本帖最后由 zgxman 于 2024-3-1 04:07 编辑
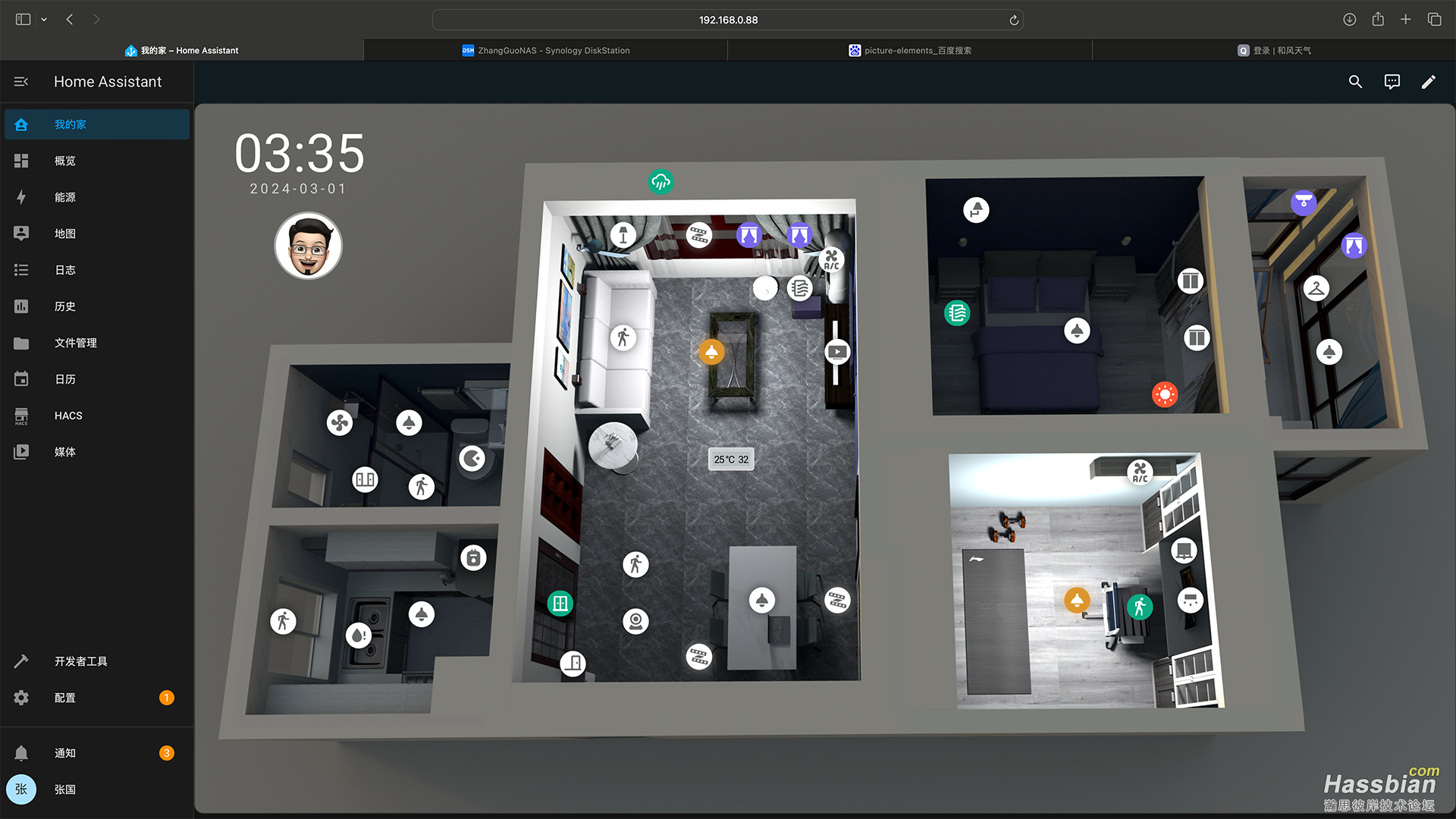
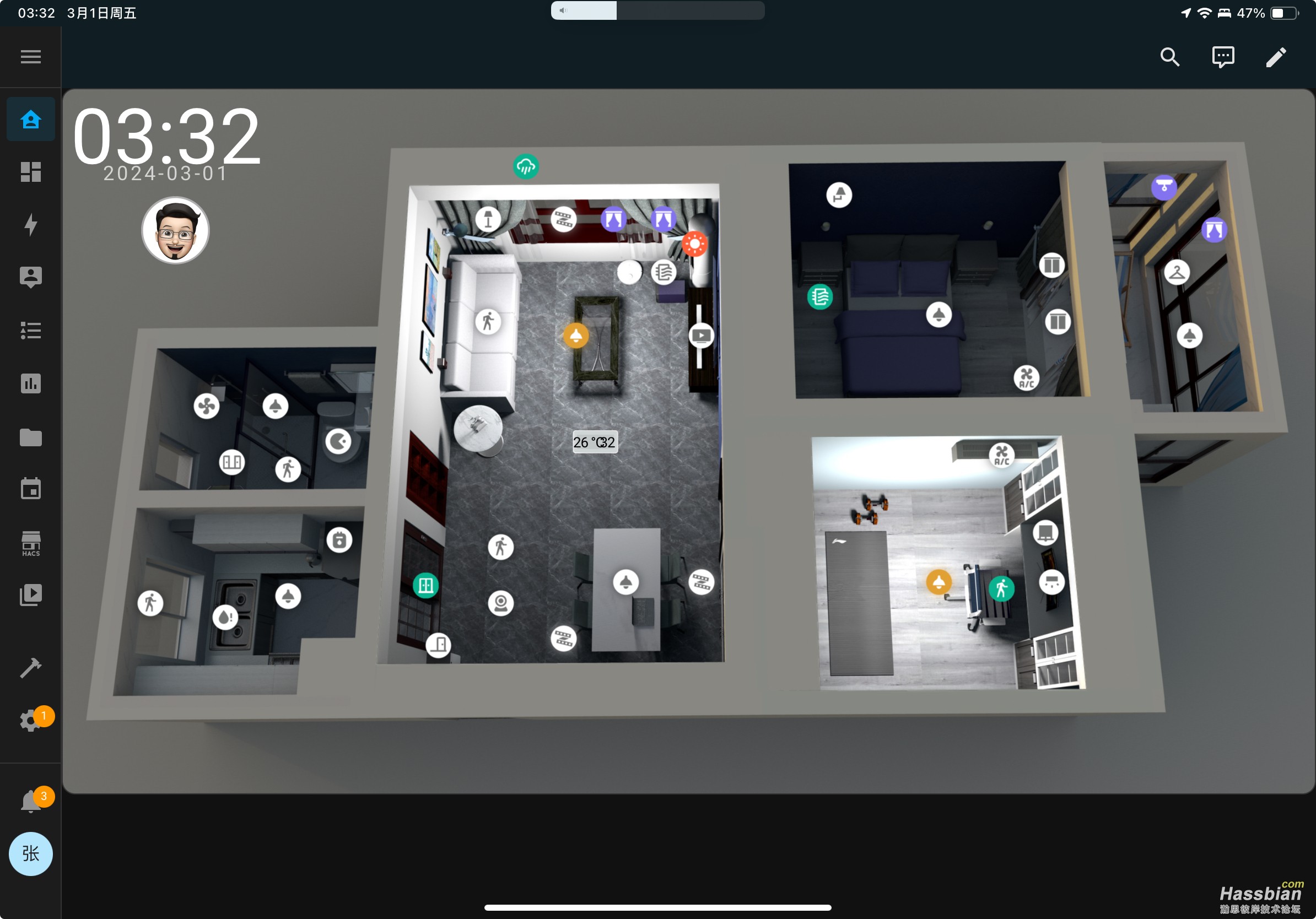
