本帖最后由 relliky 于 2023-6-25 06:08 编辑
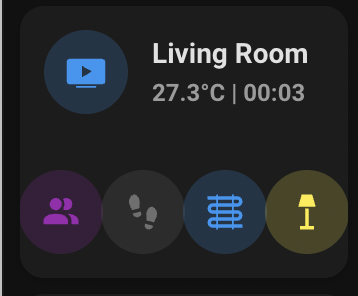
这是我的房间卡片,跟你的人员卡片思路是差不多的。用stack-in-card 的上下两分,再把下面的左右分四份,每份放你想要的卡片,我每份都是用template实现的我自己想要的效果,但普通的entity卡片也行。
至于你自己想别的方式怎么排版都可以。

代码在这
type: custom:stack-in-card
mode: vertical
cards:
- type: custom:mushroom-template-card
icon: mdi:youtube-tv
icon_color: blue
layout: horizontal
entity: input_boolean.placeholder
fill_container: true
primary: Living Room
secondary: |-
{% set temperature_sensor = 'sensor.living_room_temperature_sensor' %}
{% set motion_postfix = 'living_room_motion' %}
{{ states(temperature_sensor) }}°C | {{
(as_timestamp(now()) -
as_timestamp(states.group[motion_postfix].last_changed)) |
timestamp_custom("%H:%M", false) }}
tap_action:
action: navigate
navigation_path: /living-room/living-room
- type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:mushroom-template-card
icon: >-
{% set occupancy = 'input_select.living_room_occupancy' %} {% if
is_state(occupancy, 'Outside') %}
mdi:door-closed
{% elif is_state(occupancy, 'Just Entered') %}
mdi:arrow-right-circle
{% elif is_state(occupancy, 'In Sleep') %}
mdi:sleep
{% else %}
mdi:account-multiple
{% endif %}
icon_color: >-
{% set occupancy = 'input_select.living_room_occupancy' %} {% if
is_state(occupancy, 'Outside') %} {% elif is_state(occupancy, 'Just
Entered')%}
green
{% elif is_state(occupancy, 'In Sleep') %}
blue
{% else %}
purple
{% endif %}
layout: horizontal
entity: input_boolean.placeholder
fill_container: true
primary: null
secondary: null
tap_action:
action: navigate
navigation_path: /living-room/living-room
- type: custom:mushroom-template-card
icon: |-
{% set motion = 'group.living_room_motion' %}
{% if is_state(motion, 'on') %}
mdi:run-fast
{% else %}
mdi:shoe-print
{% endif %}
icon_color: |-
{% set motion = 'group.living_room_motion' %}
{% if is_state(motion, 'on') %}
blue
{% endif %}
layout: horizontal
entity: input_boolean.placeholder
fill_container: true
primary: null
secondary: null
tap_action:
action: navigate
navigation_path: /living-room/living-room
- type: custom:mushroom-template-card
icon: |-
{% set thermostat = 'climate.living_room' %}
{% if is_state(thermostat, 'heat') %}
mdi:heating-coil
{% else %}
mdi:snowflake
{% endif %}
icon_color: |
{% set thermostat = 'climate.living_room' %}
{% if is_state(thermostat, 'heat') %}
{% if state_attr(thermostat, 'temperature') > state_attr(thermostat, 'current_temperature') %}
red
{% else %}
blue
{% endif %}
{% endif %}
layout: horizontal
entity: input_boolean.placeholder
fill_container: true
primary: null
secondary: null
tap_action:
action: navigate
navigation_path: /living-room/living-room
- type: custom:mushroom-template-card
icon: |-
{% set light = 'group.living_room_lights_and_tvs' %}
{% if is_state(light, 'on') %}
mdi:floor-lamp
{% else %}
mdi:floor-lamp-outline
{% endif %}
icon_color: |-
{% set light = 'group.living_room_lights_and_tvs' %}
{% if is_state(light, 'on') %}
yellow
{% endif %}
layout: horizontal
entity: input_boolean.placeholder
fill_container: true
primary: null
secondary: null
tap_action:
action: navigate
navigation_path: /living-room/living-room
有不懂的可以问我
|