本帖最后由 mcone 于 2023-12-26 11:04 编辑
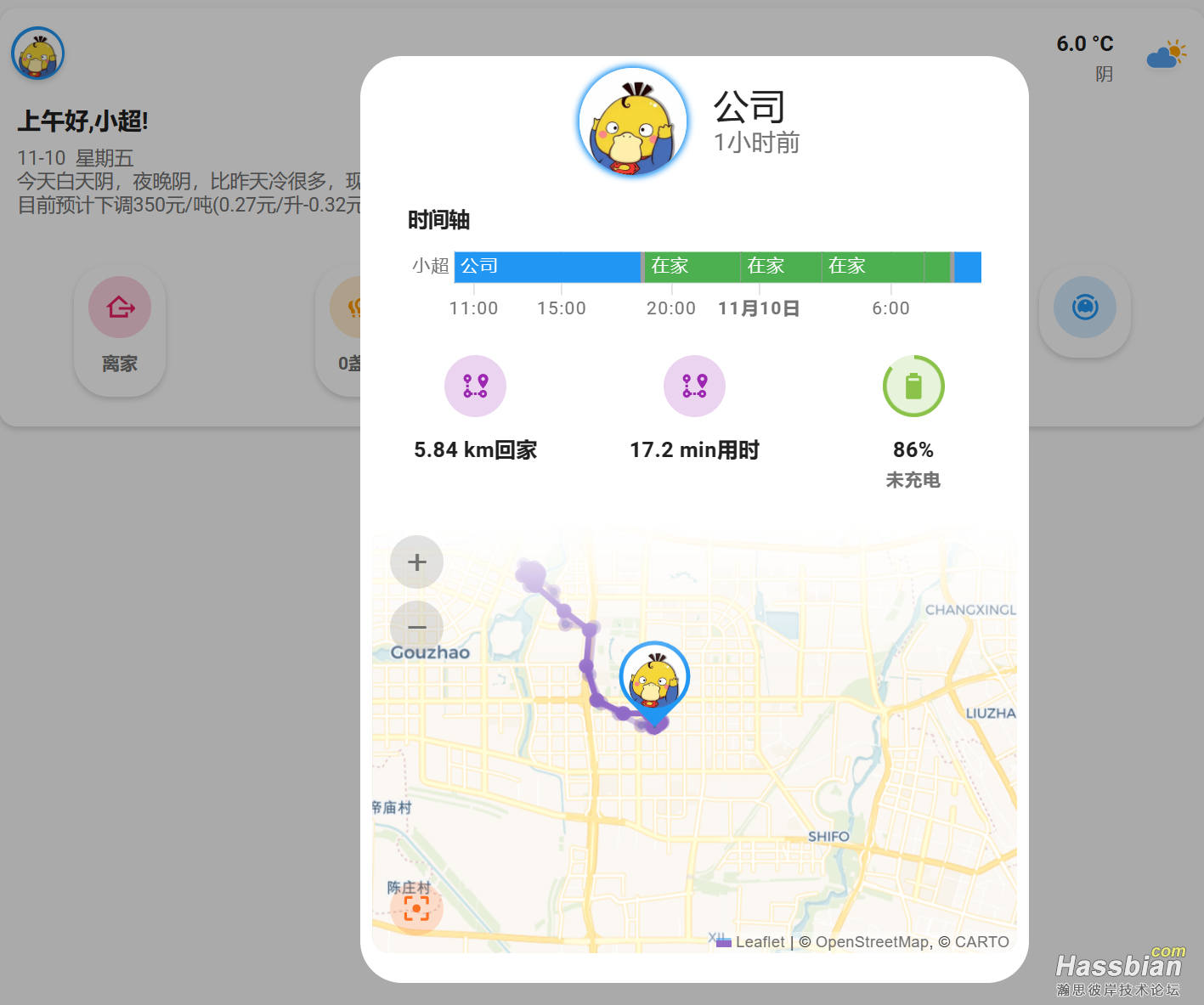
顶部卡片
效果图:

人员弹窗效果:

情景模式选择效果:

代码:
 top.zip
(7.22 KB, 下载次数: 295)
top.zip
(7.22 KB, 下载次数: 295)
2023-12-26
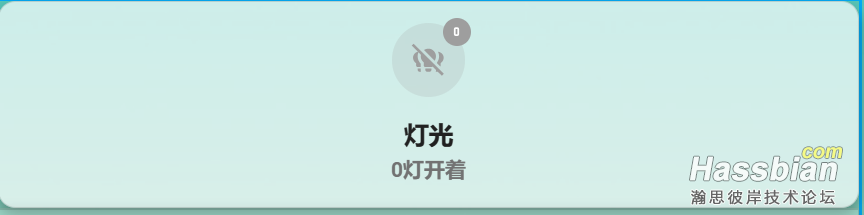
图章显示开灯数量
2.0版本效果图

代码:
 top2.0.zip
(7.79 KB, 下载次数: 136)
top2.0.zip
(7.79 KB, 下载次数: 136)
显示群组开着的设备数量卡片需要在ha--服务--辅助元素--群组。添加灯光群组或其他群组

代码:
type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: 灯光
secondary: |
{% set all = expand('light.quan_wu_deng_guang')| list -%}
{% set ND1 = all | selectattr('state','eq','on')|list|count%}
{% set D1 = all | selectattr('state','eq','off')|list|count%}
{{ND1}}灯开着
icon: |
{% if is_state('light.quan_wu_deng_guang', 'on') %}
mdi:lightbulb-group
{% else %}
mdi:lightbulb-group-off
{% endif %}
icon_color: |
{% if is_state('light.quan_wu_deng_guang','on') %}
orange
{% else %}
grey
{% endif %}
badge_icon: |-
{% set all = expand('light.quan_wu_deng_guang')| list -%}
{% set open1 = all | selectattr('state','eq','on')|list|count%}
{% if open1 == 0 %}
mdi:numeric-0
{% elif open1 == 1 %}
mdi:numeric-1
{% elif open1 == 2 %}
mdi:numeric-2
{% elif open1 == 3 %}
mdi:numeric-3
{% elif open1 == 4 %}
mdi:numeric-4
{% elif open1 == 5 %}
mdi:numeric-5
{% elif open1 == 6 %}
mdi:numeric-6
{% elif open1 == 7 %}
mdi:numeric-7
{% elif open1 == 8 %}
mdi:numeric-8
{% elif open1 == 9 %}
mdi:numeric-9
{% elif open1 >= 9 %}
mdi:numeric-9-plus
{% else %}
none
{% endif %}
badge_color: |
{% set all = expand('light.quan_wu_deng_guang')| list -%}
{% set open1 = all | selectattr('state','eq','on')|list|count%}
{% if open1 == 0 %}
grey
{% else %}
orange
{% endif %}
layout: vertical
tap_action:
action: more-info
hold_action:
action: call-service
service: homeassistant.turn_off
data: {}
target: {}
double_tap_action:
action: more-info
multiline_secondary: true
card_mod:
style: |
ha-card {
background-color: rgb(255 255 255 / 70%) !important
}
|