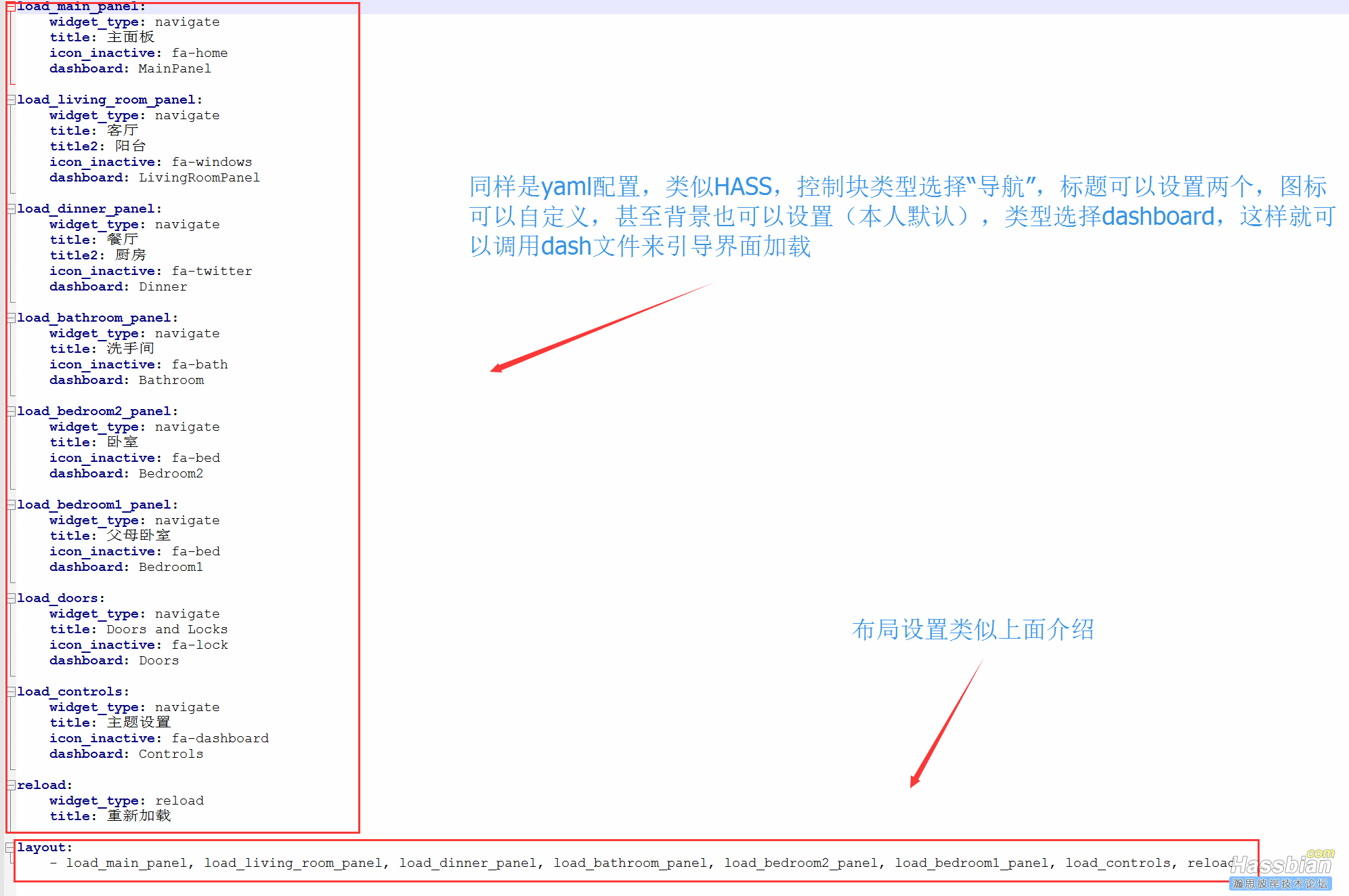
再看bottom_panel.yaml文件:

代码如下:
load_main_panel:
widget_type: navigate
title: 主面板
icon_inactive: fa-home
dashboard: MainPanel
load_living_room_panel:
widget_type: navigate
title: 客厅
title2: 阳台
icon_inactive: fa-windows
dashboard: LivingRoomPanel
load_dinner_panel:
widget_type: navigate
title: 餐厅
title2: 厨房
icon_inactive: fa-twitter
dashboard: Dinner
load_bathroom_panel:
widget_type: navigate
title: 洗手间
icon_inactive: fa-bath
dashboard: Bathroom
load_bedroom2_panel:
widget_type: navigate
title: 卧室
icon_inactive: fa-bed
dashboard: Bedroom2
load_bedroom1_panel:
widget_type: navigate
title: 父母卧室
icon_inactive: fa-bed
dashboard: Bedroom1
load_doors:
widget_type: navigate
title: Doors and Locks
icon_inactive: fa-lock
dashboard: Doors
load_controls:
widget_type: navigate
title: 主题设置
icon_inactive: fa-dashboard
dashboard: Controls
reload:
widget_type: reload
title: 重新加载
layout:
- load_main_panel, load_living_room_panel, load_dinner_panel, load_bathroom_panel, load_bedroom2_panel, load_bedroom1_panel, load_controls, reload
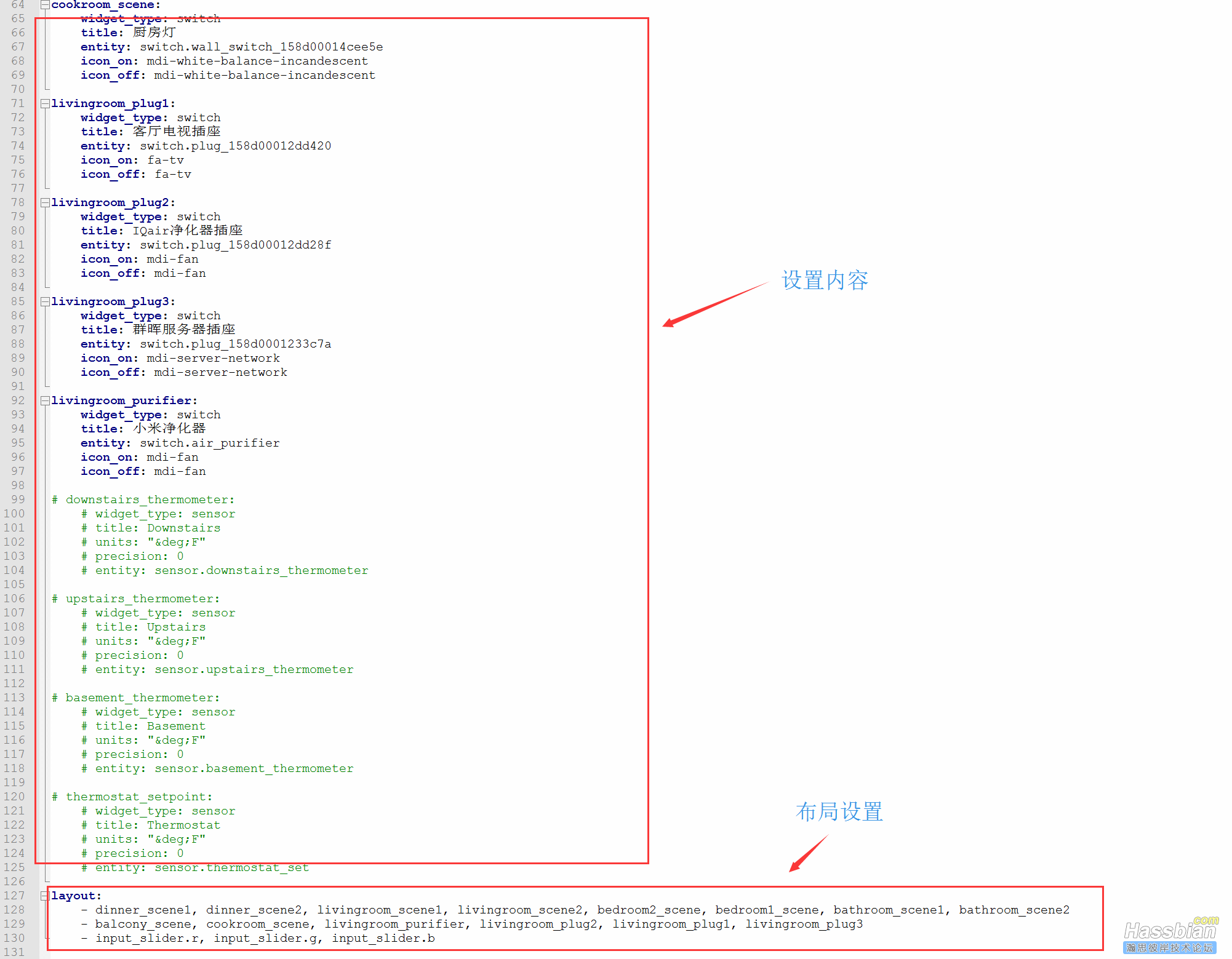
最后再看看main_middle_panel.yaml文件,内容类似,就不再累述。

代码:
dinner_scene1:
widget_type: switch
title: 餐桌灯
entity: switch.wall_switch_158d00012a3670
icon_on: mdi-lamp
icon_off: mdi-lamp
dinner_scene2:
widget_type: light
title: 餐厅灯
entity: light.dinner_room
icon_on: mdi-white-balance-incandescent
icon_off: mdi-white-balance-incandescent
