本帖最后由 咸味土豆 于 2018-6-10 01:51 编辑
更新,附上几个大神的帖子,我也是照着帖子一步一步来的:
1、EabeyTong 大神的: Customze-UI 新的分组UI,让你的分组更直观(更新自动化安装)
https://bbs.hassbian.com/thread-851-1-1.html
2、Jones 大的,使用custom_ui将小米产品剩余电量显示在设备下方
https://bbs.hassbian.com/thread-861-1-1.html
最早就是看这俩个帖子装了custom-ui,现在有好多种玩法了,进阶和高级的,我已经眼花缭乱了。
余歌唱晚 色彩缤纷续集--Custom UI通配符修改一类实体图标颜色
https://bbs.hassbian.com/thread-3141-1-1.html
还有这个热乎乎的:
倾微qiwe 〖Custom_UI〗【6.10更新】多功能按钮的自定义UI发布,及教程
https://bbs.hassbian.com/thread-3921-1-1.html
--------------------------------------------------------------------------------------
其实论坛已经有很多custom-ui的安装贴了,但是总看到有人发帖,结合我自己的安装经验再写个比较浅显的教程吧。
1、前提条件:
(1)、安装好了HA,不管你是什么平台、什么系统,Homeassistant也好、Hassio也好,都可以哒;
(2)、能进入HA的配置文件夹,不管你是通过安装Samba share还是群晖Docker(装Samba share的话不说了,群晖docker安装的,直接进你给HA映射的路径,PS:windows里面看不见的原因一般是因为docker文件夹默认是没有共享出来的,设置一下就行了);
2、安装步骤:
第一步:下载两个必须的文件:
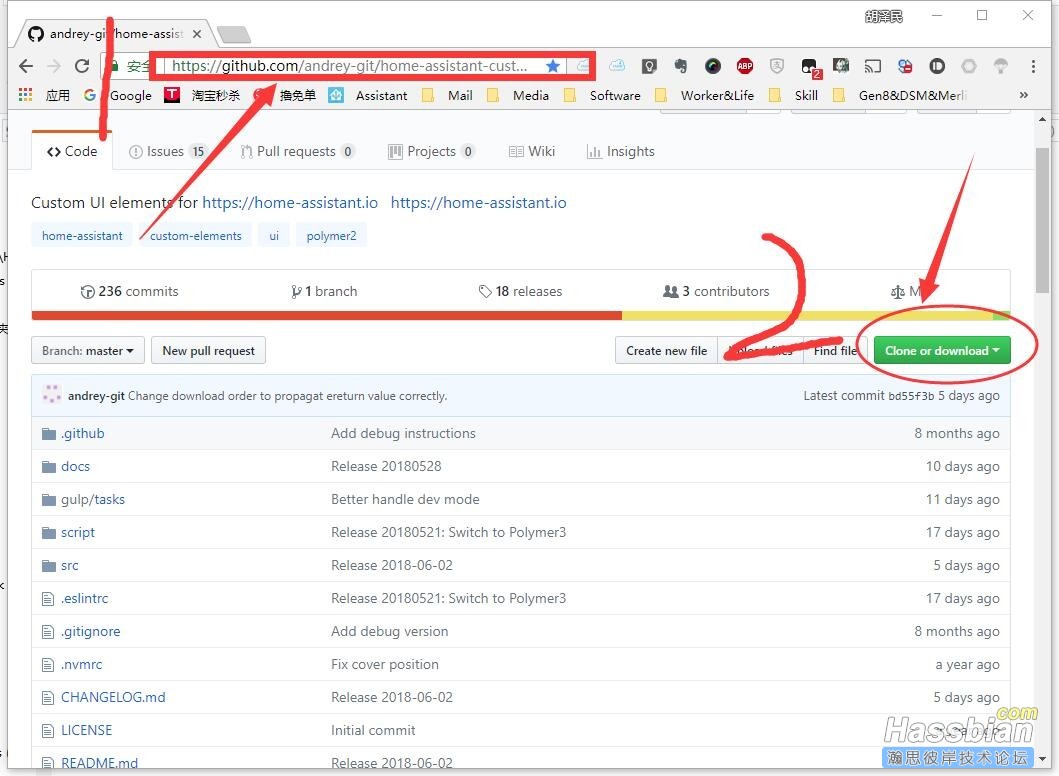
文件1:https://github.com/andrey-git/home-assistant-custom-ui

