本帖最后由 susson 于 2024-3-7 22:59 编辑
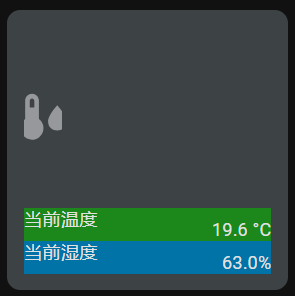
以下是我编写的button-card代码样式,我想实现“当前温度”的标题和值显示在一条水平线上,并且显示在绿色区块上下居中的位置,“当前湿度”也是一样。
最近刚玩HA,看了几个视频教程想尝试自己写样式,结果遇到问题很久都没有解决。希望论坛里的大佬们帮忙看看

- type: custom:button-card
entity: switch.zimi_dhkg02_cffb_left_switch_service
show_state: false
show_name: false
show_label: false
show_icon: true
icon: mdi:thermometer-water
styles:
grid:
- grid-template-areas: '"i" "t" "h"'
card:
- width: 255px
- height: 255px
- padding: 15px
- border: 0
- background: '#3d4244'
img_cell:
- width: 35px
- justify-self: start
icon:
- width: 50px
- color: '#97989c'
custom_fields:
t:
card:
type: custom:button-card
entity: sensor.miaomiaoce_t2_3a53_temperature_humidity_sensor
name: 当前温度
show_icon: false
show_state: true
styles:
grid:
- grid-template-areas: '"n s"'
- grid-template-rows: 1fr
card:
- border: 0
- border-radius: 0
- height: 30px
- background: '#1c881b'
name:
- justify-self: start
h:
card:
type: custom:button-card
entity: sensor.miaomiaoce_t2_3a53_relative_humidity
name: 当前湿度
show_icon: false
show_state: true
styles:
grid:
- grid-template-areas: '"n s"'
- grid-template-rows: 1fr
card:
- border: 0
- border-radius: 0
- height: 30px
- background: '#0273a6'
name:
- justify-self: start
|