livingroom_scene1:
widget_type: switch
title: 客厅灯1
entity: switch.wall_switch_left_158d00014cf173
icon_on: mdi-white-balance-incandescent
icon_off: mdi-white-balance-incandescent
livingroom_scene2:
widget_type: switch
title: 客厅灯2
entity: switch.wall_switch_right_158d00014cf173
icon_on: mdi-white-balance-incandescent
icon_off: mdi-white-balance-incandescent
bedroom2_scene:
widget_type: switch
title: 卧室灯
entity: switch.wall_switch_158d000128fbb7
icon_on: mdi-white-balance-incandescent
icon_off: mdi-white-balance-incandescent
bedroom1_scene:
widget_type: switch
title: 父母卧室灯
entity: switch.wall_switch_158d000128fb5a
icon_on: mdi-white-balance-incandescent
icon_off: mdi-white-balance-incandescent
bathroom_scene1:
widget_type: switch
title: 洗手间灯
entity: switch.wall_switch_158d00014ab243
icon_on: mdi-white-balance-incandescent
icon_off: mdi-white-balance-incandescent
bathroom_scene2:
widget_type: light
title: 网关灯
entity: light.gateway_light_f0b429cc3ec7
icon_on: mdi-white-balance-incandescent
icon_off: mdi-white-balance-incandescent
balcony_scene:
widget_type: switch
title: 阳台灯
entity: switch.wall_switch_158d00014cf79a
icon_on: mdi-white-balance-incandescent
icon_off: mdi-white-balance-incandescent
cookroom_scene:
widget_type: switch
title: 厨房灯
entity: switch.wall_switch_158d00014cee5e
icon_on: mdi-white-balance-incandescent
icon_off: mdi-white-balance-incandescent
livingroom_plug1:
widget_type: switch