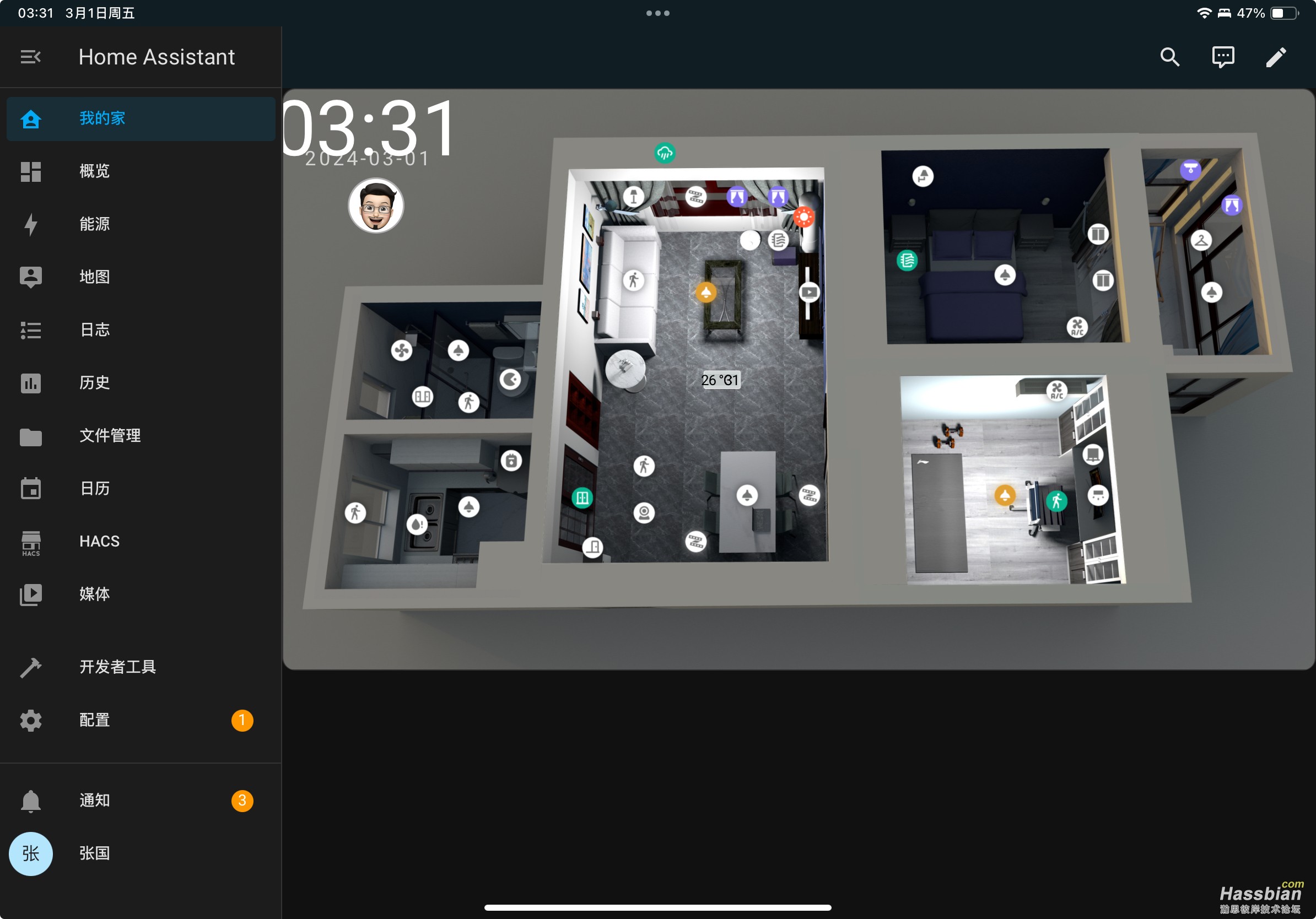
我花了几天时间用picture-elements做个智能家居的户型平面图,目前已经基本成型,但还是有几个问题,想向各位大佬请教一下:
1、我是在电脑上做的界面,在电脑上显示正常,可是在ipad的客户端或者网页,图片和图标之类的都正常,就是显示的文字部分,总是错位,请问怎么才能设置文字也是按比例缩放呢?
2、我原来用的是NMC weather这个插件的,但是从昨天晚上开始不能用了,然后我又下载了和风天气的集成,按照文档进行了设置,但是还是未出现天气的实体,请问应该怎么解决?