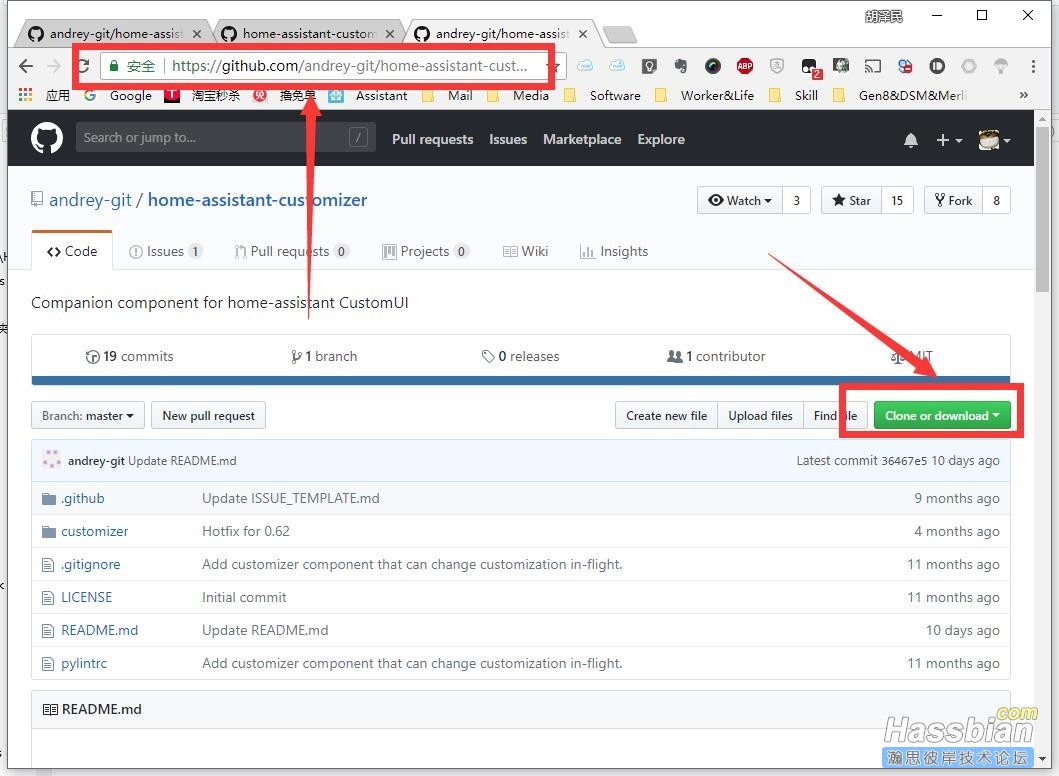
文件2:https://github.com/andrey-git/home-assistant-customizer

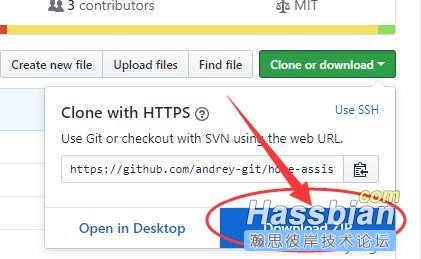
如图,点那儿 : :

第二步:复制粘贴(看图照着来)
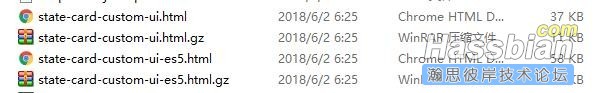
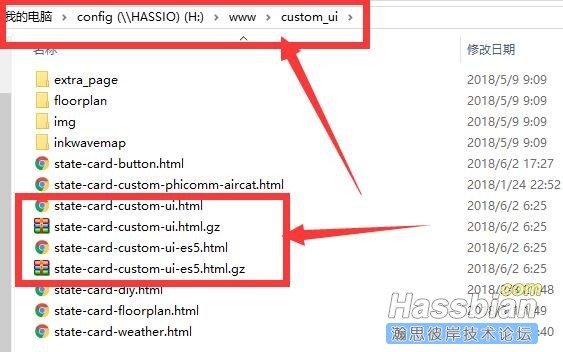
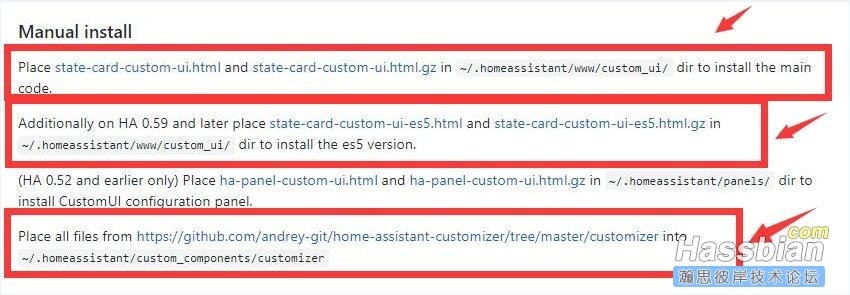
上面的文件下载之后,得到两个压缩包,解压之后,将”home-assistant-custom-ui-master“中的:

这4个文件拷贝到你的HA配置文件夹下”config/www/custom_ui“文件夹下(没有的话就新建就行了):

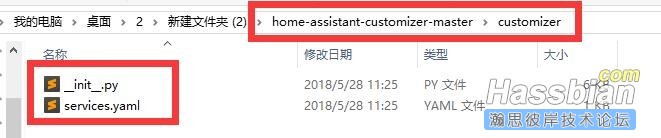
将”home-assistant-customizer-master“中的”customizer“文件夹(或者里面的两个文件):

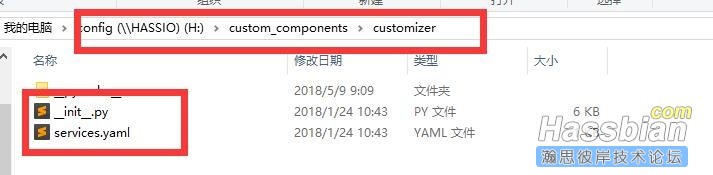
这俩个文件拷贝到”config/custom_components/customizer“文件夹下(没有的话就新建就行了):

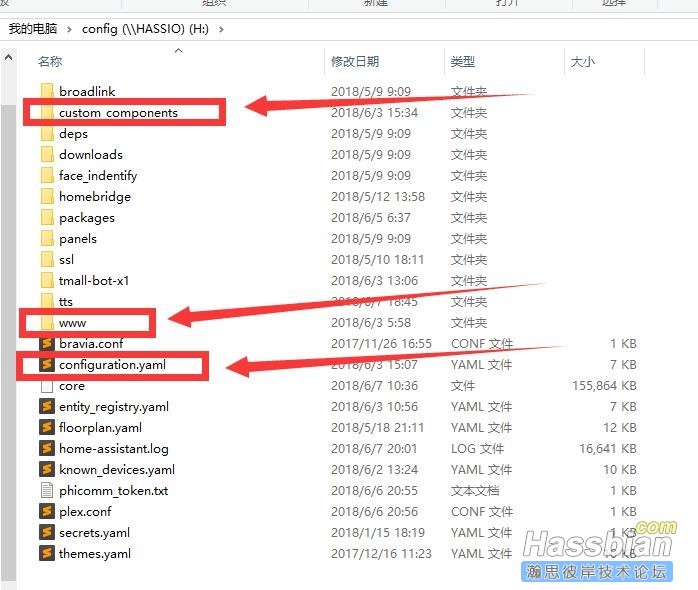
如果实在找不到目录在哪儿,再附一张文件夹层级结构参考图咯:

3、配置步骤:
激活:
在”configuration.yaml“文件中写入:
customize_glob:
"*.*":
custom_ui_state_card: state-card-custom-ui
配置属性:加入:
customizer:
custom_ui: local
hide_attributes:
- node_id
- value_index
(备注:上面的这个配置,个人理解应该是custom-ui的显示属性之类的取值,没深入研究,最早大神们的原帖里面有,可以搜搜看。)
继续配置:
再加一段:
frontend:
extra_html_url:
- /local/custom_ui/state-card-custom-ui.html
extra_html_url_es5:
- /local/custom_ui/state-card-custom-ui-es5.html
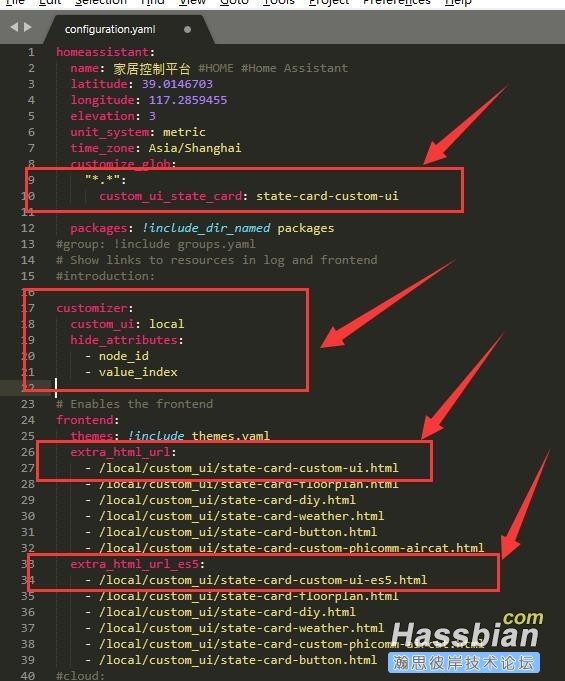
参考图:
根据自己的实际情况来,红框标出来的一定要写进去:

然后应该就可以用了,可能有忽略的地方,我随时补充。
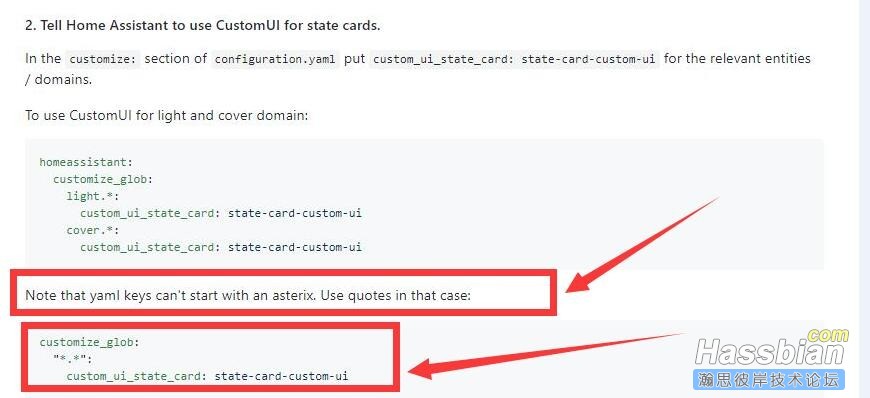
当然,官方文档也写的很清楚:



4、简单应用:
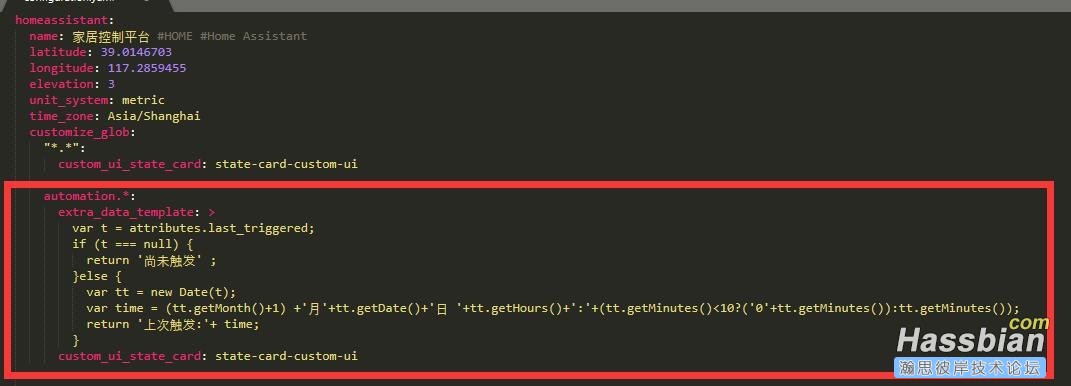
比如,加上这一段代码:
customize_glob:
"*.*":
custom_ui_state_card: state-card-custom-ui
automation.*:
extra_data_template: >
var t = attributes.last_triggered;
if (t === null) {
return '尚未触发' ;
}else {
var tt = new Date(t);
var time = (tt.getMonth()+1) +'月'+tt.getDate()+'日 '+tt.getHours()+':'+(tt.getMinutes()<10?('0'+tt.getMinutes()):tt.getMinutes());
return '上次触发:'+ time;
}
custom_ui_state_card: state-card-custom-ui

就可以实现这个效果了:

以上所有内容均来自于各路大神的帖子和教程,不好意思没附原帖地址,回头我有时间了再补上。
|