title: 客厅电视插座
entity: switch.plug_158d00012dd420
icon_on: fa-tv
icon_off: fa-tv
livingroom_plug2:
widget_type: switch
title: IQair净化器插座
entity: switch.plug_158d00012dd28f
icon_on: mdi-fan
icon_off: mdi-fan
livingroom_plug3:
widget_type: switch
title: 群晖服务器插座
entity: switch.plug_158d0001233c7a
icon_on: mdi-server-network
icon_off: mdi-server-network
livingroom_purifier:
widget_type: switch
title: 小米净化器
entity: switch.air_purifier
icon_on: mdi-fan
icon_off: mdi-fan
# downstairs_thermometer:
# widget_type: sensor
# title: Downstairs
# units: "°F"
# precision: 0
# entity: sensor.downstairs_thermometer
# upstairs_thermometer:
# widget_type: sensor
# title: Upstairs
# units: "°F"
# precision: 0
# entity: sensor.upstairs_thermometer
# basement_thermometer:
# widget_type: sensor
# title: Basement
# units: "°F"
# precision: 0
# entity: sensor.basement_thermometer
# thermostat_setpoint:
# widget_type: sensor
# title: Thermostat
# units: "°F"
# precision: 0
# entity: sensor.thermostat_set
layout:
- dinner_scene1, dinner_scene2, livingroom_scene1, livingroom_scene2, bedroom2_scene, bedroom1_scene, bathroom_scene1, bathroom_scene2
- balcony_scene, cookroom_scene, livingroom_purifier, livingroom_plug2, livingroom_plug1, livingroom_plug3
- input_slider.r, input_slider.g, input_slider.b
这样一组就配置完成了,再看看其他组的配置概要吧:

最后附上我的配置文件:
 dashboards.rar
(10.02 KB, 下载次数: 285)
dashboards.rar
(10.02 KB, 下载次数: 285)
祝大家玩的开心!!!!!!!!
