本帖最后由 hudan717 于 2022-8-12 13:55 编辑
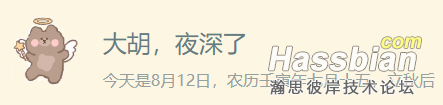
先看一下大致效果






可以看到主要有两个变量,一是跟随每天时间的变化,打招呼的用词会不同,其次是图片的变化
核心是picture-element的一些东西,由于调试,做图都比较麻烦,我就直接放代码了。
按需自取
type: picture-elements
image: /local/pic/微信截图_20220812101458.png
elements:
- type: custom:mushroom-title-card
title: 大胡,{{ states('sensor.nodered_aa609d6f7ad57c12') }}
subtitle: >-
今天是{{ now().month }}月{{ now().day }}日,农历{{states('sensor.nongli2')
}},{{states('sensor.jie_qi') }}
alignment: start
style:
top: 25%
height: 30%
width: 100%
left: 71%
- type: image
entity: sensor.nodered_aa609d6f7ad57c12
tap_action:
action: toggle
image: /local/pic/微信截图_20220812105553.png
state_image:
早安: /local/pic/微信截图_20220812105553.png
早上好: /local/pic/微信截图_20220812125926.png
中午好: /local/pic/微信截图_20220812130559.png
下午好: /local/pic/微信截图_20220812131557.png
晚上好: /local/pic/微信截图_20220812132239.png
夜深了: /local/pic/微信截图_20220812132828.png
style:
top: 50%
left: 11%
width: 21%
card_mod:
style:
.: |
ha-card {
border-radius: 0;
box-shadow: none
}
因为整体默认是一个卡片,所以卡片原背景会跟随你的主题设置变化,所以要用到card-mod让这个卡片融入你的背景,否则会有阴影,看起来会比较突兀。
card-mod在HACS中自行下载
代码中用到的几个变量,我这边也一并给出成品,省的大家再花时间去捣鼓
1.跟随时间变化的问候语,你可以直接在yaml上通过templating来编辑,我嫌代码太冗长,就用nr做了
 问候.zip
(1.1 KB, 下载次数: 72)
问候.zip
(1.1 KB, 下载次数: 72)
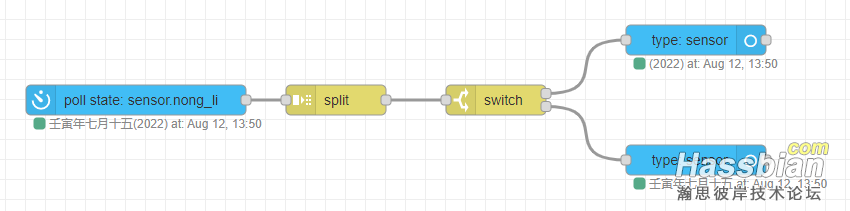
2.农历的显示,请在论坛中自行搜索”农历“,有相关教程,我这边只是在NR中把农历日期结果中的年份去掉了,用了split函数,大家看下即可,比较简单就不专门上传了

3.里面用到的图片,我打包了,请直接连同pic目录一起放在www文件夹里
 pic.zip
(200.61 KB, 下载次数: 63)
pic.zip
(200.61 KB, 下载次数: 63)
可以注意到我为了让整个背景融为一体,所有的背景色都是用的同一种,如果你也要达到一样的效果,请自行编辑图片,把ui背景、卡片背景、图片背景都弄成同一种。
我的色号是#FDF6E3 ,仅供参考。
以上。
|