3、我点击打界面的任何其他空白区域都会弹出次卧灯的控制界面,不知道这是为什么,有没有办法解决4、我想点按一个图标,就弹出一个卡片,不知道我应该怎么输入代码,卡片类似这样:

下方是图片和部分代码

电脑界面


ipad界面

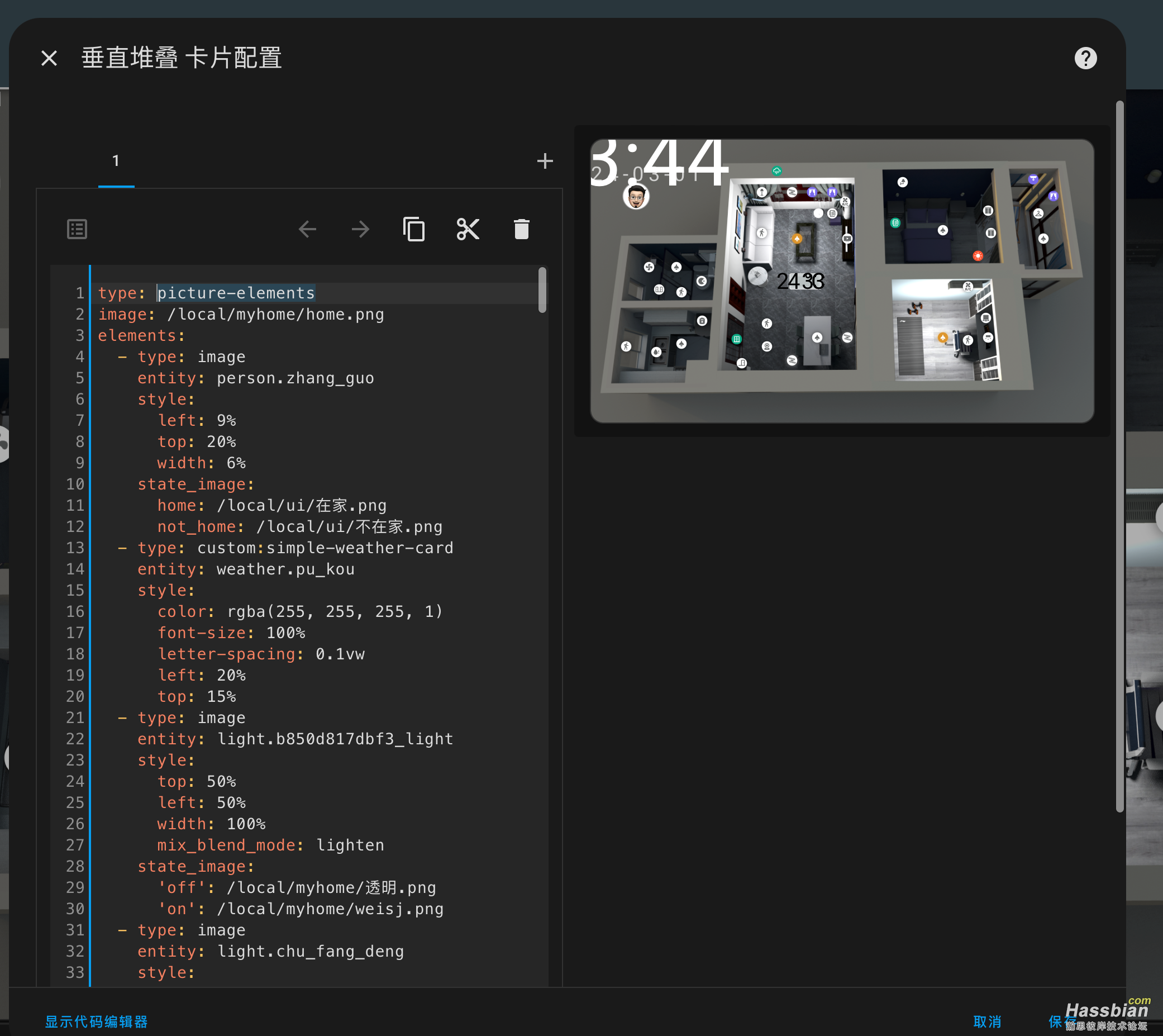
编辑界面
文字代码:
- type: state-label
entity: sensor.time
tap_action: nome
style:
color: rgba(255, 255, 255, 1)
font-size: 500%
left: 8.3%
top: 7%
- type: state-label
entity: sensor.date
tap_action: nome
style:
color: rgba(255, 255, 255, 0.7)
font-size: 130%
letter-spacing: 0.2vw
left: 8.3%
top: 12%
- type: state-label
entity: sensor.cgllc_cgd1st_f493_temperature
tap_action: nome
style:
left: 41.7%
top: 50.2%
text-align: center
font-size: 20px
letter-spacing: '-0.05vw'
color: black
overflow: hidden
- type: state-label
entity: sensor.cgllc_cgd1st_f493_environment
tap_action: nome
style:
left: 44.2%
top: 50.2%
text-align: center
font-size: 20px
letter-spacing: '-0.05vw'
color: black
overflow: hidden
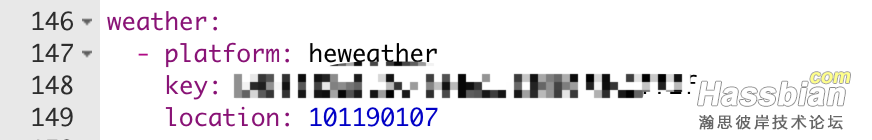
和风天气添加的内容:

|