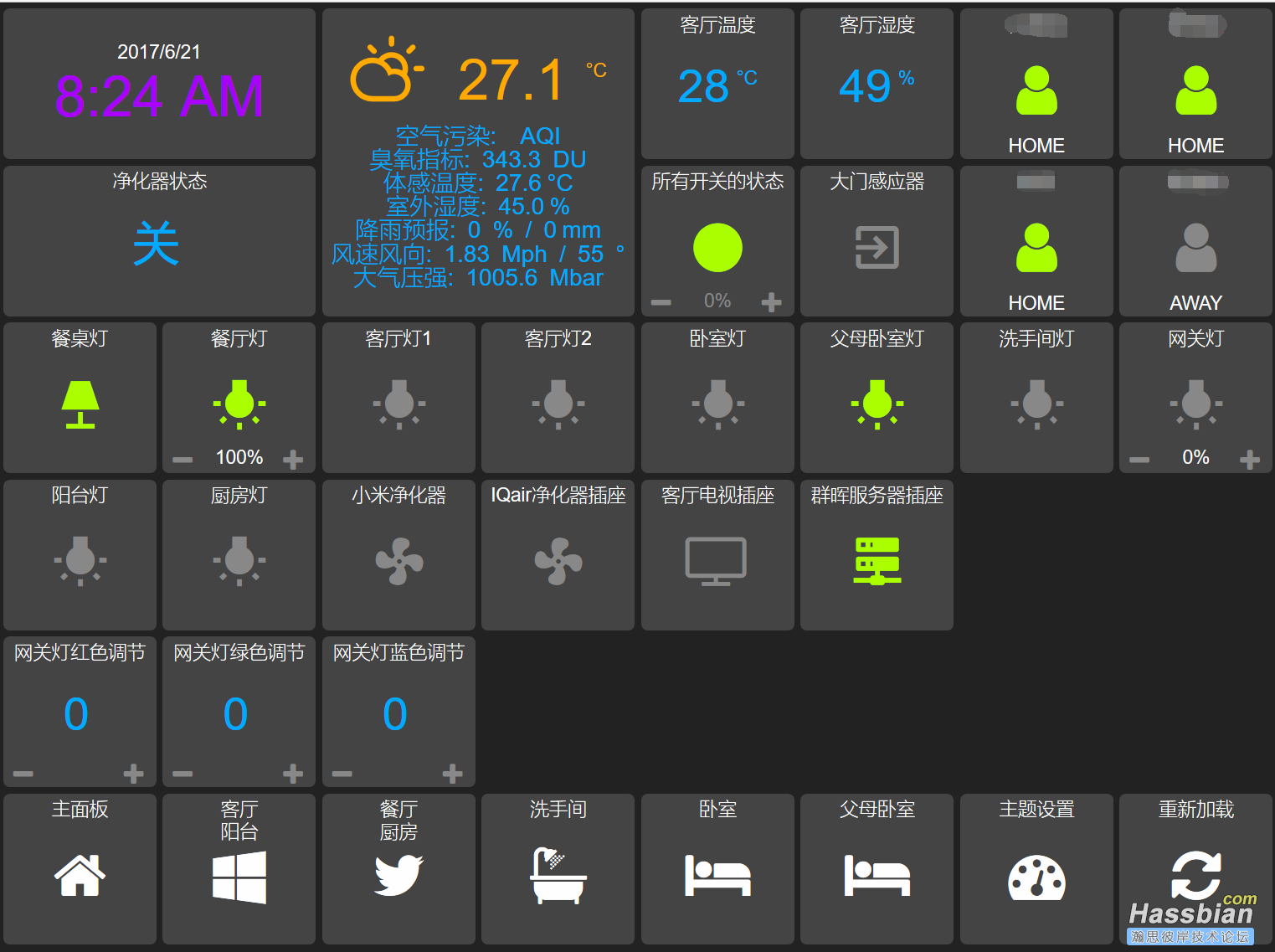
