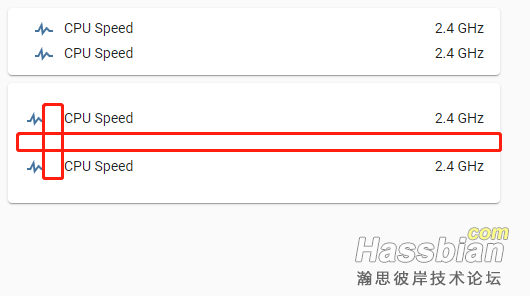
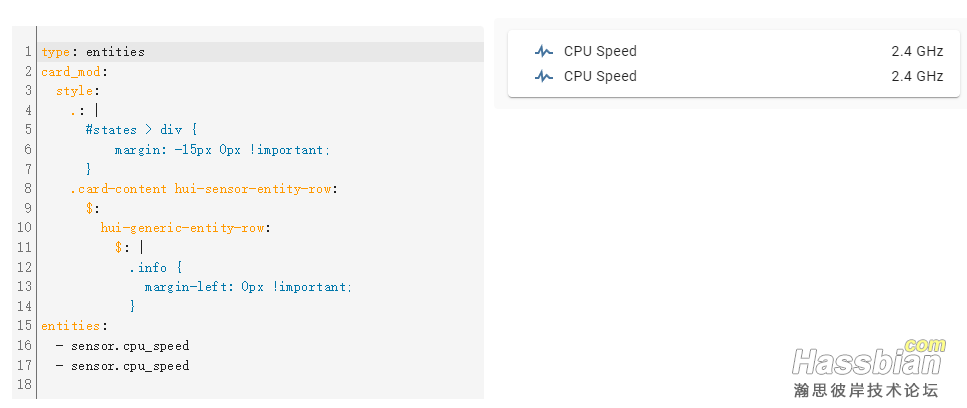
这段使用card_mod插件 修改了卡片行高和实体名字和图标的距离
type: entities
card_mod:
style:
.: |
#states > div {
margin: -15px 0px !important;
}
.card-content hui-sensor-entity-row:
$:
hui-generic-entity-row:
$: |
.info {
margin-left: 0px !important;
}
entities:
- sensor.cpu_speed
- sensor.cpu_speed


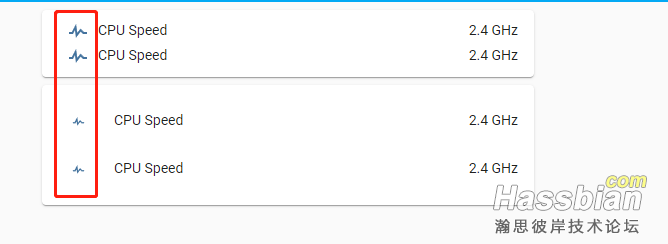
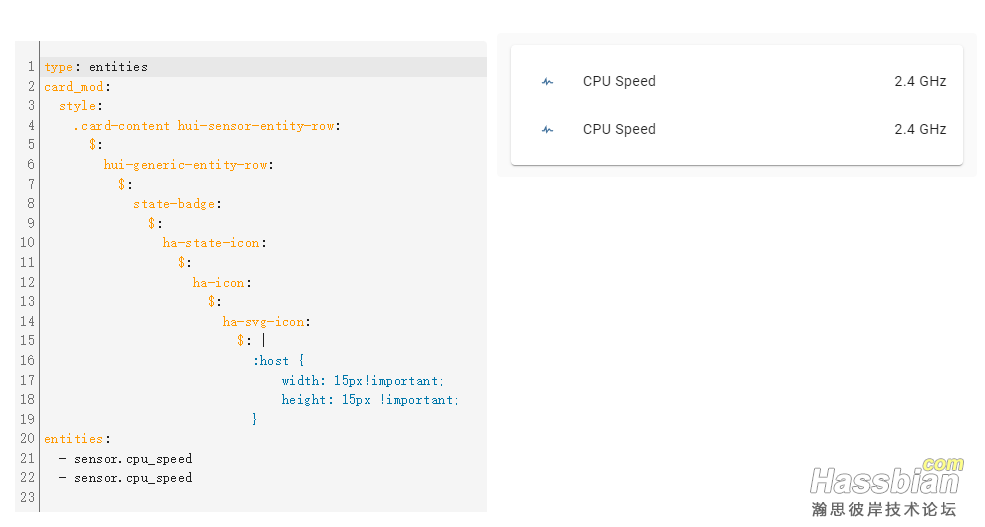
这段修改了图标的大小
type: entities
card_mod:
style:
.card-content hui-sensor-entity-row:
$:
hui-generic-entity-row:
$:
state-badge:
$:
ha-state-icon:
$:
ha-icon:
$:
ha-svg-icon:
$: |
:host {
width: 15px!important;
height: 15px !important;
}
entities:
- sensor.cpu_speed
- sensor.cpu_speed


现在想怎么可以修改实体id和图标的隔离,同时还可以修改图标的大小,没学过css不知道这个格式怎么写可以同时修改两个属性
|