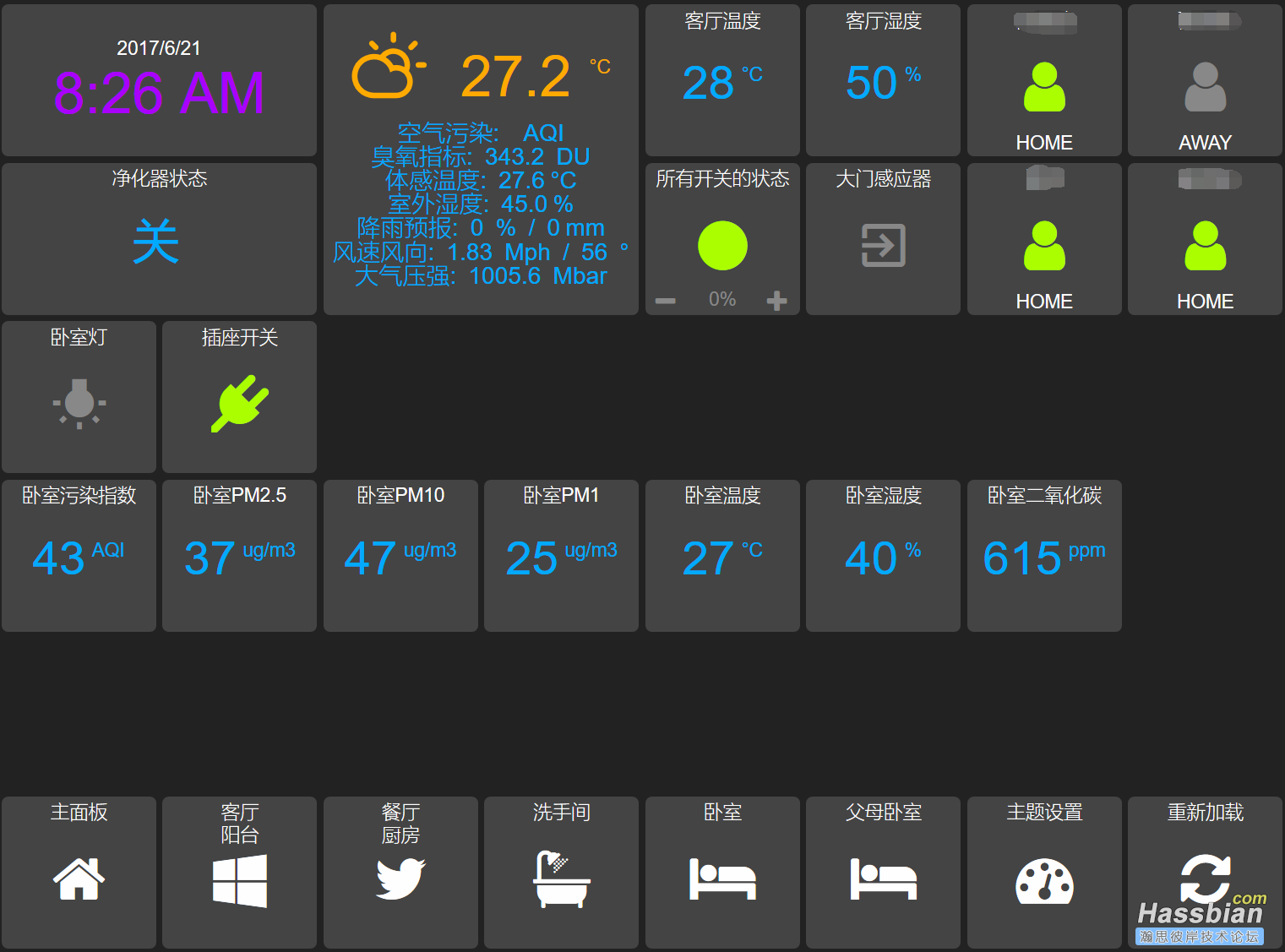
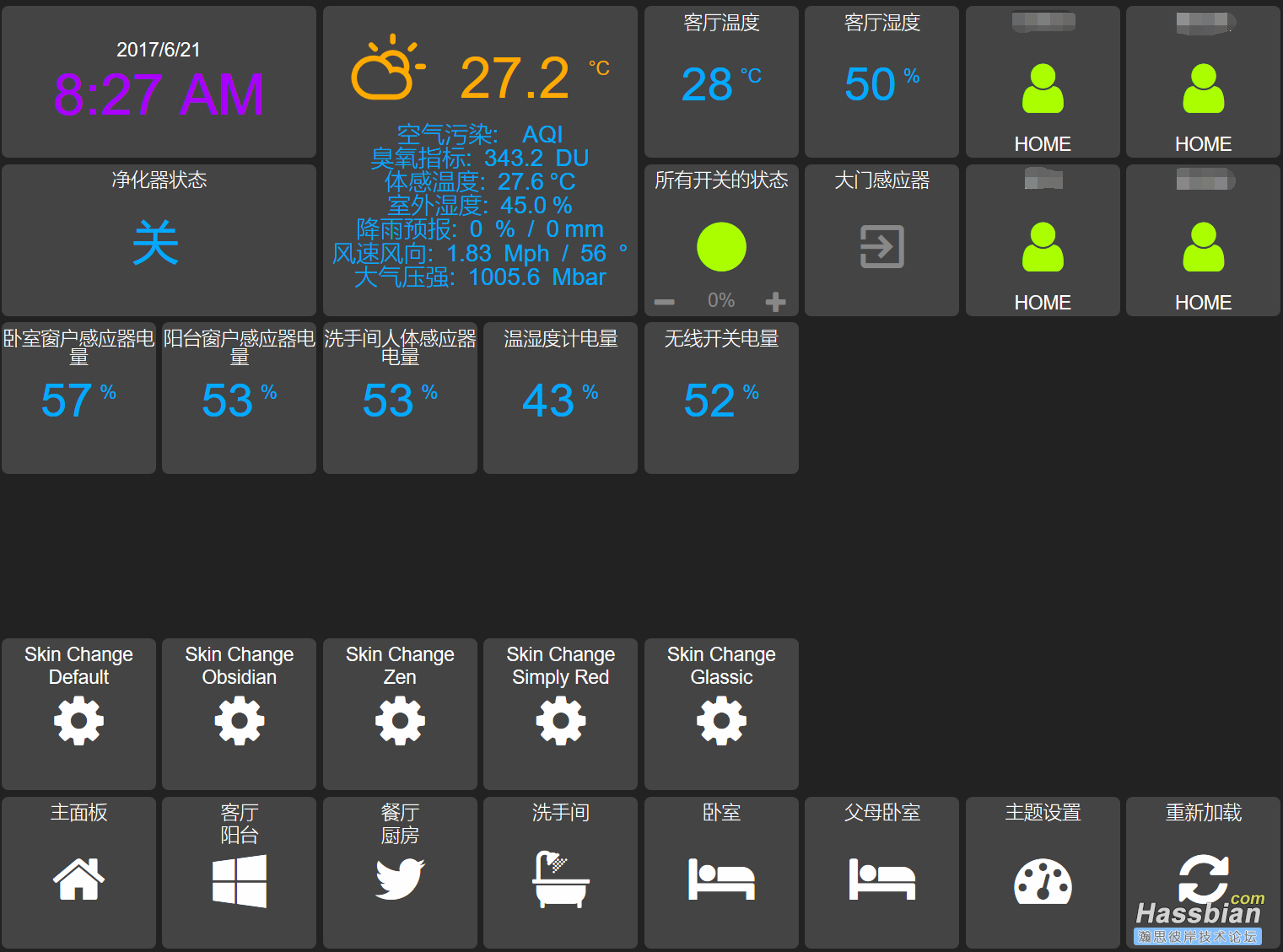
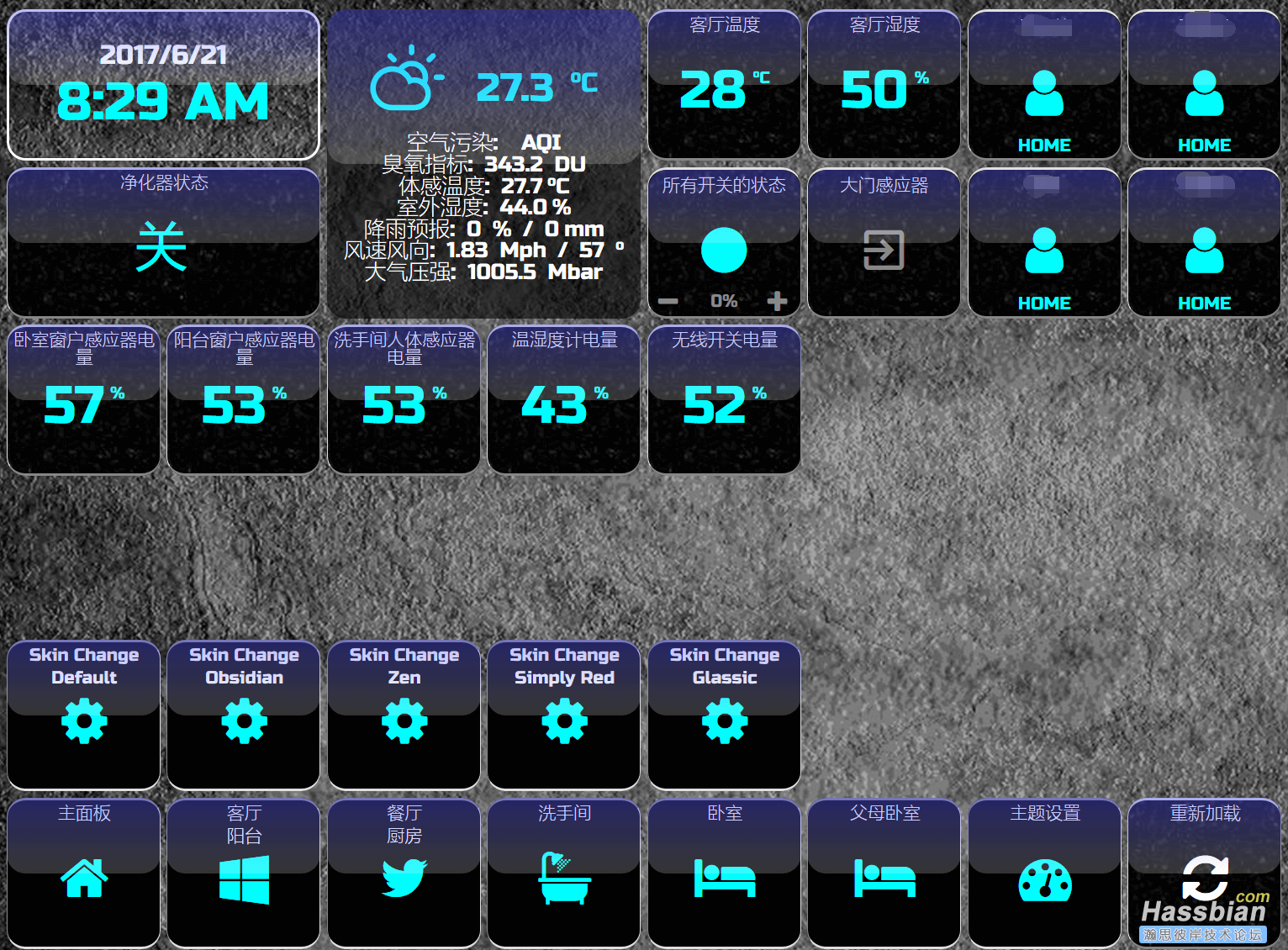
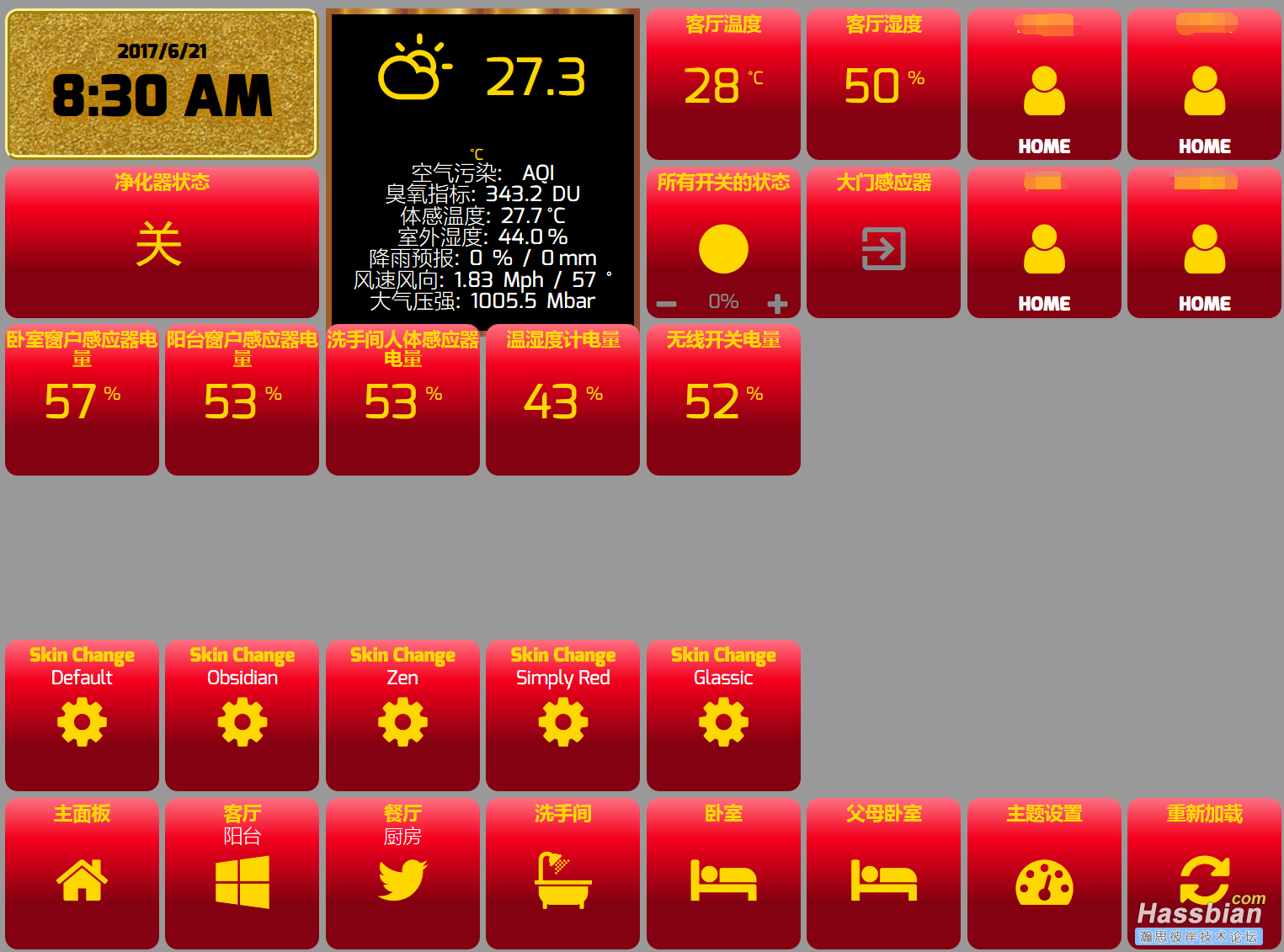
配图配图配图:





申明:本教程首发于Hassbian,未经论坛允许,严禁转载它处,谢谢合作!!!
|